Form Upload Multiple Files
Form Upload Multiple Files - Web how can form users upload multiple files on my 123formbuilder form? Html form file upload to google drive and save url to google sheet. In your google form, select the panel that includes the question you want to add a file to. Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. By default, the file upload field can upload a single file only. Multiple image upload allows the user to select multiple files at once and upload. Web uploading multiple files using formdata () var fd = new formdata (); Updatelist = function () { var input = document.getelementbyid ('fileuploader'); Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. User can browse or drag files easily and upload them either on desktop and on.
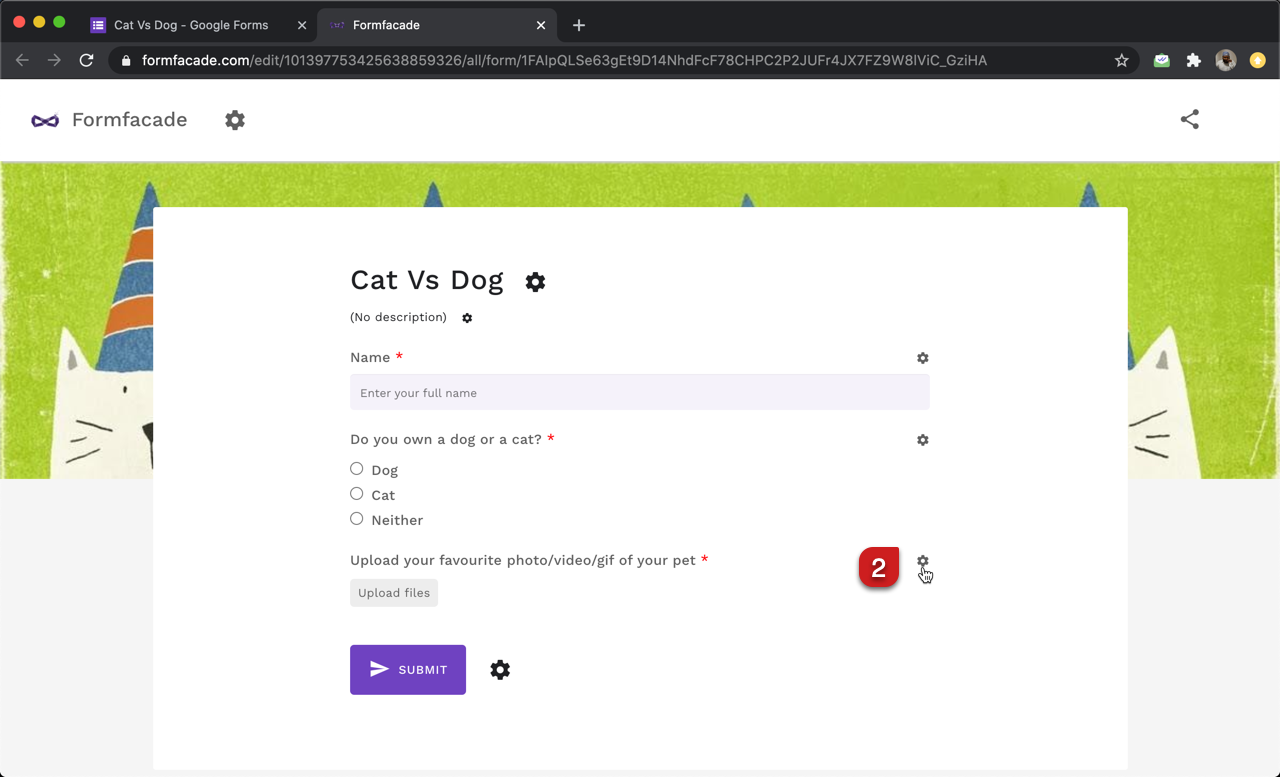
The upload file button is inactive for you as the form author. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Web how can form users upload multiple files on my 123formbuilder form? Web learn how to set up a single and multiple file upload form using getform and your basic html skills. By default, the file upload field can upload a single file only. Html form file upload to google drive and save url to google sheet. Optimized for both small and big screens. Multiple image upload allows the user to select multiple files at once and upload. Web viewed 97k times. This seems to work only for one file, although the.
Optimized for both small and big screens. Web multiple files can be uploaded using different name for input. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. In this blog post, we will walk you through on how to set up a. Html form file upload to google drive and save url to google sheet. User can browse or drag files easily and upload them either on desktop and on. Professional, secure, personalized web forms & surveys. This seems to work only for one file, although the. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Web uploading multiple files using formdata () var fd = new formdata ();
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. You can customize to fit requirements like file size, file. Web uploading multiple files to google drive with google app script. I'm trying to use one file input element.
