Dynamic Form Builder React
Dynamic Form Builder React - Web a step by step guide on how to build a dynamic form in react step 1. React js is a javascript library for building user interfaces. Web how to build a dynamic form builder in react with json data. Web how to create dynamic form input fields in react with antd. I have not been able to find much information on this topic. Generate code for react/vanilla js. Web i am trying to render a dynamic form to the user. Choose from 10,000+ form templates, drag and drop to customize your form, automate. The following is what i want to achieve: Web as i am looking at the examples in the reference for controlled form components in react.js official website, i am wondering how is one supposed to implement a form in which you.
Web create react form component with usereducer react hook example. Web a dynamic form is one where the user is able to decide how many inputs there should be. Form validation rules are defined with the yup schema validation. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. In this article we will quickly build a dynamic form based on json data with events and states. Use usestate hook step 2. Web how to create dynamic form input fields in react with antd. Web the example app component contains all the code for the dynamic form built with react hook form. Web how to create a dynamic form using react js introduction. It lets you create reusable components so that your code is.
The form builder app is the most complex we've built so far. The following is what i want to achieve: I am using react js. Web how to create a dynamic form using react js introduction. Web the example app component contains all the code for the dynamic form built with react hook form. I have not been able to find much information on this topic. Form validation rules are defined with the yup schema validation. Web how to create dynamic form input fields in react with antd. Use usestate hook step 2. Web i am trying to render a dynamic form to the user.
Reactjs Drag and Drop Form Builder Working Demo Therichpost
Choose from 10,000+ form templates, drag and drop to customize your form, automate. Don’t worry about the css (you can customize it the way you want,. Web create react form component with usereducer react hook example. The form builder app is the most complex we've built so far. Web how to create dynamic form input fields in react with antd.
Building a Dynamic, Controlled Form with React by Mike Cronin ITNEXT
Web dynamic forms react form development every day we see a huge number of web applications allowing us customizations. Web the best way to build and manage forms for react and the submission data: Web how to create a dynamic form using react js introduction. Web create dynamic form fields in react noor ul usba a few days ago i.
Formdynamicfieldsreact EXCLUSIVE
For this code along, we’re going to have standard inputs for a cat owner’s. I first display a number selector and a button to the user. Web how to create dynamic form input fields in react with antd. The following is what i want to achieve: It lets you create reusable components so that your code is.
Dynamic Form in React. Creating a dynamic form in react from… by
I first display a number selector and a button to the user. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Web the best way to build and manage forms for react and the submission data: Functions for dynamic forms step 3. Web.
36 Javascript Dynamic Form Builder Modern Javascript Blog
Use usestate hook step 2. The following is what i want to achieve: I first display a number selector and a button to the user. Web create custom forms for your website without any coding with our free react form builder! Generate code for react/vanilla js.
Building a Dynamic Form in React (Part 1) Digital Spaces
For this code along, we’re going to have standard inputs for a cat owner’s. Web i am trying to render a dynamic form to the user. Web how to build a dynamic form builder in react with json data. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields.
Create Dynamic Form Fields in React YouTube
Web i am trying to render a dynamic form to the user. Generate code for react/vanilla js. Web a step by step guide on how to build a dynamic form in react step 1. Web create custom forms for your website without any coding with our free react form builder! It builds on concepts from earlier modules and.
Cải thiện hiệu xuất tương tác form trong React
Web create react form component with usereducer react hook example. Web i am trying to render a dynamic form to the user. I am using react js. Use usestate hook step 2. Web a dynamic form is one where the user is able to decide how many inputs there should be.
Dynamic Form Builder Database Design
It builds on concepts from earlier modules and. Formbuilder is a jquery plugin for drag and drop form creation. I am using react js. Choose from 10,000+ form templates, drag and drop to customize your form, automate. It lets you create reusable components so that your code is.
How to create a dynamic form · Issue 306 · finalform/reactfinalform
Use usestate hook step 2. Web dynamic forms react form development every day we see a huge number of web applications allowing us customizations. Web a dynamic form is one where the user is able to decide how many inputs there should be. The following is what i want to achieve: Web create dynamic form fields in react noor ul.
Choose From 10,000+ Form Templates, Drag And Drop To Customize Your Form, Automate.
I first display a number selector and a button to the user. Web create custom forms for your website without any coding with our free react form builder! Web april 04, 2016 9317 form elements drag & drop. Web as i am looking at the examples in the reference for controlled form components in react.js official website, i am wondering how is one supposed to implement a form in which you.
Functions For Dynamic Forms Step 3.
