Contact Form 7 Css
Contact Form 7 Css - Give the new contact form a name,. However since i'm using wp contact. I'm trying to replace that old input file with something modern that i designed in the fiddle. You can customize this using. Hence lacking of better ui designing. The html section has a div with class container with the heading h3 ”contact. George martsoukos last updated feb 19, 2022. In the wordpress block editor screen, select the contact form 7 block with the familiar. I'm trying to replace that old input file with something modern that i designed in the fiddle. Web when i try to style contact form 7 with custom css nothing happens.
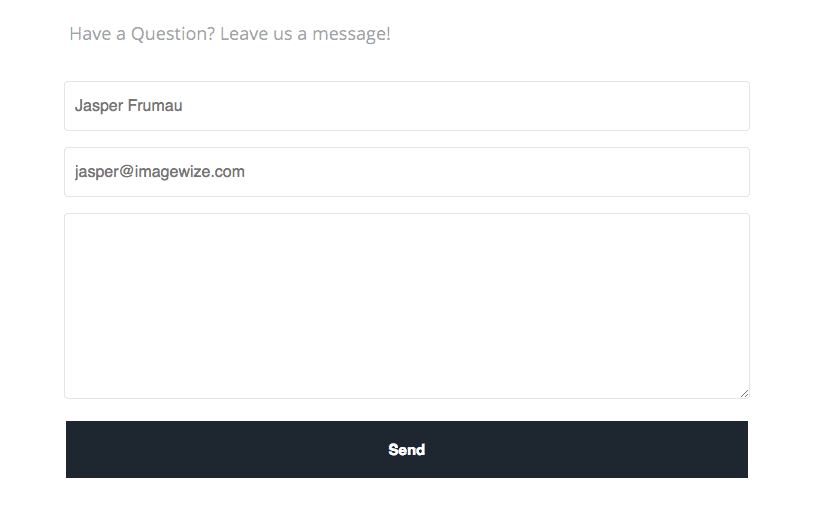
Place two forms with different styles in one page/post. I'm trying to replace that old input file with something modern that i designed in the fiddle. Place two forms with different styles in one page/post. Each cf7 form has a unique id which can be targeted in your css changes. Give the new contact form a name,. Web later we apply css styles to make the form visually appealing. Web when i try to style contact form 7 with custom css nothing happens. The html section has a div with class container with the heading h3 ”contact. How to customize contact form 7 for wordpress. Web the simplest and recommended way is to use the contact form selector block.
Web custom layout for checkboxes and radio buttons. Place two forms with different styles in one page/post. Web styling input file in contact form 7. Use firebug or chrome dev tools to find this unique id in your. Web when i try to style contact form 7 with custom css nothing happens. In the wordpress block editor screen, select the contact form 7 block with the familiar. How to customize contact form 7 for wordpress. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. I'm trying to replace that old input file with something modern that i designed in the fiddle. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
George martsoukos last updated feb 19, 2022. Place two forms with different styles in one page/post. Idid my website one year ago so maybe i changed something and i don’t remember. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Adding these templates to.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web the simplest and recommended way is to use the contact form selector block. In the wordpress block editor screen, select the contact form 7 block with the familiar. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form.
Contact Form 7 CSS Boilerplate IMWZ Web & CTO Services
In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Idid my website one year ago so maybe i changed something and i don’t remember. George martsoukos last updated feb 19, 2022. Use firebug or chrome dev tools to find this unique id in your. Web to not to style and have all forms look.
How To Add Custom CSS To Contact Form 7 In WordPress
Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy.
WordPress How To Customize Contact Form 7 With CSS 😎 Dieno Digital
Web styling a specific contact form…. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Use firebug or chrome dev tools to find this unique id in your. Web to create a new contact form, click on add new next to “contact forms”. Each.
Contact Form 7 CSS Boilerplate IMWZ Bespoke DevOps Work
Place two forms with different styles in one page/post. How to customize contact form 7 for wordpress. Each cf7 form has a unique id which can be targeted in your css changes. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: You can customize this using.
