Css Font Upper
Css Font Upper - It can be used to turn everything into. Web to transform text to uppercase in css, use the following style declaration:
It can be used to turn everything into. Web to transform text to uppercase in css, use the following style declaration:
Web to transform text to uppercase in css, use the following style declaration: It can be used to turn everything into.
Css Text To Uppercase Online Offers, Save 45 jlcatj.gob.mx
It can be used to turn everything into. Web to transform text to uppercase in css, use the following style declaration:
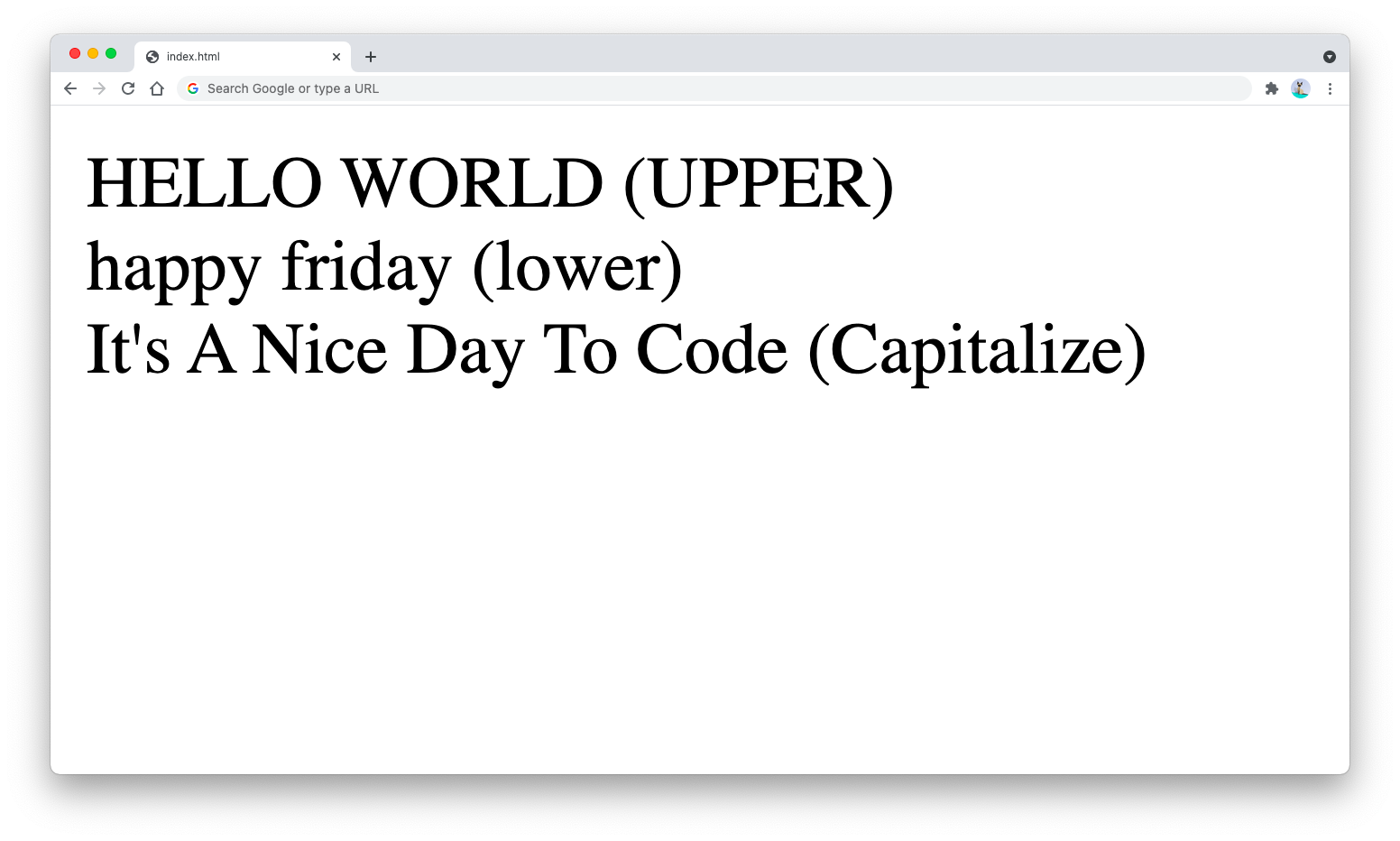
CSS texttransform, All Caps, Upper, Lower & Title Case
Web to transform text to uppercase in css, use the following style declaration: It can be used to turn everything into.
Css Text To Uppercase Online Offers, Save 45 jlcatj.gob.mx
Web to transform text to uppercase in css, use the following style declaration: It can be used to turn everything into.
Uppercase Css
Web to transform text to uppercase in css, use the following style declaration: It can be used to turn everything into.
CSS uppercase
Web to transform text to uppercase in css, use the following style declaration: It can be used to turn everything into.
Css Text To Uppercase Online Offers, Save 45 jlcatj.gob.mx
Web to transform text to uppercase in css, use the following style declaration: It can be used to turn everything into.
Text Transform Uppercase Lowercase Capitalize Property CSS CSS
Web to transform text to uppercase in css, use the following style declaration: It can be used to turn everything into.
CSS texttransform property for Uppercase and LowerCase and TitleCase
Web to transform text to uppercase in css, use the following style declaration: It can be used to turn everything into.
Capitalizing With CSS CSS Uppercase and Lowercase Guide Capitalize
Web to transform text to uppercase in css, use the following style declaration: It can be used to turn everything into.
Web To Transform Text To Uppercase In Css, Use The Following Style Declaration:
It can be used to turn everything into.