The following is what i want to achieve: Web a dynamic form is one where the user is able to decide how many inputs there should be. It lets you create reusable components so that your code is. Web dynamic forms react form development every day we see a huge number of web applications allowing us customizations.
Web How To Create A Dynamic Form Using React Js Introduction.
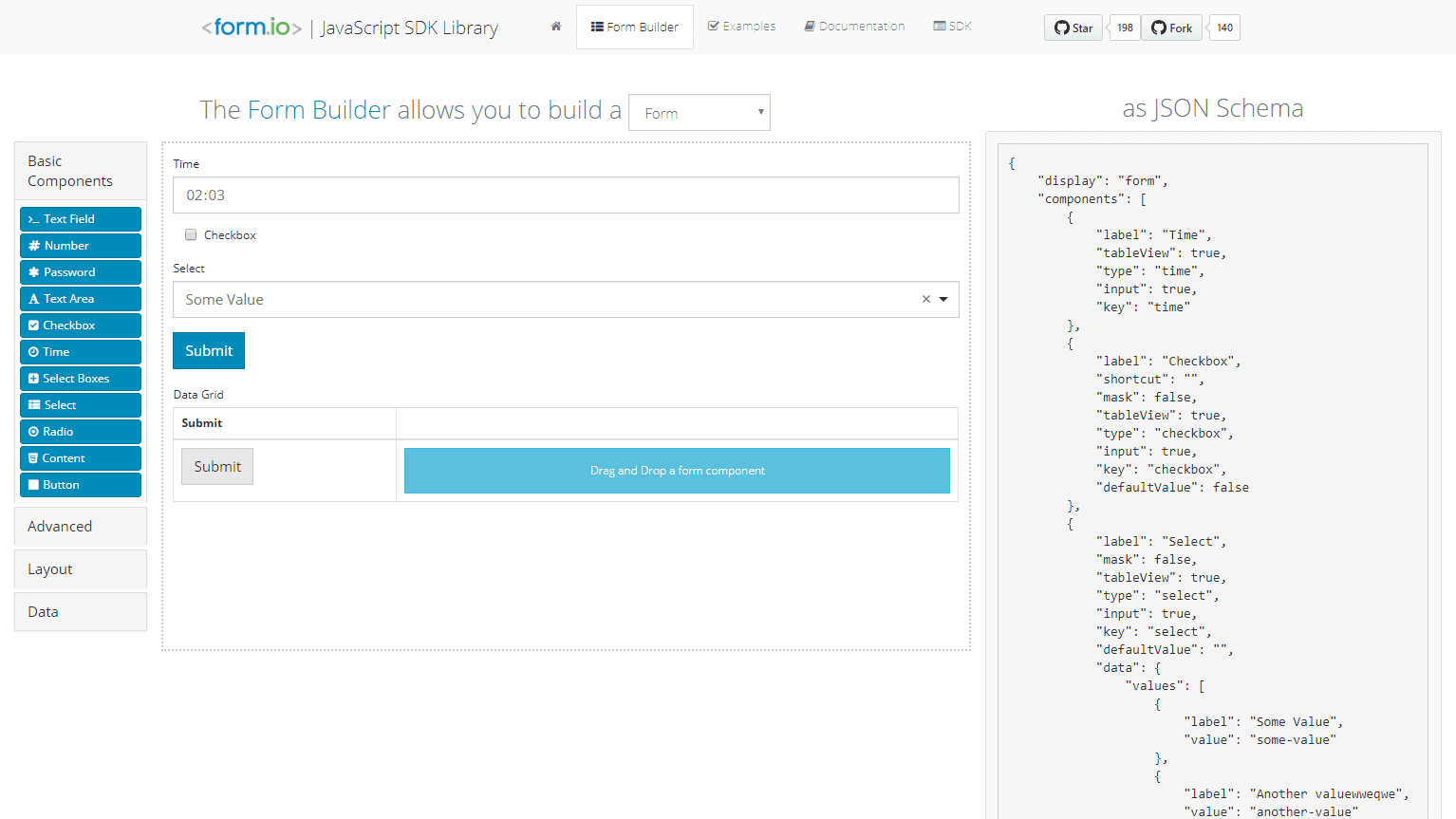
It builds on concepts from earlier modules and. Web how to build a dynamic form builder in react with json data. Web create react form component with usereducer react hook example. Form.io is a form management, data management, and rendering platform that lets you,.
The Form Builder App Is The Most Complex We've Built So Far.
Formbuilder is a jquery plugin for drag and drop form creation. Web defining a data structure we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend. React js is a javascript library for building user interfaces. Form validation rules are defined with the yup schema validation.