Form Image Upload
Form Image Upload - Open cmd at the folder you want to save project folder, run command: Direct image links, bbcode and html thumbnails. Web i have a html form. Configure the image upload field. Using a google form to get feedback on an experience or product? Web post your images here. Automatically resize images, drag & drop with multiple file uploads. Web a photo upload form is used to collect pictures from your website visitors for your website, blog, software documentation, etc. Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background image, or choose a beautiful form theme to get started. Our form builder makes it easy to accept files through your web.
In this episode of google workspace productivity tips, we show. This image upload template form also shows the. Web i have a html form. Web you can organize the submitted photo files all in one place, alongside additional data you’ve collected in your online form, such as contact details or product orders. Web i gave this a try on a new form i have and even on a cloned copy of your form but failed to see any issues uploading an image. To add an image directly without it being part of a question or an answer, tap on the image icon at the bottom bar in your google. Using a google form to get feedback on an experience or product? Example <<strong>form</strong> action=/action_page.php class=container> login .</p></li>related searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentmore related searchesrelated searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a websitemicrosoft forms upload image responseform upload filesome results have been removedpagination1234next</ol></main>see morerelated searcheshow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a websitemicrosoft forms upload image responseform upload file Create a new form using formidable forms. Web setup react.js image upload with preview project.
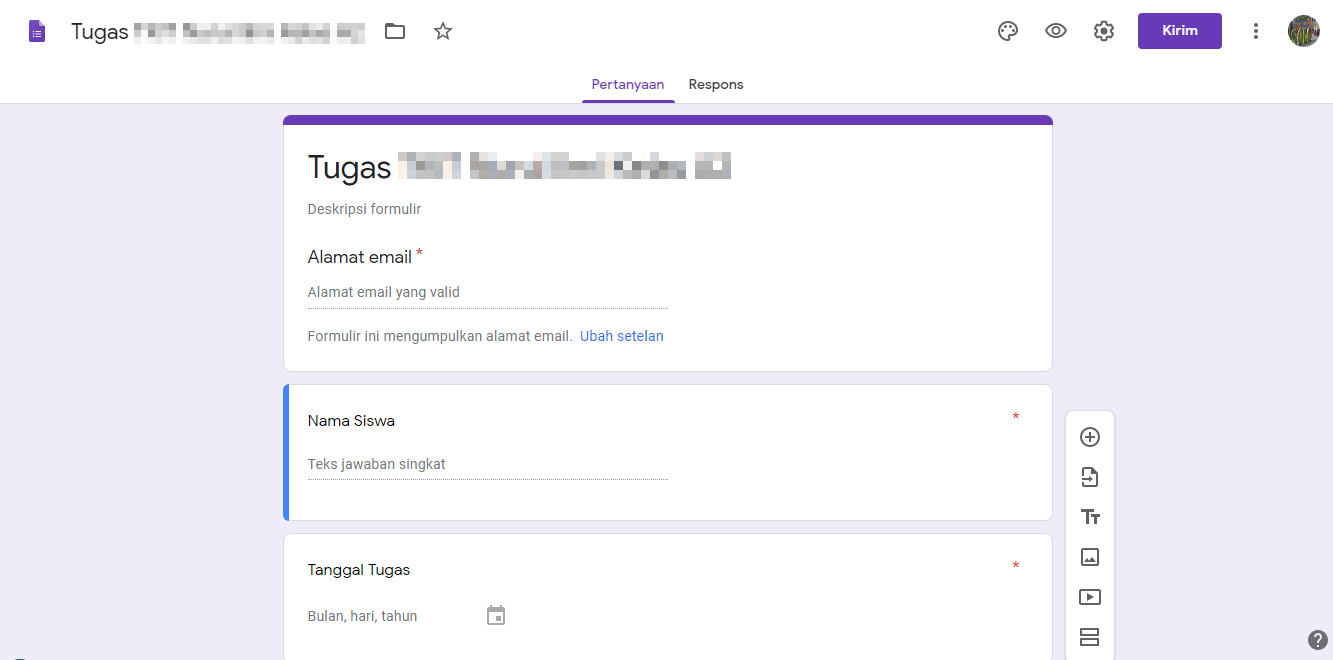
Drag and drop anywhere you want and start uploading your images now. I want to add a simple image upload feature to it and it will be send the image to a php page called next.php. Web upload and share your images. Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background image, or choose a beautiful form theme to get started. In this episode of google workspace productivity tips, we show. Can you please ensure you are. Web add question as photo. Direct image links, bbcode and html thumbnails. Click to choose, copy & paste or drag & drop files anywhere. Web uploading images in google forms.
