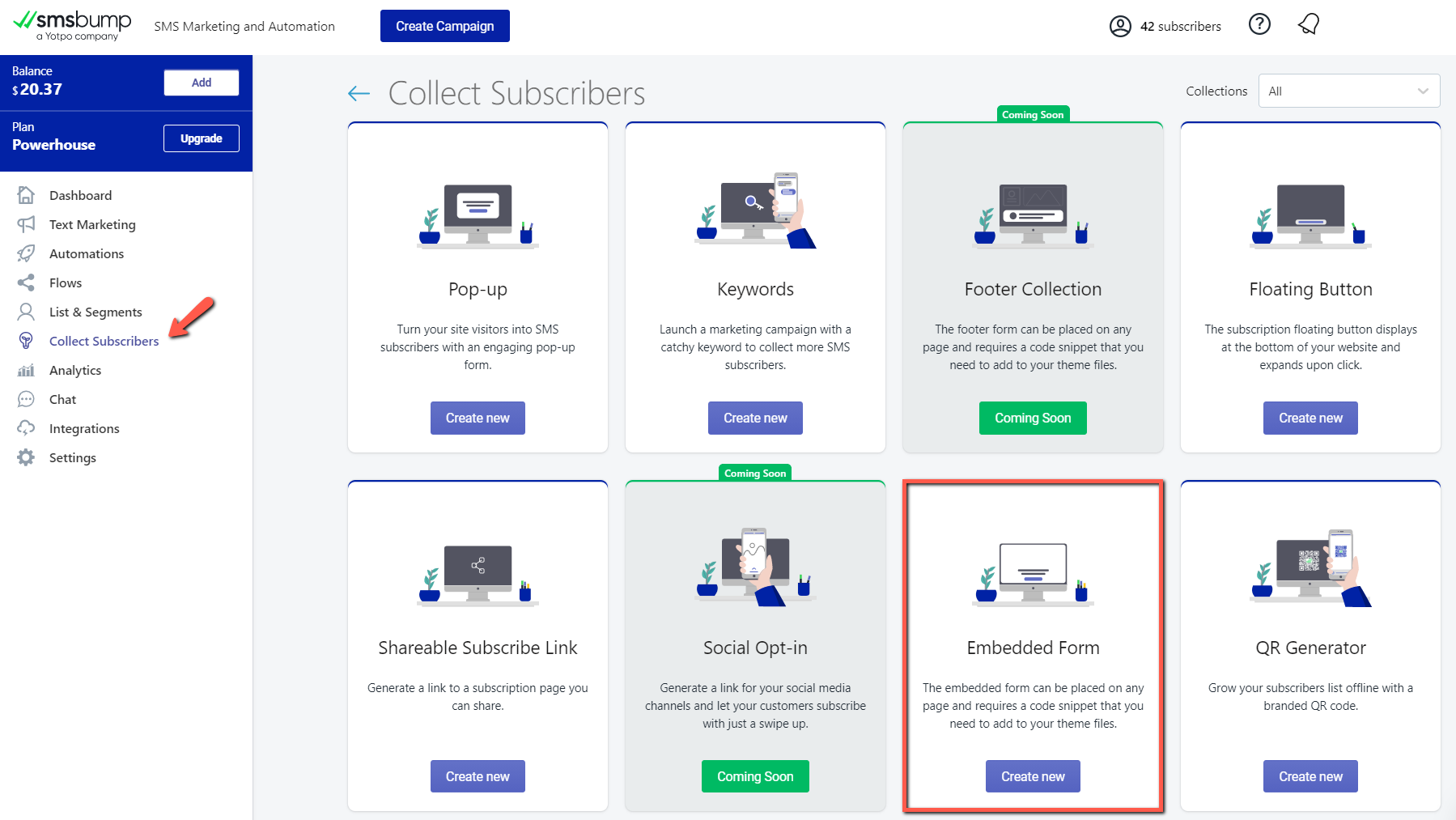
Embedded Form Example
Embedded Form Example - See the example below of. In this case, we have labeled the field,. Web to create your first embedded form: When you're finished editing your contact form embed code, publish the. Collect it directly from the email itself through an integrated html form inside email. Quick inline embedding with this. Web for example, apply a minimum or maximum length to a text field, or require a minimum or maximum value within a number element. All entries are stored in the entry manager. Const app = () => { render() { return <widget. Give your form a name (this is for internal purposes only.
All entries are stored in the entry manager. You can't embed a form into an email as most email service providers won't support iframe content which is required for embedding our forms. Navigate to the forms page. On your form's share page, click the embed code tab near the left of the page. Quick inline embedding with this. Web how to create an embedded form. Redirect them to a dedicated landing page to fill up data. Web other examples could include: Web user guide embed with iframe copy and paste your form’s iframe code to embed your form within an iframe on your web page. User guide watch video embed with source.
According to a study by getfeedback,. Web the embed code gives site administrators of all skill levels an easy way to copy and paste a provided code to show their forms. There are some tips and tricks that may. Web by far the easiest way to embed this form is to use the quick inline embed feature, which can be seen on the right side of the embed page. Quick inline embedding with this. Redirect them to a dedicated landing page to fill up data. Web other examples could include: Ad all forms are responsive. Professional, secure, personalized web forms & surveys. When you're finished editing your contact form embed code, publish the.
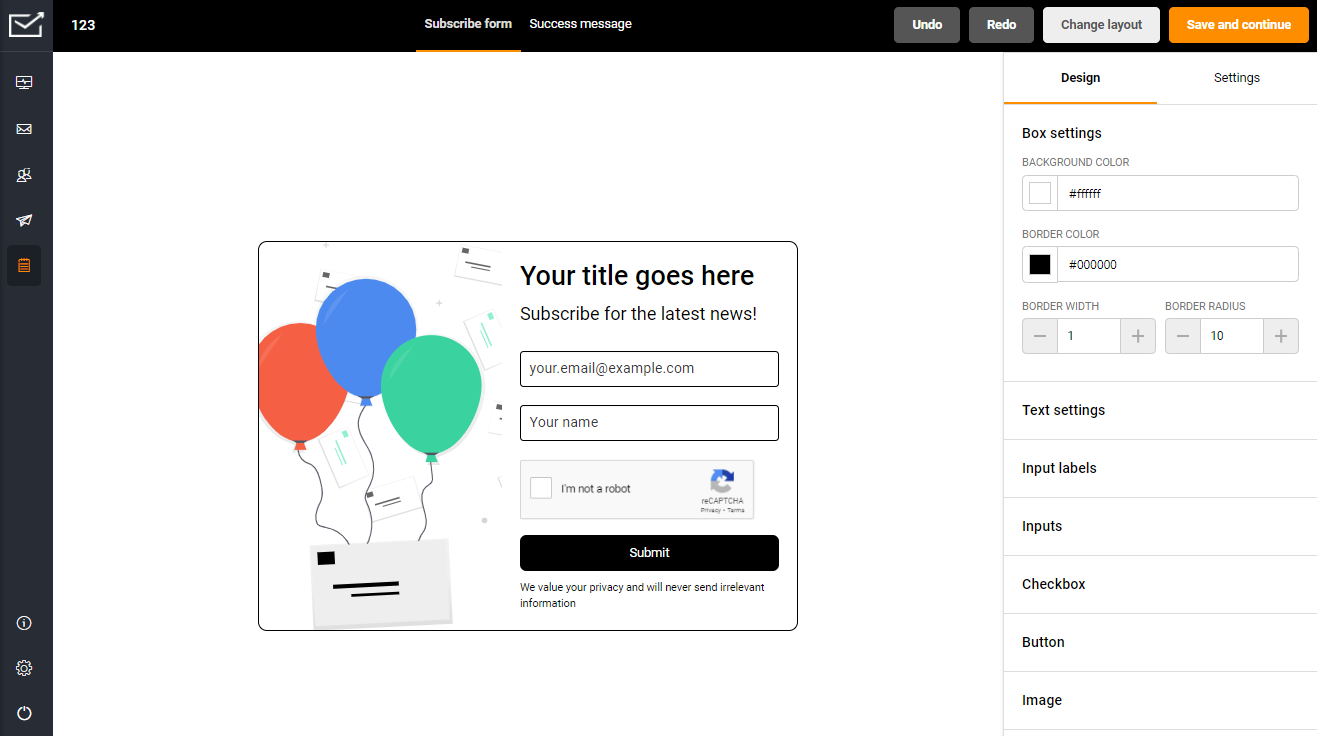
Guide on subscription forms Sender Help Center
Web azure openai on your data. According to a study by getfeedback,. Web how to create an embedded form. Web an embedded form uses the same field and form settings you set up in the form builder. Const app = () => { render() { return <widget.
