Angular Form Design Bootstrap
Angular Form Design Bootstrap - Used as login, subscribe or contact forms, all can be easily customized. Web learn how to implement bootstrap in angular 9 and create forms with bootstrap. Web we'll demonstrate how to setup and integrate an angular 15 project with bootstrap 5 css framework. Print the top and bottom copper and top silk screen layers to a pdf file. Web responsive input fields built with bootstrap 5, angular and material design. 700+ ui components & templates. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. Web responsive angular contact form built with bootstrap 5. We will be applying following bootstrap css classes:
This is a general overview with a summary of the most fundamental knowledge. #html #css3 #bootstrap5 #angular #form #design #save #update #delete. You can add it in the styles array of the angular.json file as follows: For form validation tutorial we will use bootstrap ui library to ease our task. Contact form is used when subscribing to a newsletter, asking a question in a faq section, or leaving a testimonial / review for a product. Web we'll demonstrate how to setup and integrate an angular 15 project with bootstrap 5 css framework. Super simple, 1 minute installation. [ styles.css, ./node_modules/bootstrap/dist/css/bootstrap.css], now, you can use bootstrap 5 in your angular application. Design the pcb using your favorite cad or drawing software. Web responsive angular contact form built with bootstrap 5.
The input element and the form element. Mdb provides you a variety of options and variations. Learn how to work with the ngmodel directive to handle the angular form data. Web responsive angular contact form built with bootstrap 5. These tools are versatile enough to. Web drag and drop to build bootstrap forms in angularjs. Run pdf2gerb on the pdfs to create gerber and. We will be applying following bootstrap css classes: Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Trusted by 3,000,000+ developers and designers.
22 Best Bootstrap Angular Templates 2020 Colorlib
Web save your precious time by enjoying any of the bootstrap angular templates here. Web angular powered bootstrap bootstrap widgets the angular way angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Add a searchable, sortable, and pageable data table with angular and spring data jpa. Web learn how to implement.
Angular Bootstrap with Material Design Angular Script
