Embed Gravity Form On Another Site
Embed Gravity Form On Another Site - Create an export bundle for the entries that you want to migrate. Migrating a database is not. You can even use the form. Ad professional, secure, personalized web forms & surveys. Professional, secure, personalized web forms & surveys. Gravity forms uses merge tags to allow you to. Web click the embed button at the top of the gravity forms user interface to open a menu of all the available embed options with gravity forms. Web to embed a form within a page or a post, click the plus sign in the block editor and search for gravity forms. Developing a custom page template with necessary code to. A wordpress site which has a gravity form.
Search for and select shortcode. Web see why millions of wordpress sites rely on gravity forms eve. Open the form editor for. Web september 11, 2022 by erica if you’re using the popular wordpress plugin gravity forms, you may be wondering how to link your forms to your wordpress site. Find the shortcode for the form. Embed gravity forms on any website. Embed a gravity form in an iframe on any site. You can even use the form. A wordpress site which has a gravity form. Web to review, here are the three steps you can follow to embed a form on any website:
Ad professional, secure, personalized web forms & surveys. A wordpress site which has a gravity form. Web september 11, 2022 by erica if you’re using the popular wordpress plugin gravity forms, you may be wondering how to link your forms to your wordpress site. On the export site, go to all export › new export and choose to export gravity forms entries. Integrate apps with gravity forms through zapier®. Search for and select shortcode. Web using gravity forms in wordpress download the gravity forms plugin upload the gravity forms plugin to wordpress install and activate gravity forms. Web how do i get the measurements to work correctly when gravityform is embedded in an iframe on another site? From your wordpress dashboard, navigate to ‘forms’ and click ‘new form’. Embed a gravity form in an iframe on any site.
How to Embed a Gravity Form in WordPress, With or Without Sh
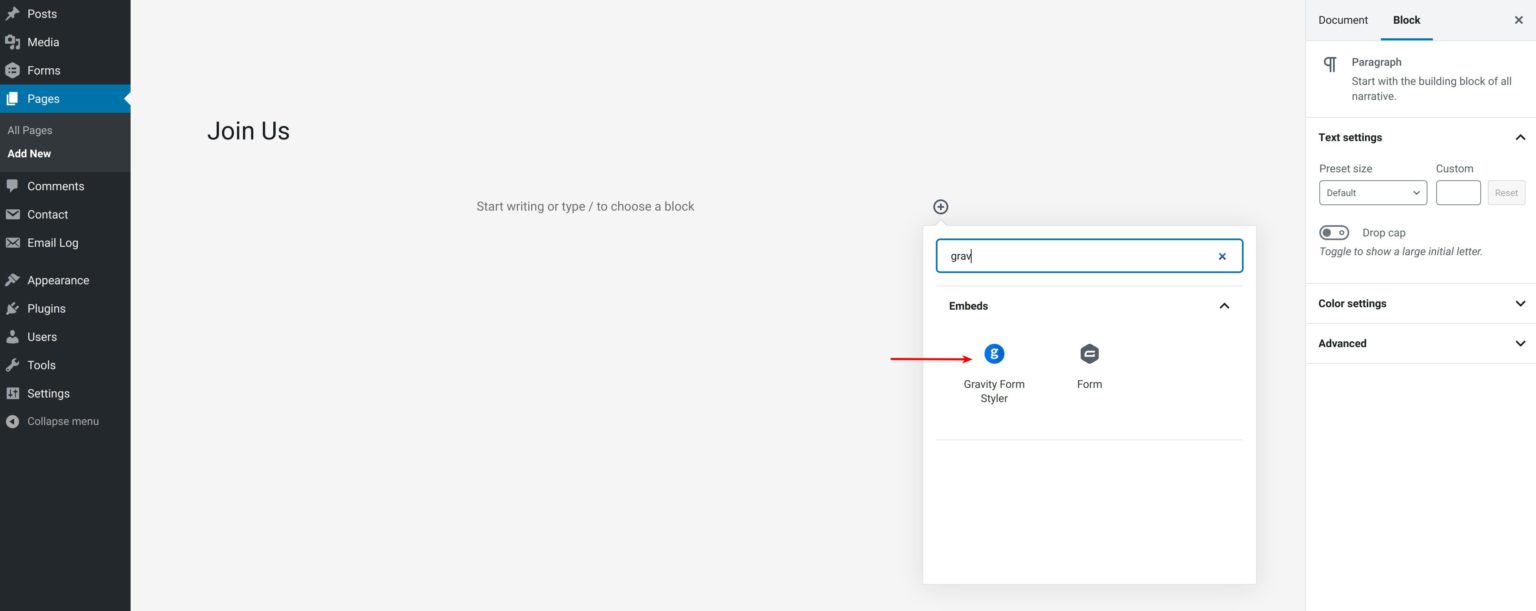
Web the typical process to embed a gravity form on a site where the plugin isn't installed requires: You can even use the form. Here’s the easiest way to find the embed shortcode for any form that you’ve created with gravity forms: Web to embed a form within a page or a post, click the plus sign in the block.