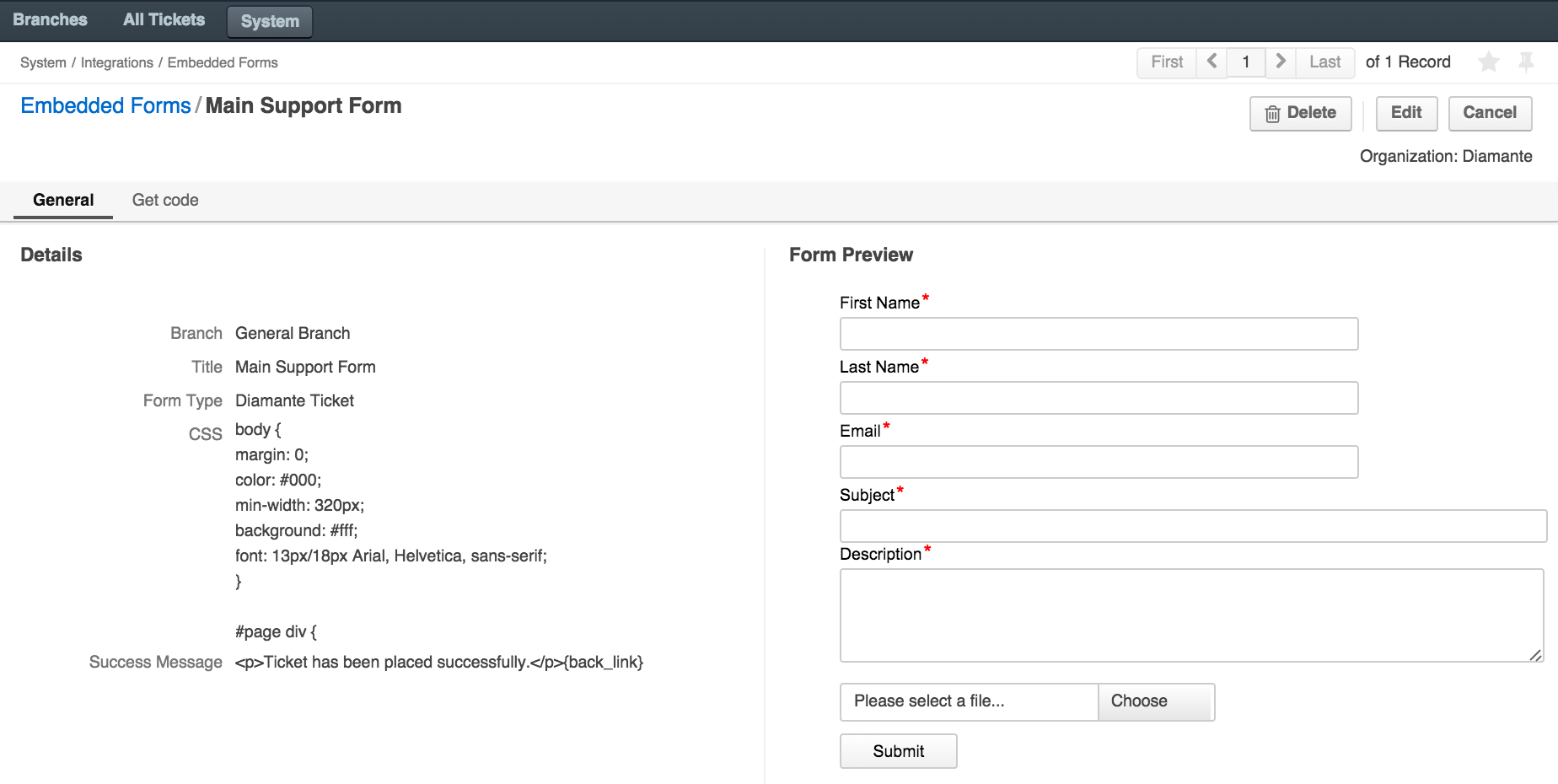
Embedded Form
Large scale polling user questionnaires job applications event rsvp since this is a service operated by google, just as you would. Collect it directly from the email itself through an integrated html form inside email. Web with the widget embed type you can embed your form inline, in a dom element. See the example below of. User guide watch video.