700+ ui components & templates. Add search by title with spring data jpa; Trusted by 3,000,000+ developers and designers. Examples with password inputs, textarea, email fields, phone number, and many more types of data. Web angular powered bootstrap bootstrap widgets the angular way angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular.
Add Bootstrap 5 to Angular 13 with example & tutorial Techiediaries
Now, run the following code to install bootstrap on your system by using npm. Web angular bootstrap 5 forms. In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox. Web drag and drop to build bootstrap forms in angularjs. You can add it in the styles array of the angular.json.
Angular Forms Bootstrap 4 & Material Design. Examples & tutorial
Web now navigate to the project folder and start up the web server. In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox. Add a searchable, sortable, and pageable data table with angular and spring data jpa. Bootstrap’s form controls expand on our rebooted form styles with classes. Print the.
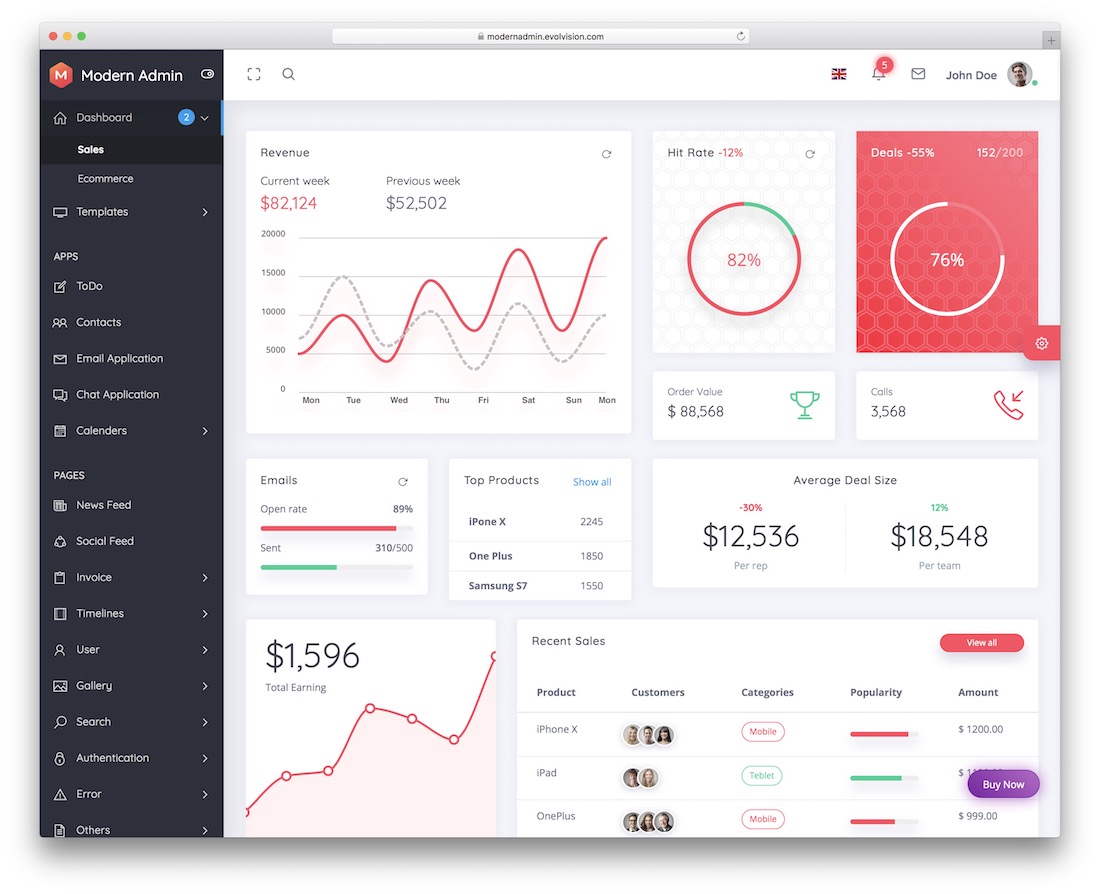
Angular 11 Bootstrap 5 User Crud Template Therichpost
This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap 4. Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. You can.
Bootstrap contact forms examples & tutorial
The result i'd like is to use the styles of bootstrap with the validation of angular. Bootstrap’s form controls expand on our rebooted form styles with classes. Web make your angular app beautiful with bootstrap. Angular bootstrap forms in material design are simple and pleasant to the eye. Used as login, subscribe or contact forms, all can be easily customized.
How to Install Bootstrap for your Angular Project Angular Notes
They also enhance the user experience with functionality such as validation and autocompletion. Angular bootstrap forms in material design are simple and pleasant to the eye. Now, enter the following command to open the web browser. Bootstrap’s form controls expand on our rebooted form styles with classes. Web save your precious time by enjoying any of the bootstrap angular templates.
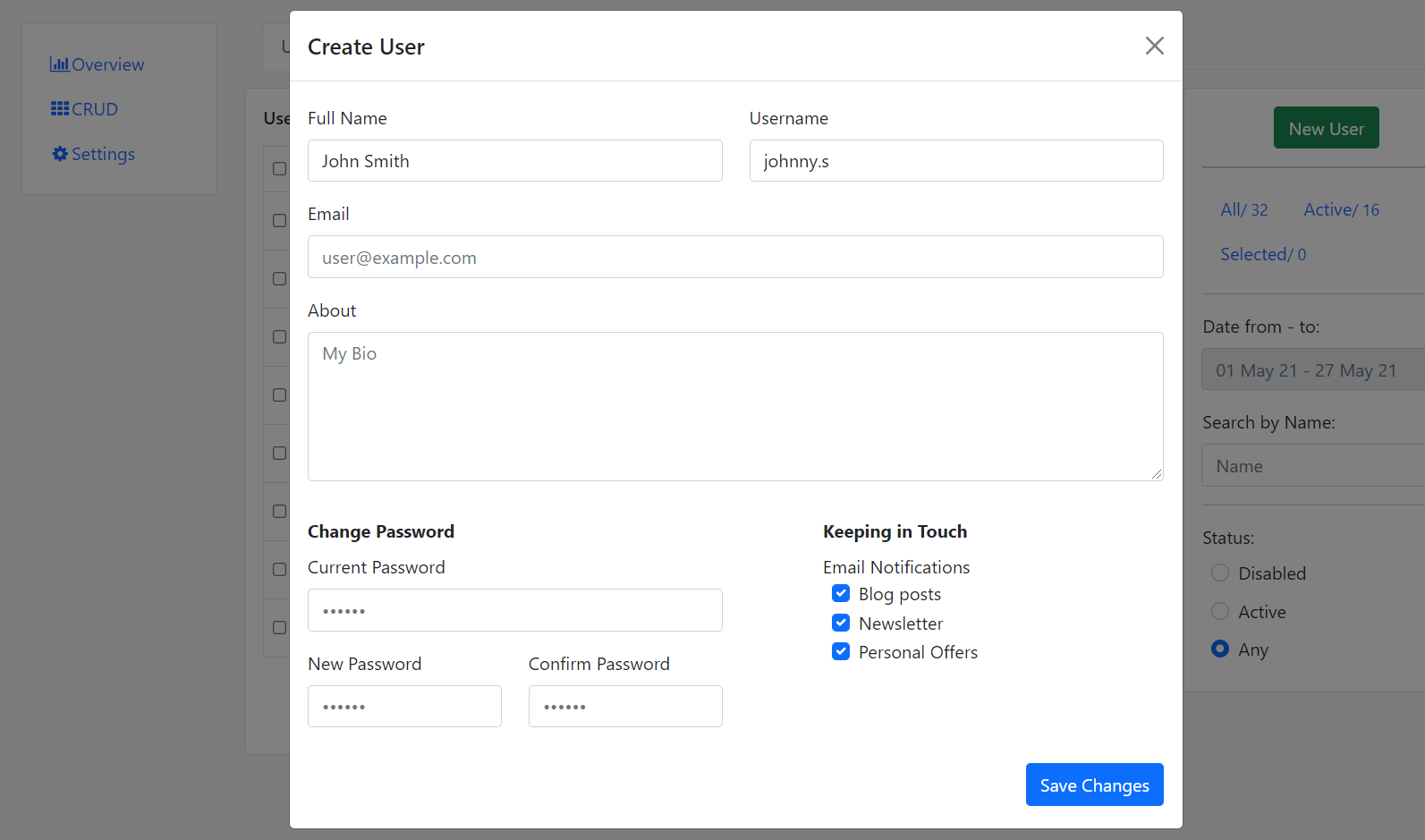
Bootstrap Modal Form examples & tutorial. Basic & advanced usage
Run pdf2gerb on the pdfs to create gerber and. Design the pcb using your favorite cad or drawing software. Web bootstrap is an open source css framework that has many components for building responsive web interfaces. Web learn how to implement bootstrap in angular 9 and create forms with bootstrap. Web make your angular app beautiful with bootstrap.