How to Embed a Gravity Form Gravity Forms
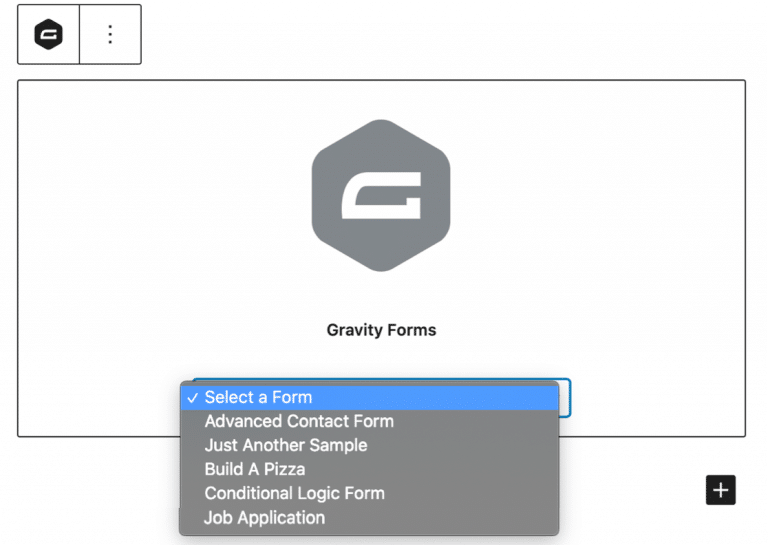
Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Web install and activate the gravity forms plugin. Web click the embed button at the top of the gravity forms user interface to open a menu of all the available embed options with gravity.
Embed Gravity Form In Divi Theme WP Tools
Set form a’s confirmation page to our newly created confirmation page. Here’s the easiest way to find the embed shortcode for any form that you’ve created with gravity forms: Embed gravity forms on any website. Under embeds, click on form. Web click the embed button at the top of the gravity forms user interface to open a menu of all.
Gravity Forms vs Contact Form 7 vs WPForms Which Is Best? (2021
Web how do i get the measurements to work correctly when gravityform is embedded in an iframe on another site? Web by default, your only options for deploying form changes are: Ad connect apps and automate workflows with zapier — no coding required. From your wordpress dashboard, navigate to ‘forms’ and click ‘new form’. Web to review, here are the.
Embed & Style Gravity Forms Using Gutenberg Block Styler WP Tools
Professional, secure, personalized web forms & surveys. Under embeds, click on form. Ad professional, secure, personalized web forms & surveys. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Find the shortcode for the form.
How to Edit Entries in Gravity Forms Be Visible Web Design
Gravity forms uses merge tags to allow you to. Web september 11, 2022 by erica if you’re using the popular wordpress plugin gravity forms, you may be wondering how to link your forms to your wordpress site. Web install and activate the gravity forms plugin. Developing a custom page template with necessary code to. Insert a form on a wordpress.
Gravity Forms vs Contact Form 7 vs WPForms Which is Best? (2022)
On the export site, go to all export › new export and choose to export gravity forms entries. A wordpress site which has a gravity form. The {embed_url} merge tag in gravity forms displays the url from which the form was submitted. Create an export bundle for the entries that you want to migrate. Open the form editor for.
Create Custom Contact Forms with 7 Best WordPress Plugins
Ad professional, secure, personalized web forms & surveys. The {embed_url} merge tag in gravity forms displays the url from which the form was submitted. Developing a custom page template with necessary code to. A wordpress site which has a gravity form. Set form a’s confirmation page to our newly created confirmation page.
How to Embed a Gravity Form in WordPress, With or Without Sh
Sign up for formidable forms pro. Open the form editor for. Style iframes with theming files. Web the typical process to embed a gravity form on a site where the plugin isn't installed requires: Find the shortcode for the form.
Style Gravity Forms Label, SubLabel, Field Description & Field Wrapper
Web the typical process to embed a gravity form on a site where the plugin isn't installed requires: Web click the embed button at the top of the gravity forms user interface to open a menu of all the available embed options with gravity forms. Web to get started, open the page you want to add the gravity forms shortcode.
Find The Shortcode For The Form.
Web the typical process to embed a gravity form on a site where the plugin isn't installed requires: Here’s the easiest way to find the embed shortcode for any form that you’ve created with gravity forms: Open the form editor for. Ad connect apps and automate workflows with zapier — no coding required.
Web Click The Embed Button At The Top Of The Gravity Forms User Interface To Open A Menu Of All The Available Embed Options With Gravity Forms.
From your wordpress dashboard, navigate to ‘forms’ and click ‘new form’. Web populating and submitting a gravity form on external site. Under embeds, click on form. On the export site, go to all export › new export and choose to export gravity forms entries.
Professional, Secure, Personalized Web Forms & Surveys.
Web september 11, 2022 by erica if you’re using the popular wordpress plugin gravity forms, you may be wondering how to link your forms to your wordpress site. Web install and activate the gravity forms plugin. Web by default, your only options for deploying form changes are: 1.) migrating your database, or 2.) exporting and importing your forms.
Set Form A’s Confirmation Page To Our Newly Created Confirmation Page.
Search for and select shortcode. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. The {embed_url} merge tag in gravity forms displays the url from which the form was submitted. Web how do i get the measurements to work correctly when gravityform is embedded in an iframe on another site?