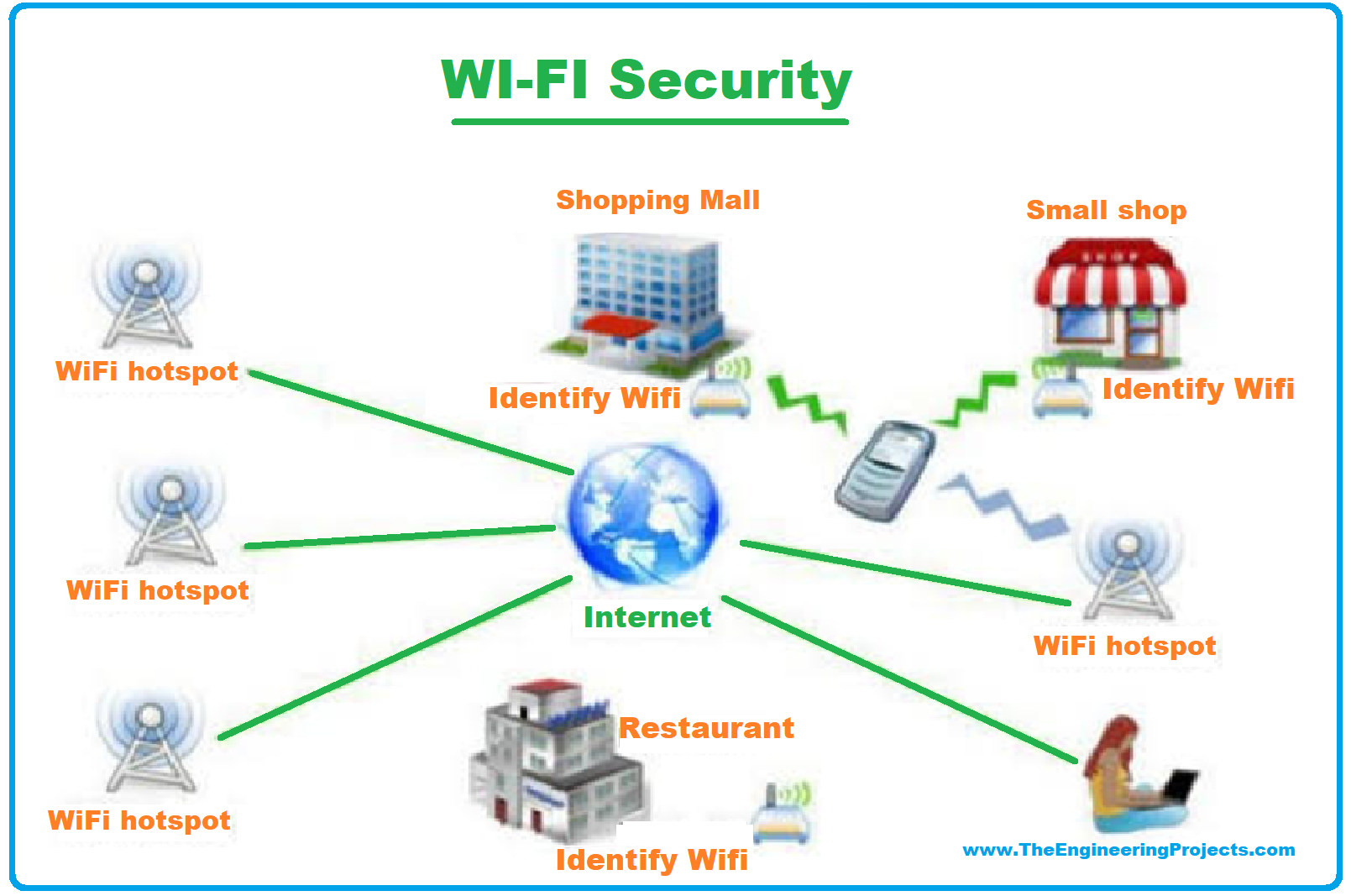
Embedded Form
Give your form a name (this is for internal purposes only. Const app = () => { render() { return <widget. Web an embedded form is a marketing form that you design by using the dynamics 365 marketing form designer, which you then embed on an external page by. Web the embed code gives site administrators of all skill levels.
