Default Font In Vs Code
Default Font In Vs Code - Font family the default value. I always configure in the json file since it. Web still, it doesn’t hurt to try: Consolas, courier new, and then monospace. Now, it’s time to add the font. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: This will create a stylesheet. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Navigate to the “touch style.css” entry in the terminal. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback)
Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Web in the default settings, vs code uses the following fonts (14 pt) in descending order: According to the default settings pane of. Consolas, courier new, and then monospace. Web still, it doesn’t hurt to try: Web 2 answers sorted by: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Navigate to the “touch style.css” entry in the terminal. Go to your device’s “root installation” folder for vs code.
Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Navigate to the “touch style.css” entry in the terminal. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Consolas, courier new, and then monospace. According to the default settings pane of. Now, it’s time to add the font. This will create a stylesheet. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web still, it doesn’t hurt to try: Font family the default value.
Tips for Changing the Default Font in Visual Studio Code When You're
2 to change your visual studio code font: According to the default settings pane of. Web still, it doesn’t hurt to try: Navigate to the “touch style.css” entry in the terminal. Font family the default value.
Make your code more beautiful with the Fira Code typeface
Consolas, courier new, and then monospace. 2 to change your visual studio code font: Now, it’s time to add the font. Web 2 answers sorted by: Font family the default value.
VS Code How to Change Font
2 to change your visual studio code font: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Web 2 answers sorted by: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) I always configure in the json file since it.
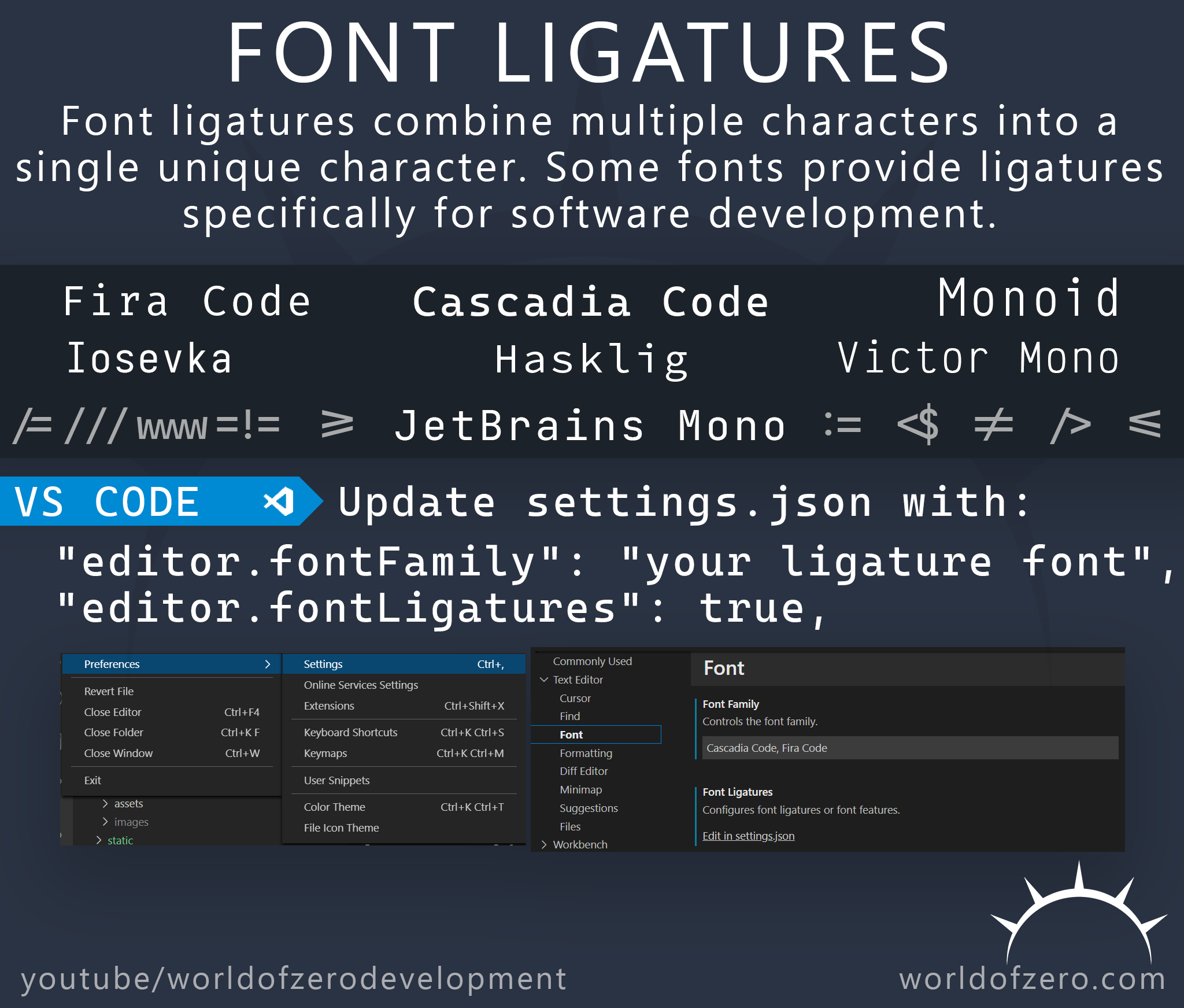
Enable Font Ligatures in VS Code World of Zero
Web still, it doesn’t hurt to try: Go to your device’s “root installation” folder for vs code. 2 to change your visual studio code font: Consolas, courier new, and then monospace. Font family the default value.
Tips for Changing the Default Font in Visual Studio Code When You're
Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Font family the default value. This will create a stylesheet. Web 2 answers sorted by: I always configure in the json file since it.
The easy way to find the perfect font and theme combination
Web in the default settings, vs code uses the following fonts (14 pt) in descending order: I always configure in the json file since it. According to the default settings pane of. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Navigate to the “touch style.css” entry in the terminal.
Change Fonts in VS Code YouTube
Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Web 2 answers sorted by: This will create a stylesheet. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Navigate to the “touch style.css” entry.
How to Change Font Size In Visual Studio Code Increase, Decrease or
According to the default settings pane of. Navigate to the “touch style.css” entry in the terminal. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web 2 answers sorted by:
Using Two Fonts in VS Code Aaron Young
Web still, it doesn’t hurt to try: Now, it’s time to add the font. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Consolas, courier new, and then monospace. Web 2 answers sorted by:
Tips for Changing the Default Font in Visual Studio Code When You're
Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Web still, it doesn’t hurt to try: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Consolas, courier new, and then monospace. Navigate to the “touch style.css” entry in the terminal.
Web Still, It Doesn’t Hurt To Try:
Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) I always configure in the json file since it. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Web in the default settings, vs code uses the following fonts (14 pt) in descending order:
Web To Change Your Vscode’s Default Code Font, You Can Either Use Vscode’s Settings Ui Or Configure It Directly In The Settings Json File (Settings.json).
Navigate to the “touch style.css” entry in the terminal. Go to your device’s “root installation” folder for vs code. 2 to change your visual studio code font: Now, it’s time to add the font.
According To The Default Settings Pane Of.
Font family the default value. Web 2 answers sorted by: Consolas, courier new, and then monospace. This will create a stylesheet.