Flutter Form Builder
Flutter Form Builder - For example, you might require users to log in with an email address and password combination. Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. Notifyparent}) async { return await showdialog( barrierdismissible: Create a button to validate and submit the form how does this work? Add a textformfield with validation logic 3. Handle changes to a text field. (context) { var screen = mediaquery.of(context).size; Create and style a text field. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked.
(context) { var screen = mediaquery.of(context).size; Also included are common ready. Create and style a text field. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked. Create a button to validate and submit the form how does this work? The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. For example, you might require users to log in with an email address and password combination. Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. This function takes a builder which typically builds a dialog widget. Build a form with validation.
Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. Notifyparent}) async { return await showdialog( barrierdismissible: Create and style a text field. This function takes a builder which typically builds a dialog widget. Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. Create a form with a globalkey 2. Add a textformfield with validation logic 3. Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. For example, you might require users to log in with an email address and password combination.
Form Builder in Flutter Form Validation RRTutors
Create and style a text field. (context) { var screen = mediaquery.of(context).size; This function takes a builder which typically builds a dialog widget. Handle changes to a text field. Retrieve the value of a text field.
Flutter Forms Made Easy With Flutter FormBuilder Package (Outdated
In this tutorial i introduce you to. Retrieve the value of a text field. Web final _formkey = globalkey(); Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. Notifyparent}) async { return await showdialog( barrierdismissible:
flutter form builder YouTube
This function takes a builder which typically builds a dialog widget. Also included are common ready. Create a form with a globalkey 2. Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. Web apart from coding all the form fields,.
Advanced Flutter Forms (part 1). Textfields, dropdowns, checkboxes and
Web final _formkey = globalkey(); Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. Notifyparent}) async { return await showdialog( barrierdismissible: Add a textformfield with validation.
How to add usersubmitted tags data from "material_tag_editor" into a
Create and style a text field. This function takes a builder which typically builds a dialog widget. Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having.
How to format FormBuilderRate (Flutter Form Builder package)? Stack
Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. In this tutorial i introduce you to. Web final _formkey =.
Read the clipboard without authorization when use flutter_form_builder
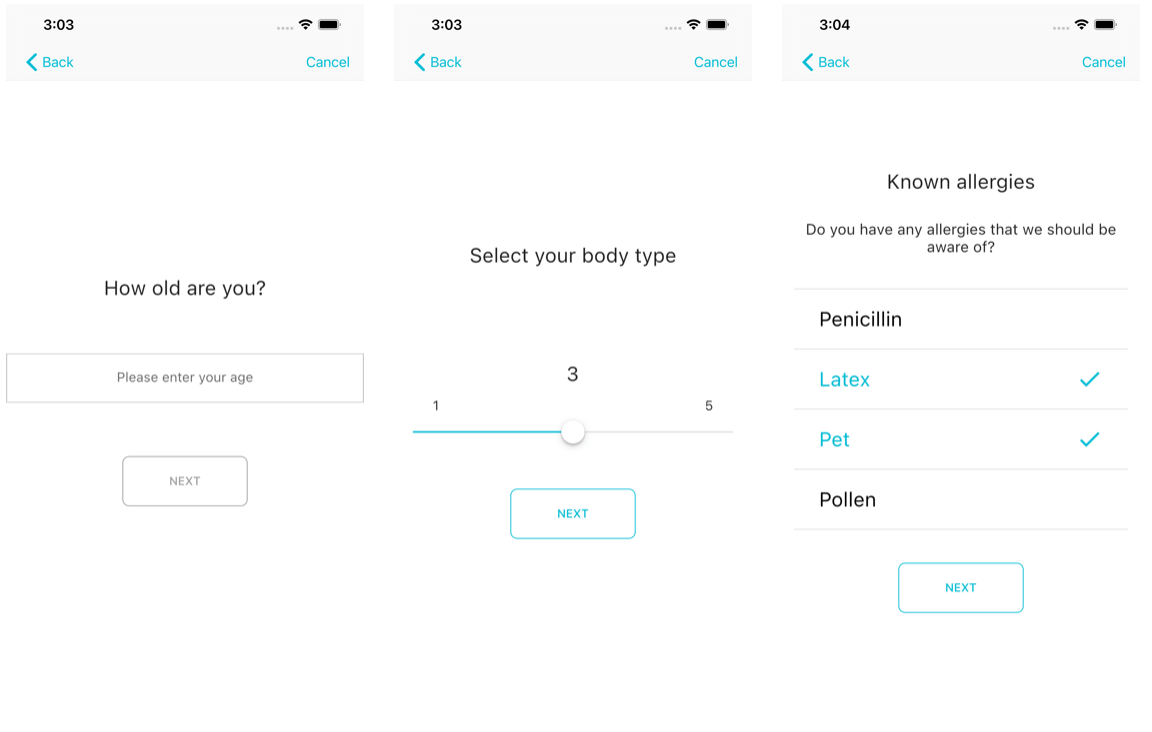
Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview Create a form with a globalkey 2. Create and style a text field. Add a textformfield with validation logic.
How to make "Flutter Form Builder" recognize submitted form data from
Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. Interactive example apps often require users to enter information.
Design Flutter Form and ListView Widget for CRUD Operation
Retrieve the value of a text field. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. Web flutter form builder #. But since your form fields are now in dialog, they are not guaranteed to be inside the parent.
Top Flutter Form, Form Builder, Form Generator, Dynamic Form
Create a form with a globalkey 2. This function takes a builder which typically builds a dialog widget. Retrieve the value of a text field. Create a button to validate and submit the form how does this work? (context) { var screen = mediaquery.of(context).size;
Also Included Are Common Ready.
Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. Build a form with validation. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. (context) { var screen = mediaquery.of(context).size;
Web Flutter Form Builder #.
This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. Web final _formkey = globalkey(); The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. In this tutorial i introduce you to.
Interactive Example Apps Often Require Users To Enter Information Into A Text Field.
Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. For example, you might require users to log in with an email address and password combination. Add a textformfield with validation logic 3.
Notifyparent}) Async { Return Await Showdialog( Barrierdismissible:
Create a button to validate and submit the form how does this work? Create a form with a globalkey 2. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked. Retrieve the value of a text field.