Npx Create-React-App . --Template-Redux
Npx Create-React-App . --Template-Redux - Web alternatively, type the hooks: Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). Go to the newly created folder. Web using create react app. Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. For installation and setup instructions, see the readme file in each. The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. Web creating an app using npx command. Web to create a react app with redux, all you need to do is run the command: Web the text was updated successfully, but these errors were encountered:
Web the text was updated successfully, but these errors were encountered: Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. For installation and setup instructions, see the readme file in each. Web alternatively, type the hooks: Web to create a react app with redux, all you need to do is run the command: Go to the newly created folder. This repository has been archived by the. I tried installing node.js 32bit for windows, and its working fine now. Web creating an app using npx command.
Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. Web alternatively, type the hooks: Web using create react app. Web to create a react app with redux, all you need to do is run the command: The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). Go to the newly created folder. For installation and setup instructions, see the readme file in each. I tried installing node.js 32bit for windows, and its working fine now. A template must have the following structure:
npm vs npx — What’s the Difference?
Now, we can set up a brand new react app with typescript and redux by running one. For installation and setup instructions, see the readme file in each. Web using create react app. Go to the newly created folder. Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on.
node.js Createreactapp never ends and doesn’t create any app
Just type this command to. Web the text was updated successfully, but these errors were encountered: Web alternatively, type the hooks: Go to the newly created folder. Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue.
Use `npx createreactapp App template typescript` to build the
Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). Just type this command to. Go to the newly created folder. This repository has been archived by the. Web alternatively, type the hooks:
React项目别名配置(利用craco解决)(npx createreactapp myapp template
Web creating an app using npx command. I tried installing node.js 32bit for windows, and its working fine now. A template must have the following structure: Go to the newly created folder. For installation and setup instructions, see the readme file in each.
Create React App Using npx npx createreactapp Sandny Blog
Go to the newly created folder. This repository has been archived by the. Web the text was updated successfully, but these errors were encountered: Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. Web creating an app using npx command.
NPX & Create React App 5.22.19 YouTube
Just type this command to. A template must have the following structure: The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. Web the text was updated successfully, but these errors were encountered: I tried installing node.js 32bit for windows, and its working fine now.
NPX Create React App Explained YouTube
The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. I tried installing node.js 32bit for windows, and its working fine now. Now, we can set up a brand new react app with typescript and redux by running one. A template must have the following structure:.
reactjs I can't create the React project using npx createreactapp
For installation and setup instructions, see the readme file in each. Web creating an app using npx command. I tried installing node.js 32bit for windows, and its working fine now. A template must have the following structure: Now, we can set up a brand new react app with typescript and redux by running one.
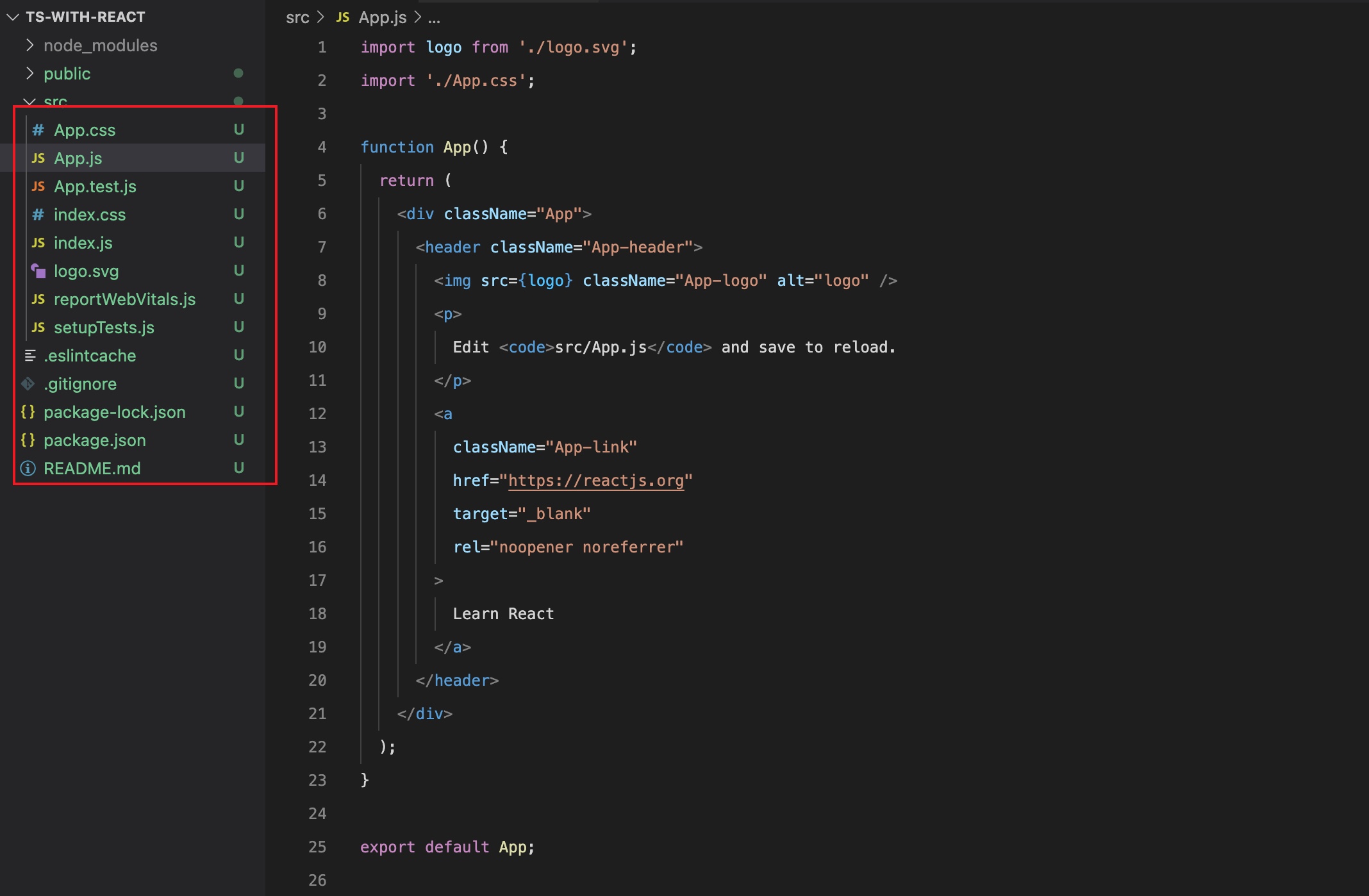
执行npx createreactapp tswithreact typescript后没有.ts后缀的文件慕课网
Web using create react app. Just type this command to. Web the text was updated successfully, but these errors were encountered: Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). Now, we can set up a brand new react app with typescript and redux by running.
Login With Google Account Using ReactJS In 10 Mins Coding Diksha
Now, we can set up a brand new react app with typescript and redux by running one. Go to the newly created folder. The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. Web creating an app using npx command. Web creating an app you’ll need.
Web Creating An App You’ll Need To Have Node >= 14 On Your Local Development Machine (But It’s Not Required On The Server).
I tried installing node.js 32bit for windows, and its working fine now. Web the text was updated successfully, but these errors were encountered: The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. Web to create a react app with redux, all you need to do is run the command:
This Repository Has Been Archived By The.
Web using create react app. Web creating an app using npx command. Go to the newly created folder. Web alternatively, type the hooks:
For Installation And Setup Instructions, See The Readme File In Each.
Just type this command to. Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. Now, we can set up a brand new react app with typescript and redux by running one. A template must have the following structure: