Next/Font/Google Not Working
Next/Font/Google Not Working - Next/font can be used with tailwind css through a css variable. However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter. Web this will work indeed.
However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter. Web this will work indeed. Next/font can be used with tailwind css through a css variable.
In the example below, we use the font inter. Next/font can be used with tailwind css through a css variable. Web this will work indeed. However, it's not recommended to use critical @imports in css because it will.
谷歌app使用的是什么字体_如何使用Google字体
Next/font can be used with tailwind css through a css variable. Web this will work indeed. In the example below, we use the font inter. However, it's not recommended to use critical @imports in css because it will.
not displaying space correctly in monospaced custom
Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter. Web this will work indeed. However, it's not recommended to use critical @imports in css because it will.
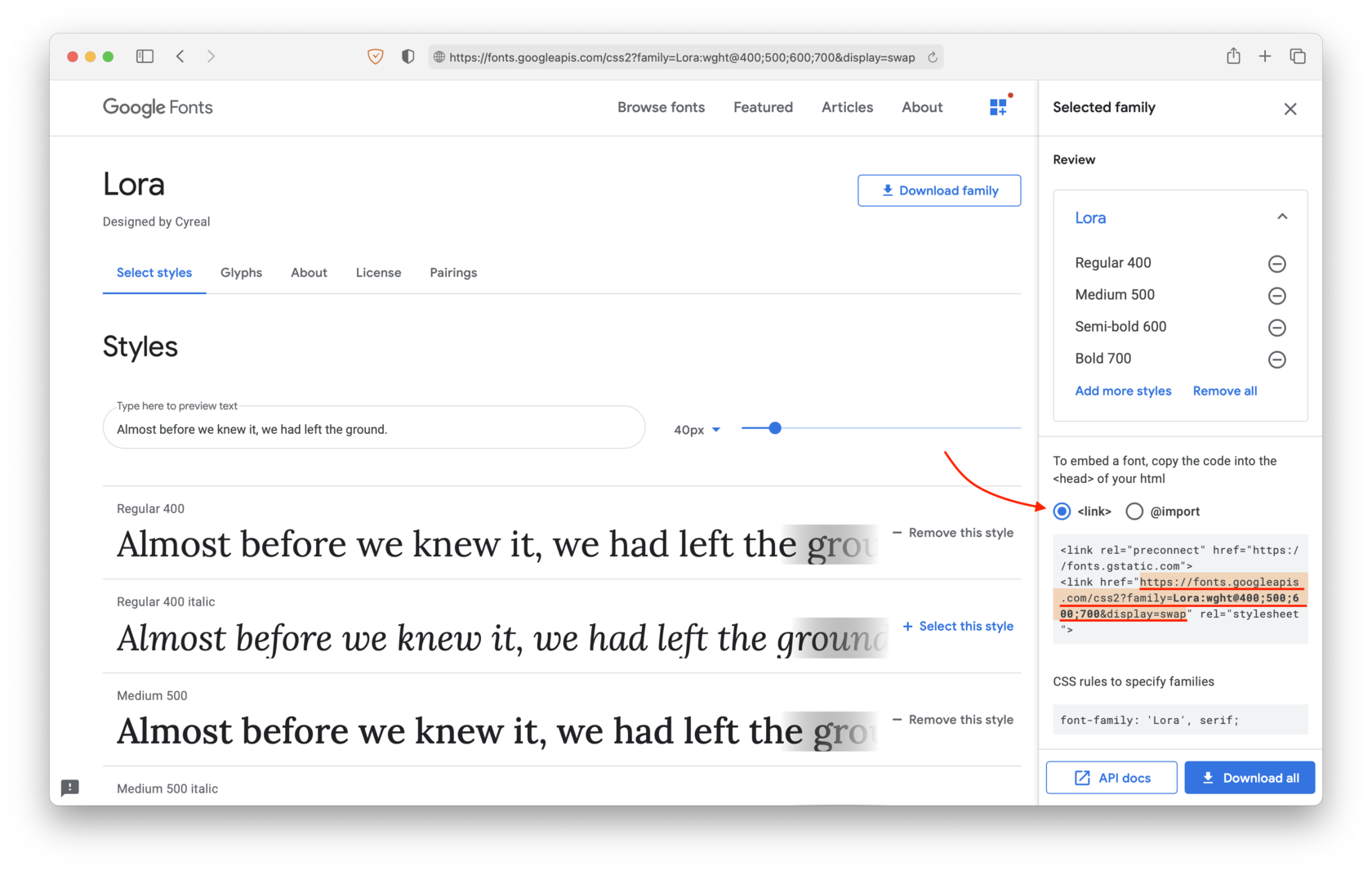
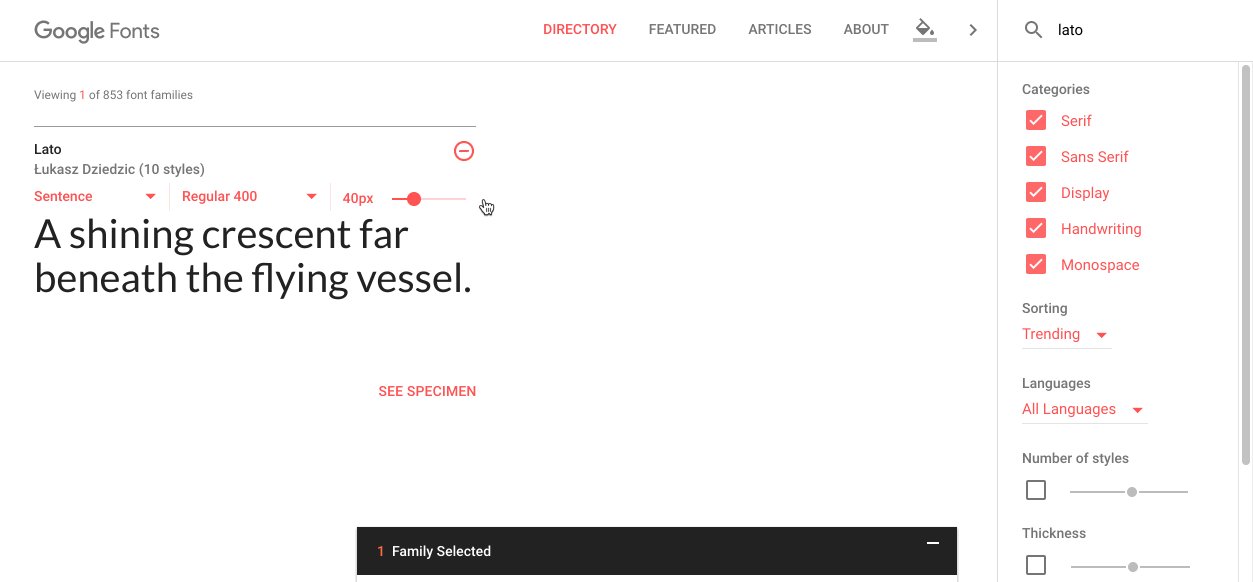
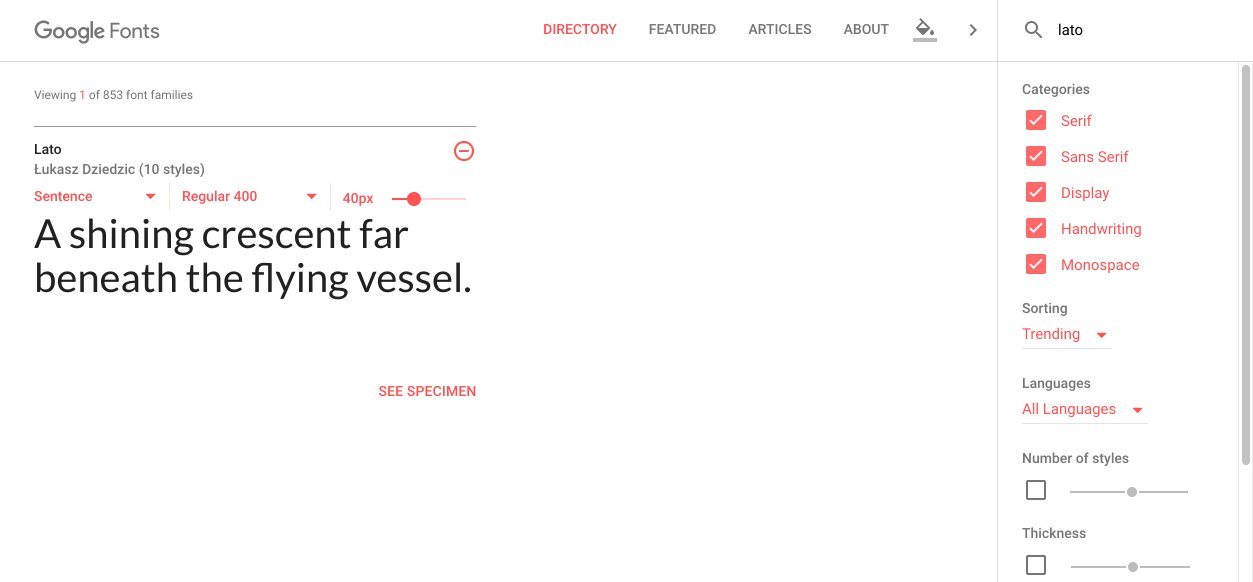
How to Connect Google Fonts │ Tilda Help Center
