Form Submission Canceled Because The Form Is Not Connected React
Form Submission Canceled Because The Form Is Not Connected React - Form submission canceled because the form is not connected according to this thread i need to add the following line. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Web the given error is occurring because your form is not connected to the body of your document. Web i'm getting the console error: For your back button, add type=button to the declaration, like this: I have created a form in react, but. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. Web modified 4 years, 8 months ago. Web error in reactjs form submission canceled because the form is not connected. Web form submission cancelled because the form is not connected.
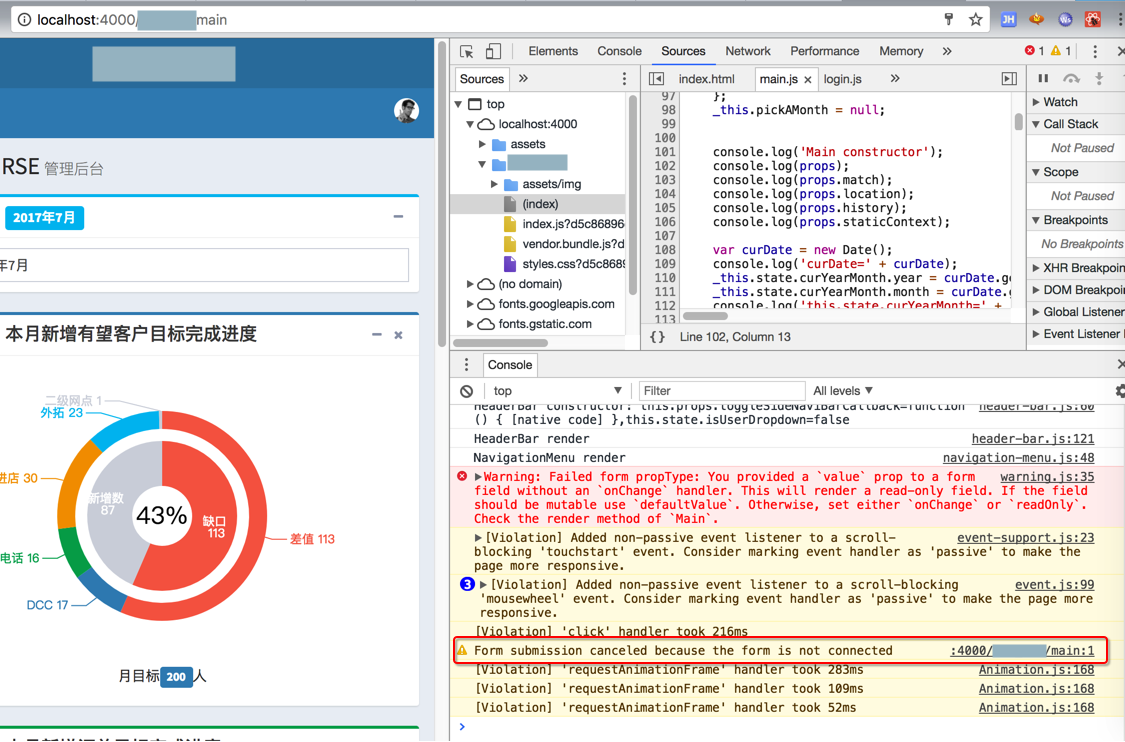
Web the given error is occurring because your form is not connected to the body of your document. I have created a form in react, but. The button having type=submit must not have an onclick handler otherwise the error will remain. I'm new to react.js, i'm programming my first practice app, and i found this. Web form submission cancelled because the form is not connected. Web modified 4 years, 8 months ago. Web form submission canceled because the form is not connected. Form submission canceled because the form is not connected, react.js. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Manasmahanand1 august 4, 2020, 2:56pm #1.
Form submission canceled because the form is not connected, react.js. I am getting this error in my console. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. I'm new to react.js, i'm programming my first practice app, and i found this. Web modified 4 years, 8 months ago. Web in the form element you need to define submit method (ngsubmit), something like: Form submission canceled because the form is not connected. Web i have a form inside a class component. I have created a form in react, but. Manasmahanand1 august 4, 2020, 2:56pm #1.
Form Connector The Form Submission Step Gravity Flow
Web form submission canceled because the form is not connected. Web modified 4 years, 8 months ago. I'm making netflix clone using reactjs and firebase.i have login from firebase. I'm new to react.js, i'm programming my first practice app, and i found this. Web form submission cancelled because the form is not connected.
[React] Form submission canceled because the form is not connected
I'm new to react.js, i'm programming my first practice app, and i found this. Web error in reactjs form submission canceled because the form is not connected. Form submission canceled because the form is not connected. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. This button is tied directly to the form's onsubmit event.
[React] Form submission canceled because the form is not connected 해결방법
Web modified 4 years, 8 months ago. I created a react app in which there is a list of boxes with data and i click on the add button. Web i'm getting the console error: I am getting this error in my console. Form submission canceled because the form is not connected according to this thread i need to add.
[React] Form submission canceled because the form is not connected
I'm making netflix clone using reactjs and firebase.i have login from firebase. The button having type=submit must not have an onclick handler otherwise the error will remain. Web form submission canceled because the form is not connected. Form submission canceled because the form is not connected. I have created a form in react, but.
[React] Form submission canceled because the form is not connected
Web form submission canceled because the form is not connected. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. I’m working on a project for my final year and i’m using react to create the ui. Web in the form element you need to define submit method (ngsubmit), something like: Manasmahanand1 august 4, 2020, 2:56pm #1.
[Solved] React Form submission canceled because the 9to5Answer
Form submission canceled because the form is not connected according to this thread i need to add the following line. Web i'm getting the console error: For your back button, add type=button to the declaration, like this: Web error in reactjs form submission canceled because the form is not connected. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button.
Submission Guideline
I'm making netflix clone using reactjs and firebase.i have login from firebase. Form submission canceled because the form is not connected according to this thread i need to add the following line. Web modified 4 years, 8 months ago. Other possible reasons include the wrong implementation of your coding. I have created a form in react, but.
formsubmissioncanceledbecausetheformisnotconnectedinreactjs
Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. For your back button, add type=button to the declaration, like this: Web form submission cancelled because the form is not connected. Web the given error is occurring because your form is not connected to the body of your document. I'm making netflix clone.
Form Submission Canceled Not Connected Aulaiestpdm Blog
Other possible reasons include the wrong implementation of your coding. I'm making netflix clone using reactjs and firebase.i have login from firebase. I'm new to react.js, i'm programming my first practice app, and i found this. Web i have a form inside a class component. Web the chrome console returned this error form submission canceled because the form is not.
Form Submission Canceled Because the Form Is Not Connected Fixed
I created a react app in which there is a list of boxes with data and i click on the add button. Form submission canceled because the form is not connected according to this thread i need to add the following line. Other possible reasons include the wrong implementation of your coding. Web form submission canceled because the form is.
Because If You Make That Button Type.
Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. Form submission canceled because the form is not connected, react.js. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Web form submission canceled because the form is not connected.
I Have Created A Form In React, But.
Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. I'm new to react.js, i'm programming my first practice app, and i found this. This button is tied directly to the form's onsubmit event. When i submit the form, i get a warning form submission cancelled because the form is not connected.
Web Error In Reactjs Form Submission Canceled Because The Form Is Not Connected.
Manasmahanand1 august 4, 2020, 2:56pm #1. Web modified 4 years, 8 months ago. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. I'm making netflix clone using reactjs and firebase.i have login from firebase.
The Button Having Type=Submit Must Not Have An Onclick Handler Otherwise The Error Will Remain.
Web form submission canceled because the form is not connected. I’m working on a project for my final year and i’m using react to create the ui. I am getting this error in my console. For your back button, add type=button to the declaration, like this:

![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/bba2dd74-3adc-4f72-93cf-4a859a53b98a/image.png)
![[React] Form submission canceled because the form is not connected 해결방법](https://tistory1.daumcdn.net/tistory/4739259/attach/264a4af1f4184c9d83d2a6060aa8123a)
![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/e2cbd83b-15b2-4e56-a91f-a481cb4a91e1/image.png)
![[React] Form submission canceled because the form is not connected](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https:%2F%2Fblog.kakaocdn.net%2Fdn%2Fquh4m%2FbtrKMGIRNT3%2FBn5dhBogVDkPuJX8B5vjf1%2Fimg.png)