Font Weight In React Native
Font Weight In React Native - Then, add this code to. It determines how thick or thin the. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Web font weight is an important aspect of typography in react native. The values 'normal' and 'bold' are supported for most fonts. Assuming you have an./assets/fonts/ folder, just name your font file myfont.
Web the recommended way to use consistent fonts and sizes across your application is to create a component. It determines how thick or thin the. Then, add this code to. The values 'normal' and 'bold' are supported for most fonts. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web font weight is an important aspect of typography in react native.
Web font weight is an important aspect of typography in react native. The values 'normal' and 'bold' are supported for most fonts. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Then, add this code to. It determines how thick or thin the.
React Native Text scales the font size based on a device width
Web the recommended way to use consistent fonts and sizes across your application is to create a component. Web font weight is an important aspect of typography in react native. It determines how thick or thin the. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Then, add this code to.
Custom Fonts in React Native How to get consistent results
Web the recommended way to use consistent fonts and sizes across your application is to create a component. It determines how thick or thin the. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web font weight is an important aspect of typography in react native. Then, add this code to.
React Native How to use custom fonts with dynamic font sizing 2020
It determines how thick or thin the. Then, add this code to. Web font weight is an important aspect of typography in react native. The values 'normal' and 'bold' are supported for most fonts. Assuming you have an./assets/fonts/ folder, just name your font file myfont.
Font Weight of '700' or 'bold' not working in Android for Custom fonts
Web font weight is an important aspect of typography in react native. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Then, add this code to. It determines how thick or thin the.
How to Customize Fonts in React Native Rootstrap Blog
Then, add this code to. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web the recommended way to use consistent fonts and sizes across your application is to create a component. The values 'normal' and 'bold' are supported for most fonts. It determines how thick or thin the.
Change Text Font Size in React Native SKPTRICKS
Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web font weight is an important aspect of typography in react native. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Then, add this code to. It determines how thick or thin the.
Free Text Font Weight React Native Free Download Typography Art Ideas
It determines how thick or thin the. Web font weight is an important aspect of typography in react native. Then, add this code to. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Assuming you have an./assets/fonts/ folder, just name your font file myfont.
How To Set Font In React Native PELAJARAN
It determines how thick or thin the. Web font weight is an important aspect of typography in react native. Then, add this code to. Assuming you have an./assets/fonts/ folder, just name your font file myfont. The values 'normal' and 'bold' are supported for most fonts.
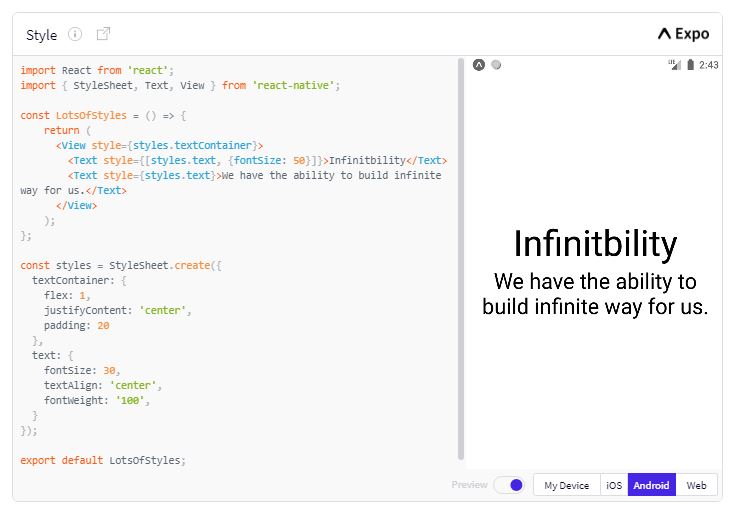
font weight in React Native Infinitbility
Web the recommended way to use consistent fonts and sizes across your application is to create a component. It determines how thick or thin the. Then, add this code to. The values 'normal' and 'bold' are supported for most fonts. Assuming you have an./assets/fonts/ folder, just name your font file myfont.
Font Weight in React Native Delft Stack
Web font weight is an important aspect of typography in react native. It determines how thick or thin the. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Then, add this code to. Web the recommended way to use consistent fonts and sizes across your application is to create a component.
Then, Add This Code To.
Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web font weight is an important aspect of typography in react native. It determines how thick or thin the. The values 'normal' and 'bold' are supported for most fonts.