2 Simple Methods To Style Contact Form 7 Without Code
Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
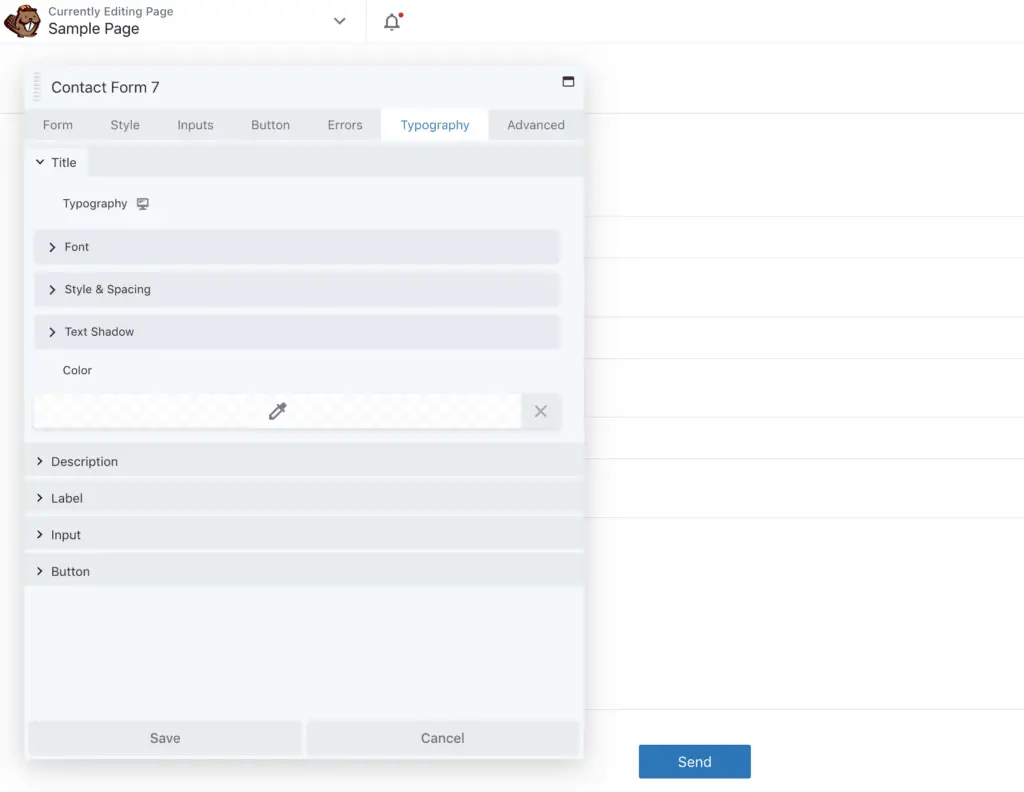
I'm trying to replace that old input file with something modern that i designed in the fiddle. How to customize fonts in the contact form 7 wordpress. Create a new contact form in contact form 7. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Place two forms with different styles in one page/post.
Wordpress Contact Form 7 テンプレート nuinsaa
Hence lacking of better ui designing. Web styling input file in contact form 7. The html section has a div with class container with the heading h3 ”contact. Idid my website one year ago so maybe i changed something and i don’t remember. How to customize fonts in the contact form 7 wordpress.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Web the simplest and recommended way is to use the contact form selector block. I'm trying to replace that old input file with something modern that i designed in the fiddle. Web styling input file in contact form 7. Idid my website one year ago.
George Martsoukos Last Updated Feb 19, 2022.
However since i'm using wp contact. Web custom layout for checkboxes and radio buttons. Web to create a new contact form, click on add new next to “contact forms”. Web styling a specific contact form….
Idid My Website One Year Ago So Maybe I Changed Something And I Don’t Remember.
Each cf7 form has a unique id which can be targeted in your css changes. How to customize fonts in the contact form 7 wordpress. Web how to customize contact form 7 for wordpress: Place two forms with different styles in one page/post.
Use Firebug Or Chrome Dev Tools To Find This Unique Id In Your.
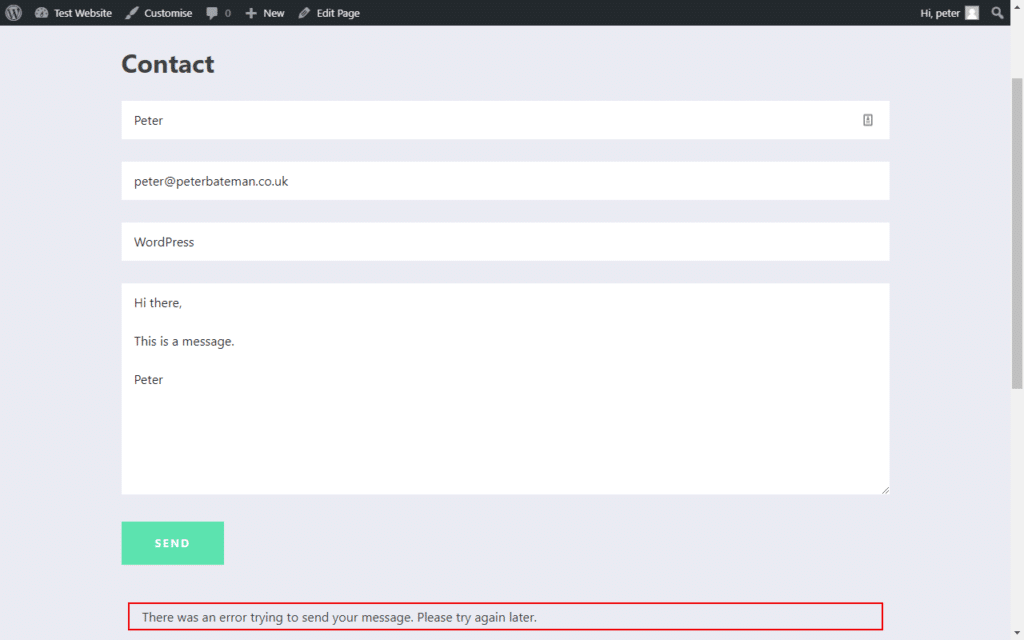
Web when i try to style contact form 7 with custom css nothing happens. Web styling input file in contact form 7. Create a new contact form in contact form 7. Hence lacking of better ui designing.
Web To Not To Style And Have All Forms Look The Same You Need A Css Plugin To Add Contact Form 7 Css Per Page.
Adding these templates to your pages will be. You can customize this using. Each cf7 form has a unique id which can be targeted in your css changes. George martsoukos last updated feb 19, 2022.