In the example below, we use the font inter. Web this will work indeed. However, it's not recommended to use critical @imports in css because it will. Next/font can be used with tailwind css through a css variable.
4 Sıfırdan İleri Seviye NEXT.JS (v13) next/font/google , cookies
In the example below, we use the font inter. However, it's not recommended to use critical @imports in css because it will. Web this will work indeed. Next/font can be used with tailwind css through a css variable.
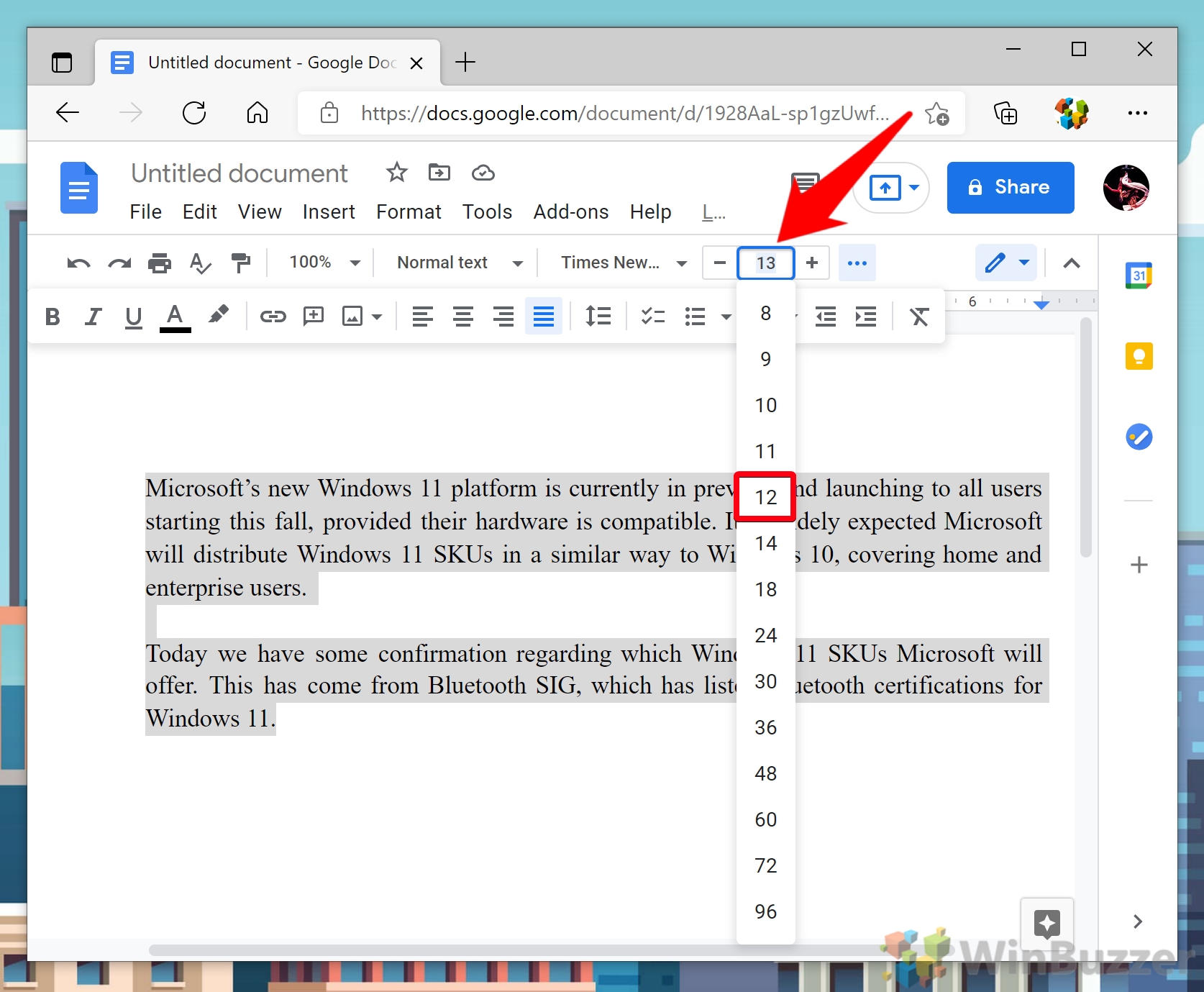
How to Add and Remove Fonts in Google Docs to Default 100 Working
However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter. Next/font can be used with tailwind css through a css variable. Web this will work indeed.
Using Google Fonts in NextJs 13 with next/font
Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter. Web this will work indeed. However, it's not recommended to use critical @imports in css because it will.
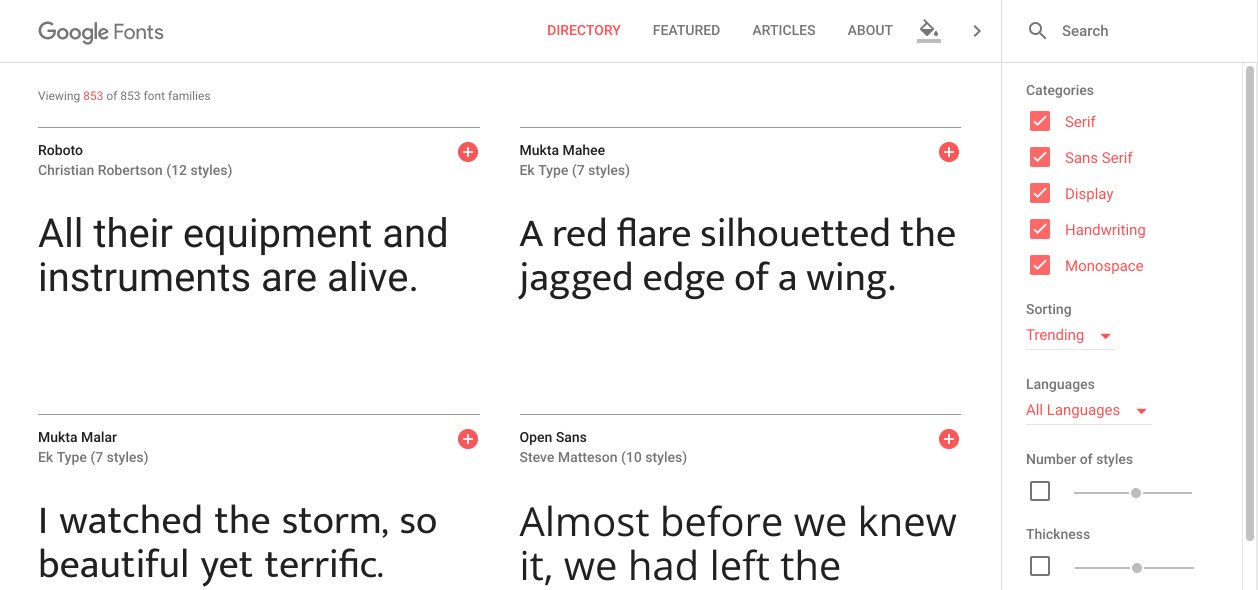
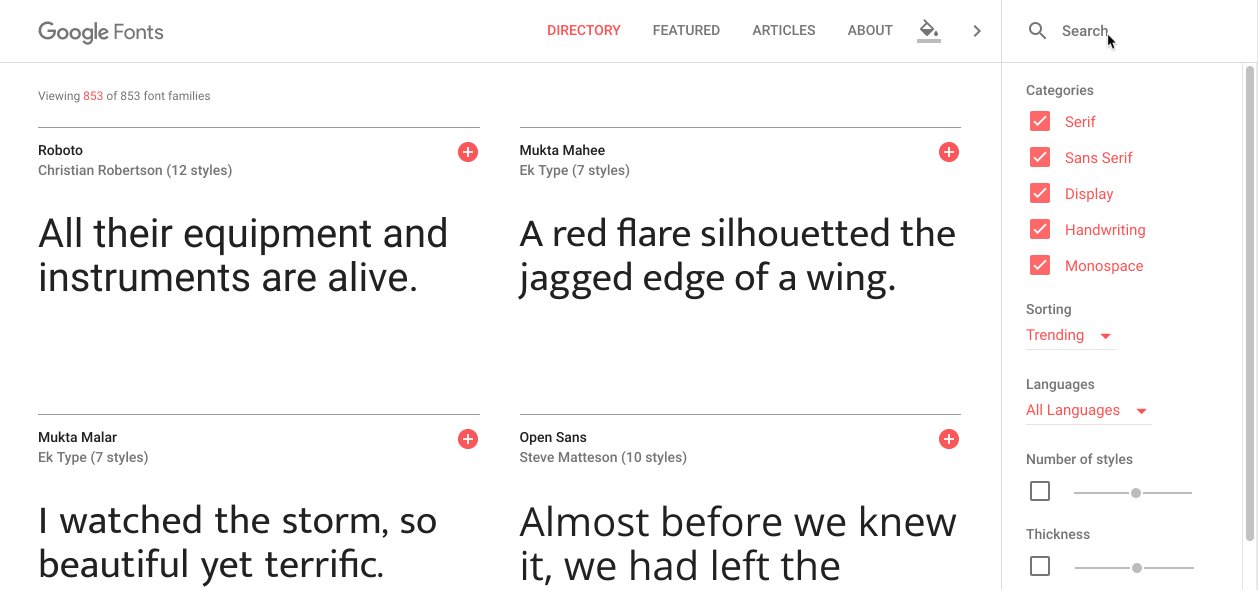
How to use Google Fonts in your next web design project
Next/font can be used with tailwind css through a css variable. However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter. Web this will work indeed.
Google doc fonts are not working Google Docs Editors Community
However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter. Next/font can be used with tailwind css through a css variable. Web this will work indeed.
How to use Google Fonts in your next web design project
In the example below, we use the font inter. Next/font can be used with tailwind css through a css variable. However, it's not recommended to use critical @imports in css because it will. Web this will work indeed.
Next/Font Can Be Used With Tailwind Css Through A Css Variable.
Web this will work indeed. In the example below, we use the font inter. However, it's not recommended to use critical @imports in css because it will.