Anime Js Timeline Example
Anime Js Timeline Example - Web how to create timeline animations using anime.js? Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. In this article, we are going to explore and learn about. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web simple animation example introducing our anime.js site animation project building the background animation. Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). My wish is to use the threejs library (no problems there,. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. The css selectors to target and identify on which animation has to.
Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web like the one in the example below. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web simple animation example introducing our anime.js site animation project building the background animation. Web 1 i recently switched from es5 to typescript and webpack. The css selectors to target and identify on which animation has to. Web basic properties used in anime.js: Web a string that can be normal (meaning no change to the animation's attachment range), a css <length.
Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web simple animation example introducing our anime.js site animation project building the background animation. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web 1 i recently switched from es5 to typescript and webpack. Web like the one in the example below. In this article, we are going to explore and learn about. My wish is to use the threejs library (no problems there,. Web how to create timeline animations using anime.js?
9 Anime.js Demo, Code Snippets And Examples Ξ ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀
Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. The css selectors to target and identify on which animation has to. Web simple animation example introducing our anime.js site animation project building the background animation. Web 1 i recently switched from es5 to typescript and webpack. In order to use anime.
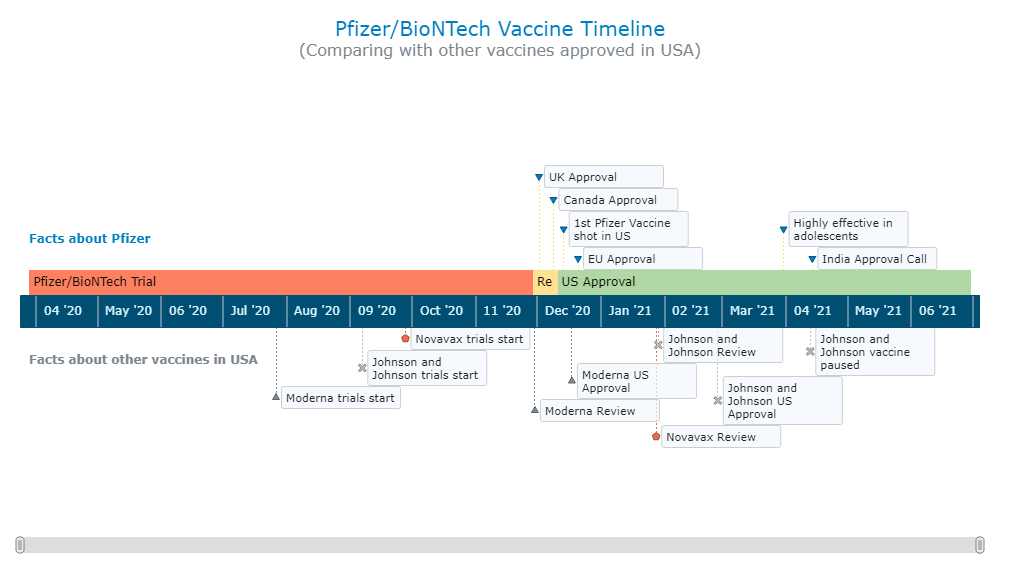
How to Create an Interactive Timeline Chart with JavaScript
Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web 1 i recently switched from es5 to typescript and webpack. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). In order to use anime js in react, we need to install the library by running npm. Web.
Anime Js Svg / 25+ Amazing Ways to Implement Anime.js Example Onto Your
Web 1 i recently switched from es5 to typescript and webpack. My wish is to use the threejs library (no problems there,. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in.
Timeline Animations using Anime js Javascript animations YouTube
The css selectors to target and identify on which animation has to. My wish is to use the threejs library (no problems there,. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web like the one in the example below. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once.
Anime Js Svg / 25+ Amazing Ways to Implement Anime.js Example Onto Your
Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. My wish is to use the threejs library (no problems there,. Web basic properties used in anime.js: Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web how to.
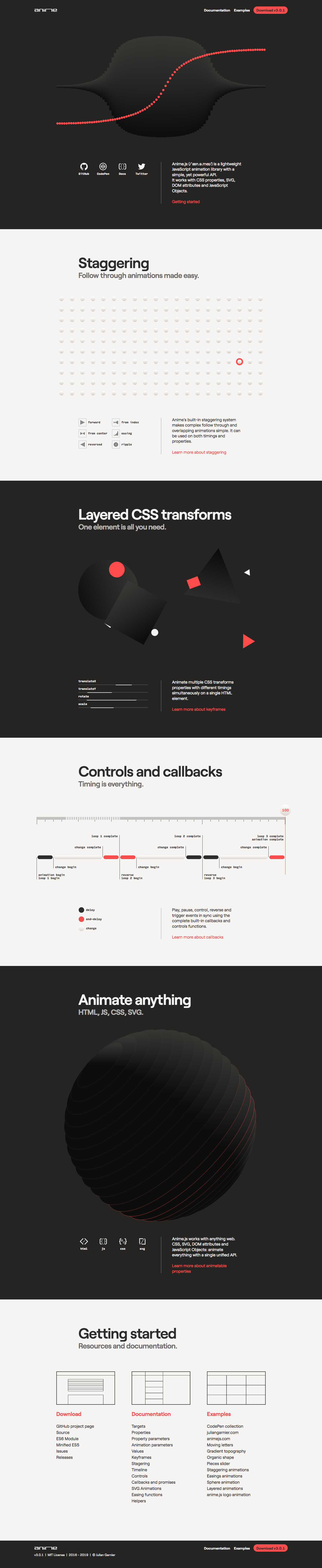
anime.js landing page design inspiration Lapa Ninja
The css selectors to target and identify on which animation has to. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web how to create timeline animations using anime.js? My wish is to use the threejs library (no.
25+ Amazing Ways to Implement Anime.js Example Onto Your Site 2021
Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web like the one in the example below. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public.
Getting Started with Anime.js SitePoint
Web simple animation example introducing our anime.js site animation project building the background animation. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web basic properties used in anime.js: Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web like the one in the example below.
How to create Timeline Animations using Anime.js ?
Web how to create timeline animations using anime.js? Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. In order to use anime js in react, we need to install the library by running npm. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). My wish is to.
Tutorial Timeline JS YouTube
Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. In this article, we are going to explore and learn about. Web basic properties used in anime.js: Web like the one in the example below. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }).
In Order To Use Anime Js In React, We Need To Install The Library By Running Npm.
Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web 1 i recently switched from es5 to typescript and webpack. Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web simple animation example introducing our anime.js site animation project building the background animation.
The Css Selectors To Target And Identify On Which Animation Has To.
Web basic properties used in anime.js: Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web a string that can be normal (meaning no change to the animation's attachment range), a css Web like the one in the example below. Web how to create timeline animations using anime.js? Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. In this article, we are going to explore and learn about.My Wish Is To Use The Threejs Library (No Problems There,.