Antd Form Item
Antd Form Item - Best javascript code snippets using antd. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Web inline:to render form fields in one line. Web using ant design switch inside forms. Note gender select a option and change input text above submit reset fill form form. You can use it as a. What's the correct way to use ant design switch inside, i could not get much from the official documentation. Web warning when use form.item inside form.item #23249. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form.
Web warning when use form.item inside form.item #23249. Web using ant design switch inside forms. Web basic usage basic form data control. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. I wanted to know how to use ant image picker (or any other component) in ant design form. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Includes layout, initial values, validation and submit. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Web use `getvaluefromevent` in ant design form.
Best javascript code snippets using antd. Web using ant design switch inside forms. You can use it as a. Form.item (showing top 15 results out of 315) antd ( npm) form item. I wanted to know how to use ant image picker (or any other component) in ant design form. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Formitem.item (showing top 15 results out of 315) Web item > < form. Gender} > {({getfieldvalue }) => getfieldvalue. Web 2 answers sorted by:
Formik Antd examples CodeSandbox
Bfox123 opened this issue on apr 14, 2020 · 2 comments. Gender} > {({getfieldvalue }) => getfieldvalue. I wanted to know how to use ant image picker (or any other component) in ant design form. This allows you set intial values. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues.
npm
Web best javascript code snippets using antd. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Gender} > {({getfieldvalue }) => getfieldvalue. Web warning when use form.item inside form.item #23249. What's the correct way to use ant design switch inside, i could not get much from.
antdformmate npm
What's the correct way to use ant design switch inside, i could not get much from the official documentation. Note gender select a option and change input text above submit reset fill form form. Web 2 answers sorted by: Web basic usage basic form data control. Web using ant design switch inside forms.
[antd Form.Item] `defaultValue` will not work on controlled Field. You
And if possible i wanted. Web use `getvaluefromevent` in ant design form. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. What's the correct way to use ant design switch inside, i could not get much from the official documentation. Web 2 answers sorted by:
[antd Form.Item] `defaultValue` will not work on controlled Field. You
Web basic usage basic form data control. What's the correct way to use ant design switch inside, i could not get much from the official documentation. Bfox123 opened this issue on apr 14, 2020 · 2 comments. Web item > < form. Web warning when use form.item inside form.item #23249.
How to Create Dynamic Forms in React CRUD app with Ant Design refine
This allows you set intial values. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Web best javascript code snippets using antd. Web basic usage basic form data control. Gender} > {({getfieldvalue }) => getfieldvalue.
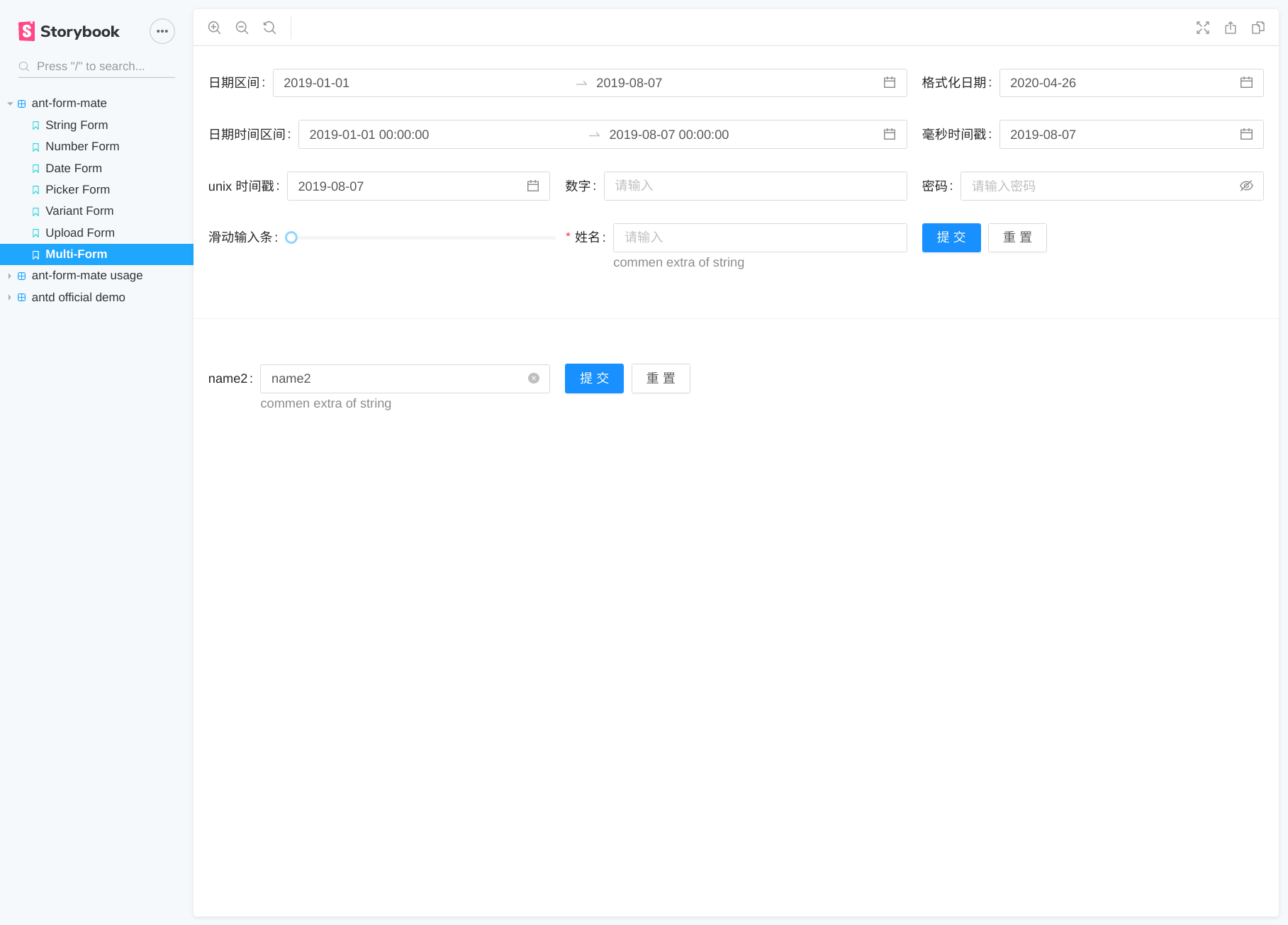
antd form item spacing Codesandbox
Includes layout, initial values, validation and submit. Best javascript code snippets using antd. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. I wanted to know how to use ant image picker (or any other component) in ant design form. Web warning when use form.item inside form.item #23249.
Warning:[antd:Form.Item] `children` is array of render props cannot
Best javascript code snippets using antd. Web best javascript code snippets using antd. Web basic usage basic form data control. Web use `getvaluefromevent` in ant design form. Web inline:to render form fields in one line.
antdformmate npm
Web use `getvaluefromevent` in ant design form. You can use it as a. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Web basic usage basic form data control. This allows you set intial values.
antd form.Item嵌套添加rules CodeAntenna
This allows you set intial values. Best javascript code snippets using antd. Includes layout, initial values, validation and submit. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. And if possible i wanted.
8 If You're Using Antd Version 4.9.0+, You Can Take Advantage Of The Initialvalue Property On The Form.list.
Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Web 2 answers sorted by: Web best javascript code snippets using antd. I wanted to know how to use ant image picker (or any other component) in ant design form.
And If Possible I Wanted.
Bfox123 opened this issue on apr 14, 2020 · 2 comments. What's the correct way to use ant design switch inside, i could not get much from the official documentation. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Web item > < form.
Web Use `Getvaluefromevent` In Ant Design Form.
Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. This allows you set intial values. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Note gender select a option and change input text above submit reset fill form form.
Item Nostyle Shouldupdate = {(Prevvalues, Currentvalues) => Prevvalues.
Best javascript code snippets using antd. Form.item (showing top 15 results out of 315) antd ( npm) form item. You can use it as a. Web using ant design switch inside forms.



![[antd Form.Item] `defaultValue` will not work on controlled Field. You](https://img-blog.csdnimg.cn/20201203110435627.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNjkwNDM4,size_16,color_FFFFFF,t_70)
![[antd Form.Item] `defaultValue` will not work on controlled Field. You](https://img-blog.csdnimg.cn/20201203110359649.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNjkwNDM4,size_16,color_FFFFFF,t_70)

![Warning:[antd:Form.Item] `children` is array of render props cannot](https://upload-images.jianshu.io/upload_images/6559717-93574d3b10aaa5bf.png)