Bootstrap 5 Font Size
Bootstrap 5 Font Size - When more control is needed, check out the textual utility classes. Web relative to the parent. We all know that we have 6 different header tags, and depending on that we have 6 classes to set the font size. Bootstrap sets basic global display, typography, and link styles. Modify those values as you need to generate different. Web bootstrap 5 text font size is used to set the text font size. Width and height utilities are generated from the utility api in _utilities.scss.includes support for 25%, 50%, 75%, 100%, and auto by default.
Modify those values as you need to generate different. Web bootstrap 5 text font size is used to set the text font size. When more control is needed, check out the textual utility classes. We all know that we have 6 different header tags, and depending on that we have 6 classes to set the font size. Web relative to the parent. Width and height utilities are generated from the utility api in _utilities.scss.includes support for 25%, 50%, 75%, 100%, and auto by default. Bootstrap sets basic global display, typography, and link styles.
When more control is needed, check out the textual utility classes. Web bootstrap 5 text font size is used to set the text font size. Bootstrap sets basic global display, typography, and link styles. Web relative to the parent. Modify those values as you need to generate different. We all know that we have 6 different header tags, and depending on that we have 6 classes to set the font size. Width and height utilities are generated from the utility api in _utilities.scss.includes support for 25%, 50%, 75%, 100%, and auto by default.
Bootstrap 5 What’s new and things you need to know
Bootstrap sets basic global display, typography, and link styles. When more control is needed, check out the textual utility classes. Width and height utilities are generated from the utility api in _utilities.scss.includes support for 25%, 50%, 75%, 100%, and auto by default. Modify those values as you need to generate different. Web relative to the parent.
The Complete Guide to Bootstrap Font Size Smart Devpreneur
Web bootstrap 5 text font size is used to set the text font size. Width and height utilities are generated from the utility api in _utilities.scss.includes support for 25%, 50%, 75%, 100%, and auto by default. We all know that we have 6 different header tags, and depending on that we have 6 classes to set the font size. When.
Bootstrap 5 Typography and Text Formatting Tutorial Republic
Bootstrap sets basic global display, typography, and link styles. We all know that we have 6 different header tags, and depending on that we have 6 classes to set the font size. Web bootstrap 5 text font size is used to set the text font size. When more control is needed, check out the textual utility classes. Web relative to.
Bootstrap 5 RFS (Responsive Font Size) YouTube
When more control is needed, check out the textual utility classes. Web bootstrap 5 text font size is used to set the text font size. We all know that we have 6 different header tags, and depending on that we have 6 classes to set the font size. Width and height utilities are generated from the utility api in _utilities.scss.includes.
How to increase text/font size in Navbar Bootstrap 5 YouTube
Modify those values as you need to generate different. Width and height utilities are generated from the utility api in _utilities.scss.includes support for 25%, 50%, 75%, 100%, and auto by default. Web relative to the parent. We all know that we have 6 different header tags, and depending on that we have 6 classes to set the font size. Bootstrap.
Bootstrap Text Size Classes Bootstrap5 Tutorial 05 YouTube
When more control is needed, check out the textual utility classes. Width and height utilities are generated from the utility api in _utilities.scss.includes support for 25%, 50%, 75%, 100%, and auto by default. We all know that we have 6 different header tags, and depending on that we have 6 classes to set the font size. Web relative to the.
Bootstrap 5 Typography and Text Formatting Tutorial Republic
Modify those values as you need to generate different. We all know that we have 6 different header tags, and depending on that we have 6 classes to set the font size. Width and height utilities are generated from the utility api in _utilities.scss.includes support for 25%, 50%, 75%, 100%, and auto by default. Bootstrap sets basic global display, typography,.
Bootstrap 5 What’s new and things you need to know
Web relative to the parent. Bootstrap sets basic global display, typography, and link styles. Web bootstrap 5 text font size is used to set the text font size. When more control is needed, check out the textual utility classes. We all know that we have 6 different header tags, and depending on that we have 6 classes to set the.
Bootstrap 5 來了,我該升級嗎?一起了解幾個核心改動|ALPHA Camp Blog
Bootstrap sets basic global display, typography, and link styles. Modify those values as you need to generate different. Web relative to the parent. We all know that we have 6 different header tags, and depending on that we have 6 classes to set the font size. When more control is needed, check out the textual utility classes.
Bootstrap 5 來了,我該升級嗎?一起了解幾個核心改動|ALPHA Camp Blog
When more control is needed, check out the textual utility classes. Bootstrap sets basic global display, typography, and link styles. Web bootstrap 5 text font size is used to set the text font size. Web relative to the parent. Modify those values as you need to generate different.
When More Control Is Needed, Check Out The Textual Utility Classes.
Bootstrap sets basic global display, typography, and link styles. Modify those values as you need to generate different. Web bootstrap 5 text font size is used to set the text font size. Web relative to the parent.
Width And Height Utilities Are Generated From The Utility Api In _Utilities.scss.includes Support For 25%, 50%, 75%, 100%, And Auto By Default.
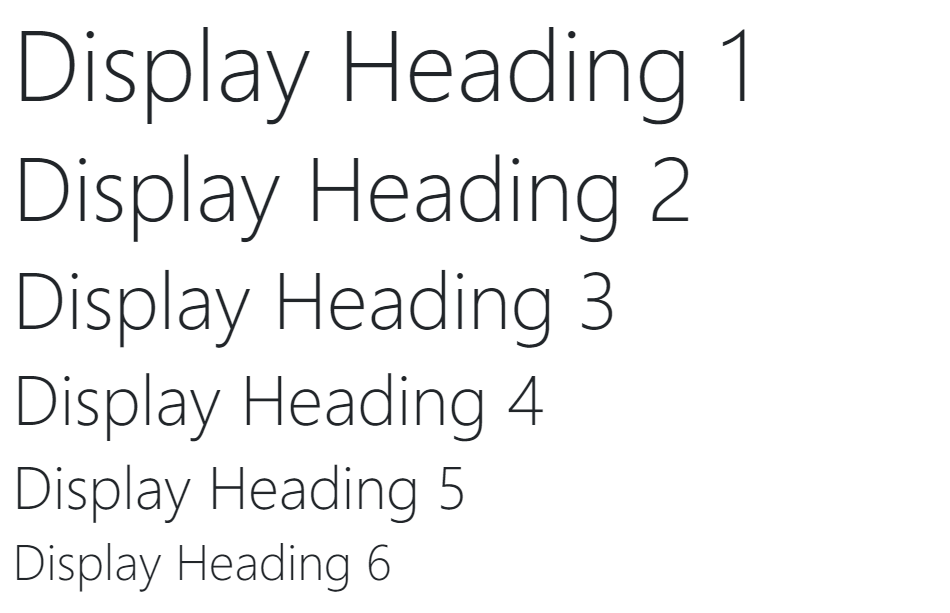
We all know that we have 6 different header tags, and depending on that we have 6 classes to set the font size.