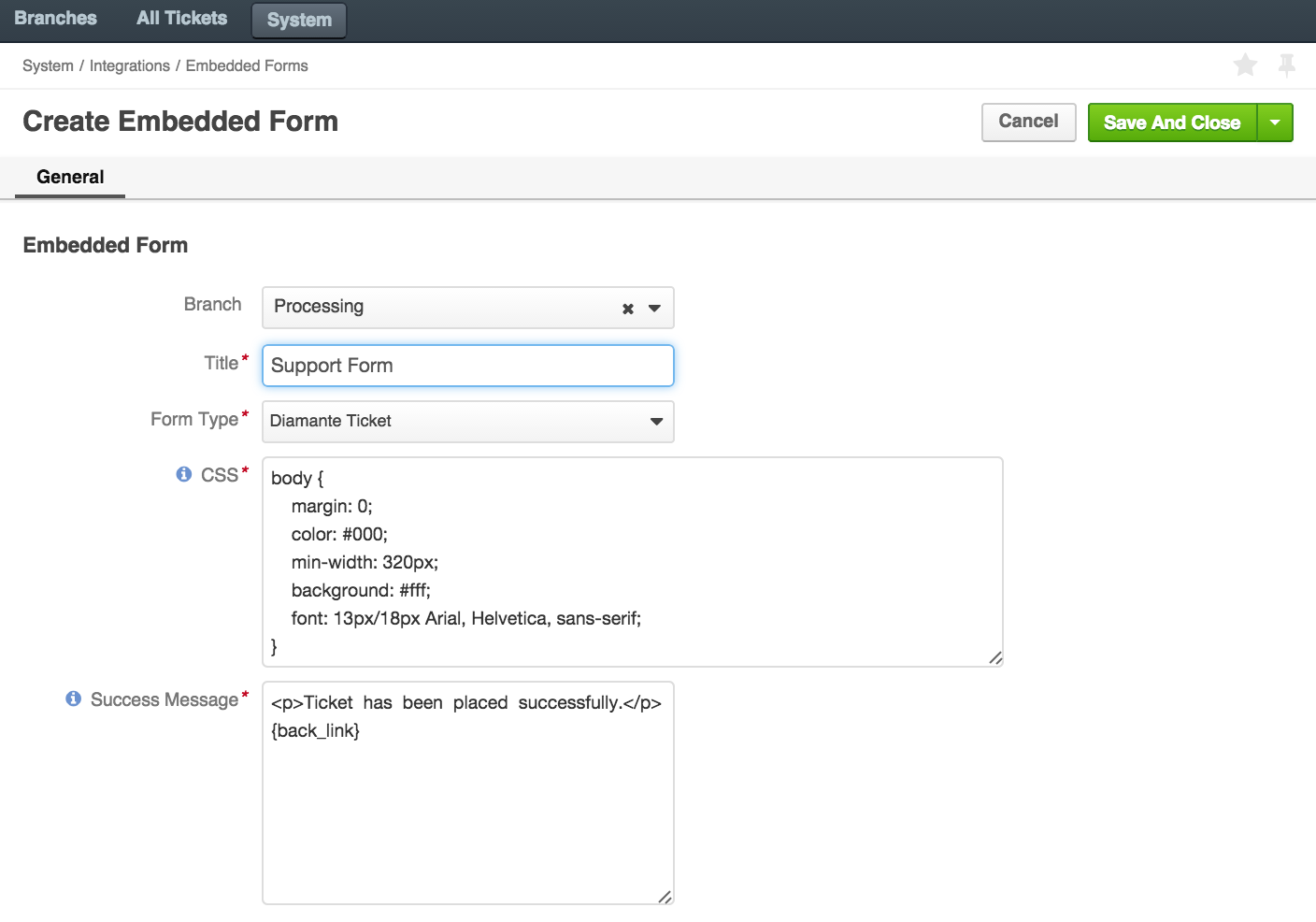
Types of Embedded Systems The Engineering Projects
This is in contrast to the usual method of inserting. Give your form a name (this is for internal purposes only. Place your form on your own website. When you're finished editing your contact form embed code, publish the. Navigate to the forms page.
Embedded Forms
Web an embedded form uses the same field and form settings you set up in the form builder. Collect it directly from the email itself through an integrated html form inside email. Click on the embedded forms tab. If you're on the free plan there is a wufoo. All entries are stored in the entry manager.
Embedded Forms
Navigate to the forms page. There are some tips and tricks that may. To create your first embedded form: If you're on the free plan there is a wufoo. Web user guide embed with iframe copy and paste your form’s iframe code to embed your form within an iframe on your web page.
Knowledge Base How to Create an Embedded Form
If you're on the free plan there is a wufoo. On your form's share page, click the embed code tab near the left of the page. Web for example, apply a minimum or maximum length to a text field, or require a minimum or maximum value within a number element. Navigate to the forms page. This is in contrast to.
embeddedform
See the example below of. All entries are stored in the entry manager. Const app = () => { render() { return <widget. Now, if you choose to redirect. Place your form on your own website.