Angular Bootstrap Form Builder Angular Script
This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Learn how to work with the ngmodel directive to handle the angular form data. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices. Examples and usage guidelines for form control styles, layout options,.
How to use bootstrap in Angular Application Angular Bootstrap
Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. Web responsive input fields built with bootstrap 5, angular and material design. For form validation tutorial we will use bootstrap ui library to ease our task. Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards,.
Web 10 May 2021 9 Min Read 0 Comment S In Many Angular Enterprise Applications, The Most Important Angular Module Is The Reactiveformsmodule.
Angular bootstrap forms in material design are simple and pleasant to the eye. Web bootstrap is an open source css framework that has many components for building responsive web interfaces. Web hello friends, 😀 i have created complain form for insurance policy using local storage crud operation in angular 💻. Web angular is a platform for building mobile and desktop web applications.
Web Examples And Usage Guidelines For Form Control Styles, Layout Options, And Custom Components For Creating A Wide Variety Of Forms.
Trusted by 3,000,000+ developers and designers. #html #css3 #bootstrap5 #angular #form #design #save #update #delete. These tools are versatile enough to. Now, run the following code to install bootstrap on your system by using npm.
Web Drag And Drop To Build Bootstrap Forms In Angularjs.
Design the pcb using your favorite cad or drawing software. [ styles.css, ./node_modules/bootstrap/dist/css/bootstrap.css], now, you can use bootstrap 5 in your angular application. Web angular bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys. For form validation tutorial we will use bootstrap ui library to ease our task.
Web Learn How To Implement Bootstrap In Angular 9 And Create Forms With Bootstrap.
Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. Examples with password inputs, textarea, email fields, phone number, and many more types of data. This is a general overview with a summary of the most fundamental knowledge. We will be applying following bootstrap css classes: