Cannot Read Property 'Then' Of Undefined
Cannot Read Property 'Then' Of Undefined - Cannot read property 'then' of undefined at queue.isready. Web i’ve gone through the jammming app with the video tutorial and i’m having trouble getting the search function to work. Assuming initialprops.finalsave is a mock function, you need to make sure you're returning a promise from initialprops.finalsave: Strict type check mode to the rescue. Const initialprops = { finalsave: To fix it, add an undefined check on the variable before you access. In this case, searchparams.size would equan an instance of urlsearchparams object, meaning searchparams equal to an urlsearchparams object, and urlsearchparams.size is undefined… Web to fix the error, you can provide a fallback value that will be used in place of undefined. You never return the created promise from your function getmatchedmenuitems so calling promise.then… Web i got error cannot read property 'then' of undefined.
Web but i receive this error: Cannot read property 'then' of undefined. Web react jest unit test case typeerror: Below is the full function: Cannot read property 'then' of undefined. Mostly ‘map’ and ‘then’ are both returning as undefined. Web support » plugin: Web i’ve gone through the jammming app with the video tutorial and i’m having trouble getting the search function to work. Fetchgamedata () { datamodel.getlist ().then (data => { console.log (data); In this case, searchparams.size would equan an instance of urlsearchparams object, meaning searchparams equal to an urlsearchparams object, and urlsearchparams.size is undefined…
Cannot read property 'then' of undefined. It occurs when a property is read or a function is called on an undefined variable. As you can see, because the variable result is undefined… Accessing a property on a variable that stores an undefined value. I take input and look it up in the description of each item. Strict type check mode to the rescue. Cannot read property 'then' of undefined. Strict type check mode changes how typescript interprets undefined. Const initialprops = { finalsave: There are only a few ways to read properties in javascript.
[Solved] Jest Cannot read property then of undefined 9to5Answer
Web steve keech 1 oct 4, 2022, 9:18 pm i had been using form recognizer and form recognizer studio successfully i submitted a document to the form recognizer through the api and it timed out i went to test the document through the studio and the i got the 'cannot read properties of undefined. I’ve searched for other threads and.
Why do I get "Cannot read property 'then' of undefined" ? ionic
Strict type check mode changes how typescript interprets undefined. Or items.map, to access the map property. Accessing a property on a variable that stores an undefined value. As you can see, because the variable result is undefined… Const initialprops = { finalsave:
TypeError Cannot read property ‘then’ of undefined while using ionic
And the cursor is indicate right after connected and before.then. Cannot read property 'then' of undefined. Cannot read properties of undefined (reading ‘find’) typeerror: Below is the full function: Web you can avoid getting an error by giving a default value before getting the property.
javascript Search causes an error, like this Uncaught (in promise
Web you can avoid getting an error by giving a default value before getting the property. Web to fix the error, you can provide a fallback value that will be used in place of undefined. For example, you can use the logical or || operator like this: Fetchgamedata () { datamodel.getlist ().then (data => { console.log (data); Web related to.
前端 vue报错Cannot read property 'then' of undefined,应该怎么解决
Cannot read property 'then' of undefined. Mostly ‘map’ and ‘then’ are both returning as undefined. Web react jest unit test case typeerror: Cannot read property 'then' of undefined. This is a good clue!
Uncaught TypeError Cannot read property ‘then‘ of undefined_我要五排的博客CSDN博客
Install the javascript sdk to identify and fix these undefined errors error message: Cannot read property 'then' of undefined. For example, you can use the logical or || operator like this: }) } export default { getlist () { fetch ('url').then ( (res) => { return promise.resolve (res.json ());. I take input and look it up in the description of.
+qunit Typeerror Cannot Read Property 'config' of Undefined Thrift
Install the javascript sdk to identify and fix these undefined errors error message: Const initialprops = { finalsave: Cannot read property 'then' of undefined. Accessing a property on a dom element that doesn't. Cannot read properties of undefined (reading ‘find’) typeerror:
Cannot read property '_wrapper' of undefined in Vue.JS
Cannot read property 'then' of undefined. Below is the full function: Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake. Cannot read properties of undefined (reading &#… Cannot read properties of undefined.
Why do I get "Cannot read property 'then' of undefined" ? ionic
Cannot read property 'then' of undefined. Loaddata = async (dimension) => {. Cannot read property 'then' of undefined. Cannot read property 'then' of undefined. Web steve keech 1 oct 4, 2022, 9:18 pm i had been using form recognizer and form recognizer studio successfully i submitted a document to the form recognizer through the api and it timed out i.
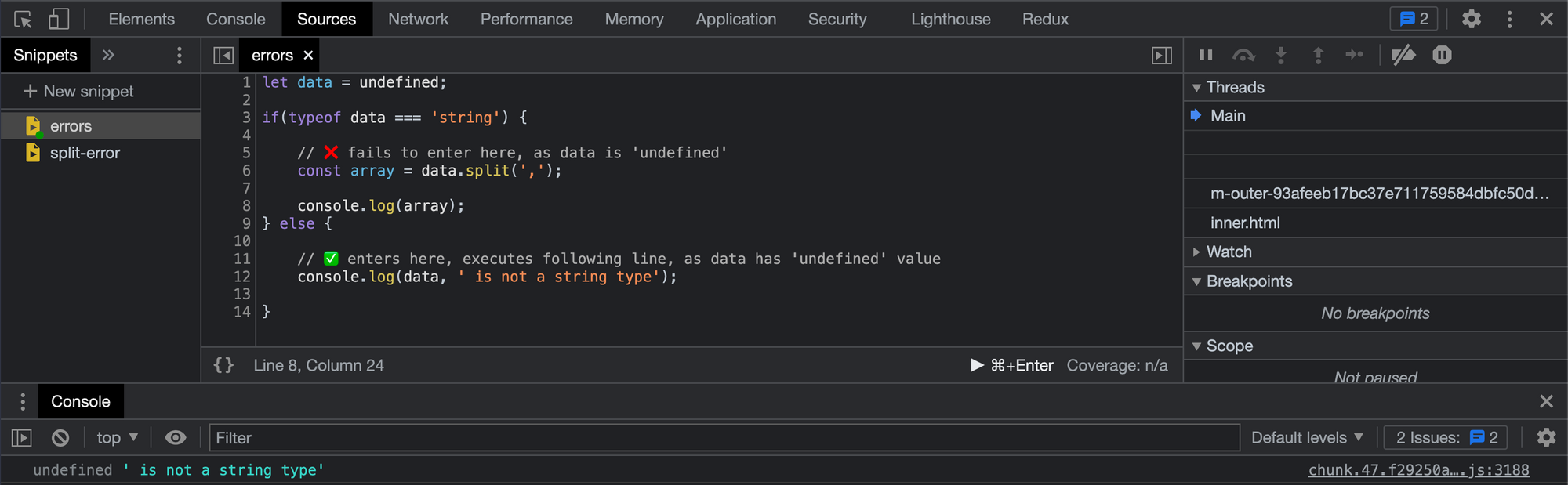
How to Prevent cannot read property split of undefined
Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake. Web cannot read property means the code was trying to read a property. Below is the full function: Web but i receive this error: For example, you can use the logical or ||.
I’ve Searched For Other Threads And Tried Their Solutions But No Luck.
Web you can avoid getting an error by giving a default value before getting the property. To fix it, add an undefined check on the variable before you access. Web the “cannot read property of undefined” error happens when you try to access a property or method of a variable that is undefined. Web to fix the error, you can provide a fallback value that will be used in place of undefined.
Cannot Read Property 'Then' Of Undefined.
Loaddata = async (dimension) => {. Or items.map, to access the map property. Var test = [ {'a': It occurs when a property is read or a function is called on an undefined variable.
Web But I Receive This Error:
Web i’ve gone through the jammming app with the video tutorial and i’m having trouble getting the search function to work. The most common is probably the. Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object. In nodejs's world, searchparams is an object that has many methods and doesn't directly returns a value.
Web I Got Error Cannot Read Property 'Then' Of Undefined.
Below is the code for ajax call: Cannot read properties of undefined (reading 'then')' errors in javascript. I take input and look it up in the description of each item. And the cursor is indicate right after connected and before.then.