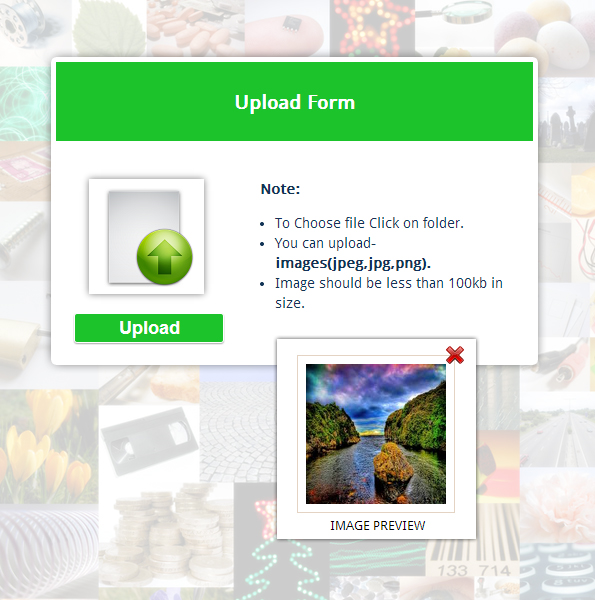
Upload Form by Harry Burns on Dribbble
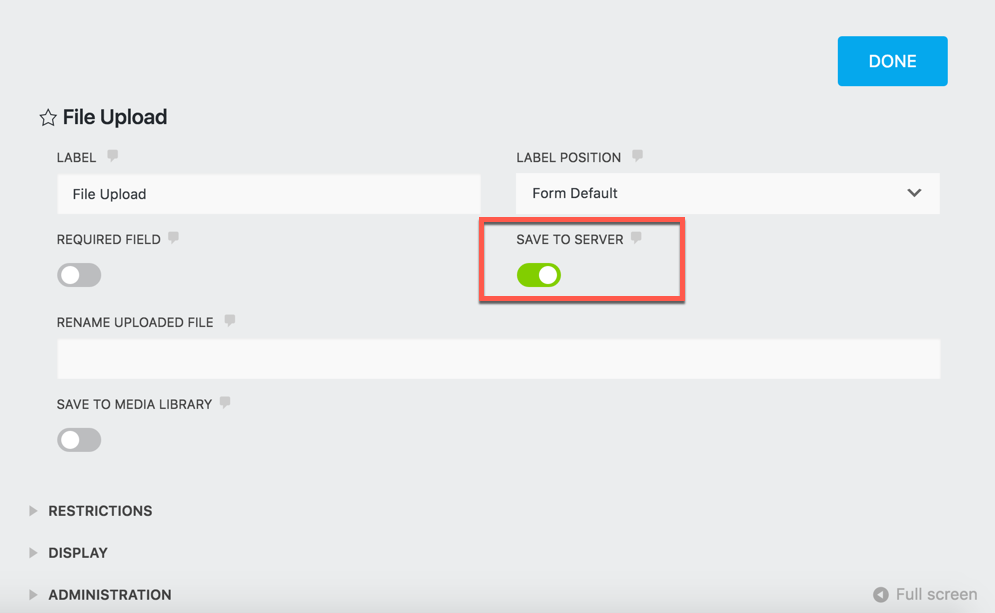
Web how to add a form to an image step 1) add html: Open cmd at the folder you want to save project folder, run command: Web add question as photo. Web instantly add a file upload field to your form. I want to add a simple image upload feature to it and it will be send the image to.
Form Upload Image amulette
Click choose file button to upload a file: Open cmd at the folder you want to save project folder, run command: Web a photo upload form is used to collect pictures from your website visitors for your website, blog, software documentation, etc. Configure the image upload field. Whether you organize a photo contest or collect photos for customer support, an.
How to Create a File Upload Form in WordPress
Web instantly add a file upload field to your form. This image upload template form also shows the. Web upload and share your images. Create a new form using formidable forms. How to view the attached files.
Upload Images Using PHP and jQuery via form FormGet
Web post your images here. Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary. Example <<strong>form</strong> action=/action_page.php class=container> login .</p></li>related searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentmore related searchesrelated searches for form image uploadhow.
Cara Mudah Membuat Form Upload dan Kirim Tugas Video di Google Forms
Any suggestions on how to do it? Configure the image upload field. Web setup react.js image upload with preview project. Can you please ensure you are. Click to choose, copy & paste or drag & drop files anywhere.
Form Upload Image amulette
Web photo upload form template. Example <<strong>form</strong> action=/action_page.php class=container> login .</p></li>related searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentmore related searchesrelated searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a.
Form Upload Image amulette
Get permanent links for facebook, twitter, message boards and blogs. Any suggestions on how to do it? Click to choose, copy & paste or drag & drop files anywhere. Web add question as photo. Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background image, or choose a beautiful form theme.
How to Create a File Upload Form in WordPress (Step by Step)
I want to add a simple image upload feature to it and it will be send the image to a php page called next.php. Example <<strong>form</strong> action=/action_page.php class=container> login .</p></li>related searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentmore related searchesrelated searches for form image uploadhow to upload jpg imagesgoogle.
[Download 42+] Can Google Form Upload Image
Web to add an image to your form, locate the image field in add field (green plus) tab under advanced section and drag and drop the field onto the place you need. Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary. Web just drag and drop.
How to Make a File Upload Form in WordPress Ninja Forms
Any suggestions on how to do it? Click to choose, copy & paste or drag & drop files anywhere. Web set the limits for uploaded files. Drag and drop anywhere you want and start uploading your images now. Automatically resize images, drag & drop with multiple file uploads.
Web Set The Limits For Uploaded Files.
Example <<strong>form</strong> action=/action_page.php class=container> login .</p></li>related searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentmore related searchesrelated searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a websitemicrosoft forms upload image responseform upload filesome results have been removedpagination1234next</ol></main>see morerelated searcheshow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a websitemicrosoft forms upload image responseform upload file Web post your images here. Create a new form using formidable forms. Click choose file button to upload a file:
Web Upload And Share Your Images.
Web to add an image to your form, locate the image field in add field (green plus) tab under advanced section and drag and drop the field onto the place you need. Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary. Any suggestions on how to do it? Web i have a html form.
Web How To Add A Form To An Image Step 1) Add Html:
Our form builder makes it easy to accept files through your web. Web a photo upload form is used to collect pictures from your website visitors for your website, blog, software documentation, etc. Web you can organize the submitted photo files all in one place, alongside additional data you’ve collected in your online form, such as contact details or product orders. Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background image, or choose a beautiful form theme to get started.
Configure The Image Upload Field.
Web photo upload form template. Open cmd at the folder you want to save project folder, run command: When you create a form for job applicants, contest participants, or team members, you can let. Web let’s quickly recap how to add an image upload form in wordpress:








![[Download 42+] Can Google Form Upload Image](https://funbutlearn.com/wp-content/uploads/2017/09/file-upload-form.png)