Pin on Dashboard Design
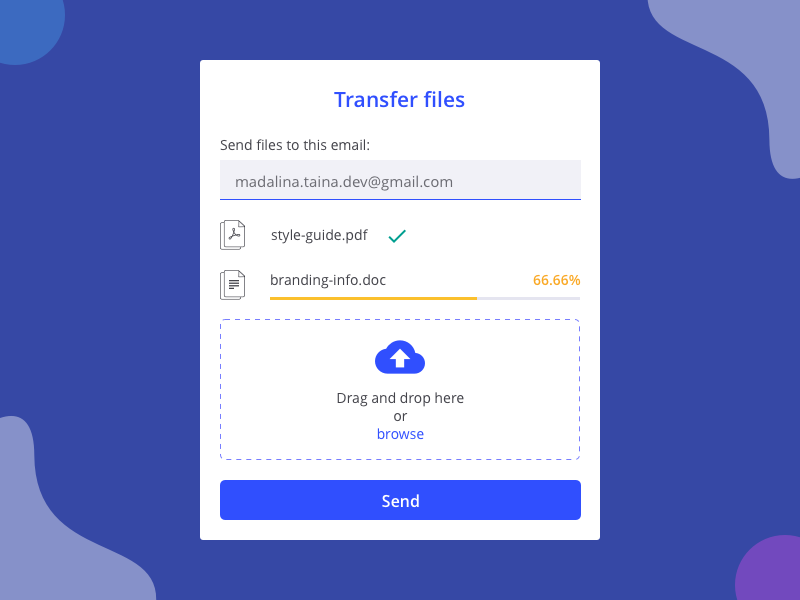
Web a multiple file upload form with modern looking design. In addition to that, i will demonstrate using multiple file inputs. Web how can form users upload multiple files on my 123formbuilder form? User can browse or drag files easily and upload them either on desktop and on. Web viewed 97k times.
Transfer files card by Madalina Taina for Inotec Agency on Dribbble
Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. Html form file upload to google drive and save url to google sheet. Web a multiple file upload form with modern looking design. However, if you enable the multiple files. User.
Help Upload multiple files on form 123FormBuilder
Web learn how to set up a single and multiple file upload form using getform and your basic html skills. Web uploading multiple files to google drive with google app script. Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade.
Form Upload Image amulette
However, if you enable the multiple files. Html form file upload to google drive and save url to google sheet. Web viewed 97k times. The upload file button is inactive for you as the form author. In addition to that, i will demonstrate using multiple file inputs.
Form Upload Image amulette
You can customize to fit requirements like file size, file. Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Web how can form users upload multiple files on my 123formbuilder form? For a files input element to support uploading multiple.
File upload Google forms file upload allow multiple files
Web learn how to set up a single and multiple file upload form using getform and your basic html skills. You can customize to fit requirements like file size, file. Web viewed 97k times. For a files input element to support uploading multiple files. This seems to work only for one file, although the.
How to Create a File Upload Form in WordPress
Web how can form users upload multiple files on my 123formbuilder form? Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set.
Upload multiple files request 2017031438 Free SVG
Web uploading multiple files to google drive with google app script. You can customize to fit requirements like file size, file. Web viewed 97k times. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. Web multiple files can be uploaded using.
Pin on UX UI
Web multiple files can be uploaded using different name for input. For a files input element to support uploading multiple files. The upload file button is inactive for you as the form author. Web how can form users upload multiple files on my 123formbuilder form? Professional, secure, personalized web forms & surveys.
Web Multiple File Upload Forms Get Formidable Forms Professional Drag & Drop Upload Forms Finally, A Drag And Drop File Upload Form That Looks Beautiful On Every Screen Size.
Web in this article, i am going to show how to use a single html file input to upload multiple files. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. In your google form, select the panel that includes the question you want to add a file to. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays.
Web Multiple Files Can Be Uploaded Using Different Name For Input.
Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. In this blog post, we will walk you through on how to set up a. User can browse or drag files easily and upload them either on desktop and on. However, if you enable the multiple files.
Optimized For Both Small And Big Screens.
It will be active for your form responders. You can customize to fit requirements like file size, file. Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. Multiple image upload allows the user to select multiple files at once and upload.
The Upload File Button Is Inactive For You As The Form Author.
Web enter the text you want to display for the question. Web a multiple file upload form with modern looking design. For a files input element to support uploading multiple files. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form.