Cannot Read Property Of Null Javascript
Cannot Read Property Of Null Javascript - Cannot read property 'rows' of null. Please be sure to answer the question.provide details and share your research! Web add a comment. Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. Inserting the js script tag. Web therefore, javascript is unable to read the value of something that does not exist. Ensure visibility of target elements. Web the error uncaught typeerror: Accessing the value property on a null value (dom element that doesn't exist).
Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. In react, this often happens. Web therefore, javascript is unable to read the value of something that does not exist. You could also wrap the code. Web thanks for contributing an answer to stack overflow! Unlike the value of undefined, the null. Web the error uncaught typeerror: Web add a comment. Accessing a property on a dom element that doesn't.
Please be sure to answer the question.provide details and share your research! Web add a comment. Web therefore, javascript is unable to read the value of something that does not exist. If the div element doesn't have a tabindex attribute, the focus method won't work. Web javascript typeerror cannot read property ‘style’ of null kelly m. Index.js const example = null… Here is an example of how the error occurs. Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value;
[Solved] Uncaught TypeError Cannot read property 9to5Answer
You can do so by adding an if statement before accessing the property. Accessing a property on a dom element that doesn't. Web you are accessing a property of an object that is null. // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. For example, document.getelementbyid ('stuff') returns null.
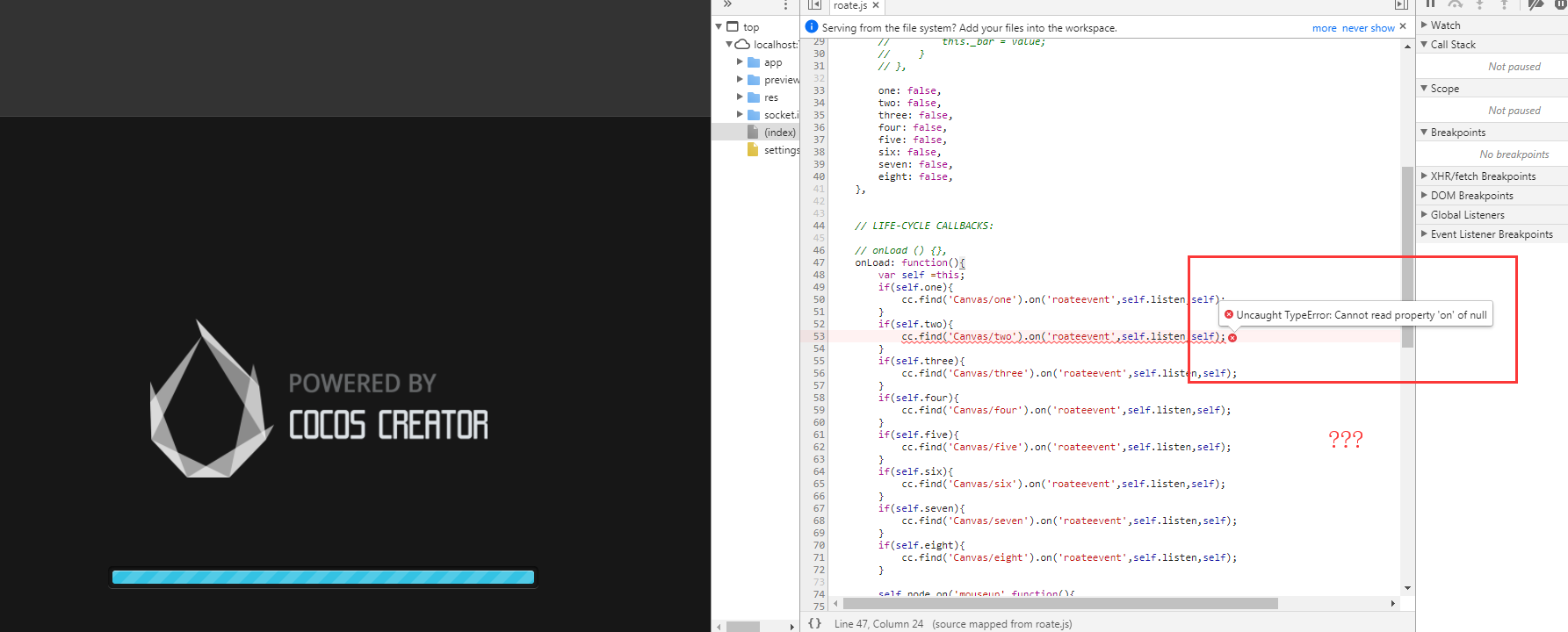
Cannot read property 'on' of null JavaScript Cocos中文社区
You can do so by adding an if statement before accessing the property. Accessing the style property on a dom element that doesn't exist. Web the error uncaught typeerror: Web therefore, javascript is unable to read the value of something that does not exist. Inserting the js script tag.
Cannot Read Property 'Getcontext' Of Null Chartjs PROPERTY LWM
Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it. // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. Web thanks for contributing an answer to stack overflow! Calling the appendchild () method on a dom element that doesn't exist, e.g calling.
JavaScript TypeError Cannot Read Property Length of Undefined Rollbar
Web javascript typeerror cannot read property ‘style’ of null kelly m. The js script tag should be placed at the bottom. Web you are accessing a property of an object that is null. Inserting the js script tag. The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch.
Cannot read property style of null How to Fix Cannot read property
For (var i = 1; Unlike the value of undefined, the null. If you want to check that the element exists first, you could use an if statement for each: You could also wrap the code. Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs:
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Here is an.
Cannot read property of null — Formation Déboguer son code JavaScript
Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: Unlike the value of undefined, the null. Web how to fix this error to resolve.
How to Fix Uncaught TypeError Cannot read property 'value' of null
The js script tag should be placed at the bottom. If you want to check that the element exists first, you could use an if statement for each: Web const el = document. For example, document.getelementbyid ('stuff') returns null. The most basic way to handle this kind of issue is to wrap the relevant block of code in a try.
TypeError Cannot read property textContent of null when you expect a
Asking for help, clarification, or responding to other. Web you are accessing a property of an object that is null. Inserting the js script tag. Web javascript typeerror cannot read property ‘style’ of null kelly m. Please be sure to answer the question.provide details and share your research!
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: Please be sure to answer the question.provide details and share your research! Web thanks for contributing an answer to stack overflow! Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener.
Web Const El = Document.
Web in this article, we will see how we may receive an error “ cannot read property style of null ” in javascript, along with understanding the cause to get this error with the help of an example, and thereafter. Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: Web thanks for contributing an answer to stack overflow!
Web You Are Accessing A Property Of An Object That Is Null.
Inserting the js script tag. Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. Var str, element = document.getelementbyid ('cal_preview'); You can do so by adding an if statement before accessing the property.
Accessing A Property On A Variable Storing A Null Value.
Access an element only after it exists on the dom the simplest way to ensure you do. Please be sure to answer the question.provide details and share your research! Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script. Web the error uncaught typeerror:
Web Javascript Typeerror Cannot Read Property ‘Style’ Of Null Kelly M.
The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. Web therefore, javascript is unable to read the value of something that does not exist. If you want to check that the element exists first, you could use an if statement for each: If the div element doesn't have a tabindex attribute, the focus method won't work.