Embedded Forms
Quick inline embedding with this. This is in contrast to the usual method of inserting. According to a study by getfeedback,. Web with the widget embed type you can embed your form inline, in a dom element. Web the example above will include the url where the form is hosted as well as the form key.
How to Take the WPForms Challenge
Web user guide embed with iframe copy and paste your form’s iframe code to embed your form within an iframe on your web page. Place your form on your own website. Web the example above will include the url where the form is hosted as well as the form key. Web has anyone successfully embedded the form code within the.
If You're On The Free Plan There Is A Wufoo.
All entries are stored in the entry manager. Ad all forms are responsive. See the example below of. You can't embed a form into an email as most email service providers won't support iframe content which is required for embedding our forms.
When You're Finished Editing Your Contact Form Embed Code, Publish The.
Redirect them to a dedicated landing page to fill up data. One method to include a form in an email is embedding it straight into email content. Now, if you choose to redirect. On your form's share page, click the embed code tab near the left of the page.
Large Scale Polling User Questionnaires Job Applications Event Rsvp Since This Is A Service Operated By Google, Just As You Would.
Web an embedded form uses the same field and form settings you set up in the form builder. Navigate to the forms page. Web with the widget embed type you can embed your form inline, in a dom element. Web by far the easiest way to embed this form is to use the quick inline embed feature, which can be seen on the right side of the embed page.
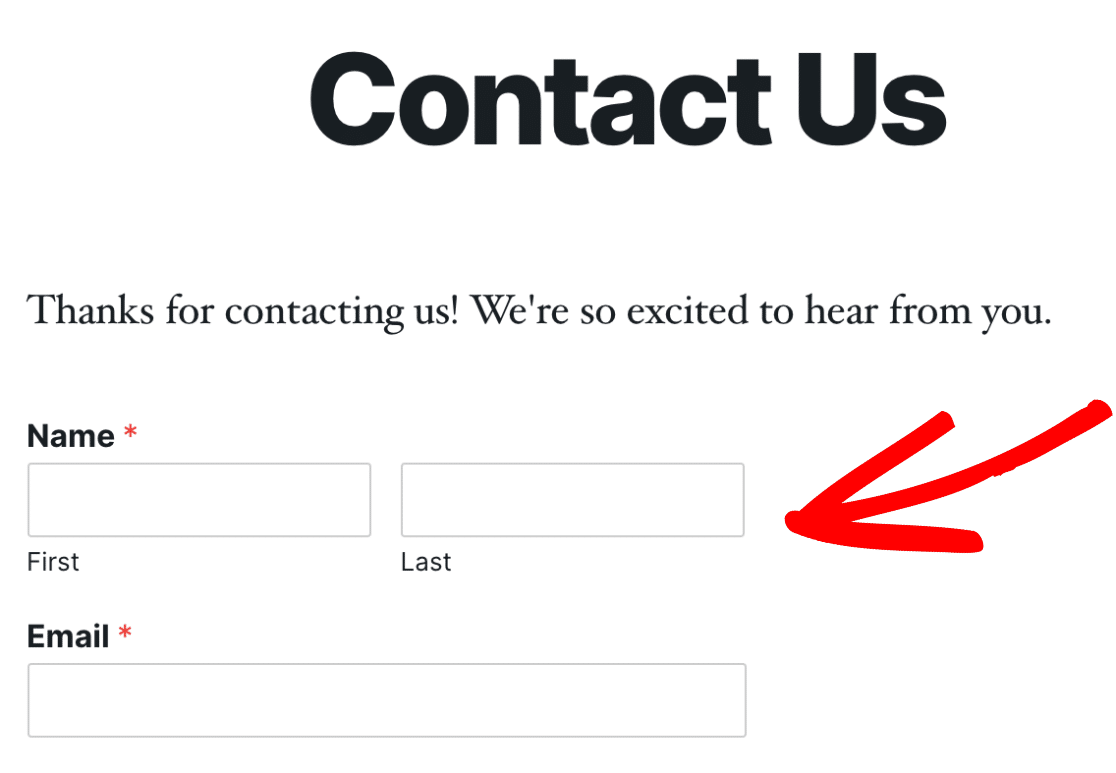
In This Case, We Have Labeled The Field,.
Professional, secure, personalized web forms & surveys. Const app = () => { render() { return <widget. Web for example, apply a minimum or maximum length to a text field, or require a minimum or maximum value within a number element. Click on the embedded forms tab.