Gravity Form Redirect After Submit
Gravity Form Redirect After Submit - Web this action hook is executed at the end of the submission process (after form validation, notification, and entry creation) when the confirmation is configured to. Web copy your forms using gravity forms’ import/export functionality. Web again, you can use conditional logic in gravity forms to direct the user to a specific page or url based on the contents of their form submission. Web 2 answers sorted by: This value is typically the location of a payment. Web this example shows how you can redirect the user to a post created after submission, you need to change 1937 in the filter name to your form id number. Web 1 answer sorted by: Web i have set up a gravity form with a single line text field. Reload the form automatically after a specified delay. Web after submitting a gravity forms form, by default, you see a confirmation page.
Web i have set up a gravity form with a single line text field. As an example, the link. Web this article shows the new “block editor” we introduced in gravity forms version 2.5. Web this example shows how you can redirect the user to a post created after submission, you need to change 1937 in the filter name to your form id number. I am using it to check for zip codes and cities. Reload the form automatically after a specified delay. One question we’re frequently asked is how to redirect users to a new post, page, or website,. The $redirect_url property defines the url that a user is redirected to upon submitting the form. Web up to 20% cash back how to redirect users to a new page or url after form submission. Web copy your forms using gravity forms’ import/export functionality.
Web reload form after submission. Web 2 answers sorted by: I am using it to check for zip codes and cities. Web again, you can use conditional logic in gravity forms to direct the user to a specific page or url based on the contents of their form submission. Web adding gravity forms’ advanced conditional logic to the mix, you can even redirect your submissions to different places, based on the data that they submitted. Web copy your forms using gravity forms’ import/export functionality. If your editor screen looks quite different, it means you are using an older. One question we’re frequently asked is how to redirect users to a new post, page, or website,. This value is typically the location of a payment. Web this action hook is executed at the end of the submission process (after form validation, notification, and entry creation) when the confirmation is configured to.
poeți pernă Gentleman prietenos redirect after form submit disperare
Users can make multiple submissions without a page refresh. Web copy your forms using gravity forms’ import/export functionality. Web 2 answers sorted by: Web adding gravity forms’ advanced conditional logic to the mix, you can even redirect your submissions to different places, based on the data that they submitted. Web after submitting a gravity forms form, by default, you see.
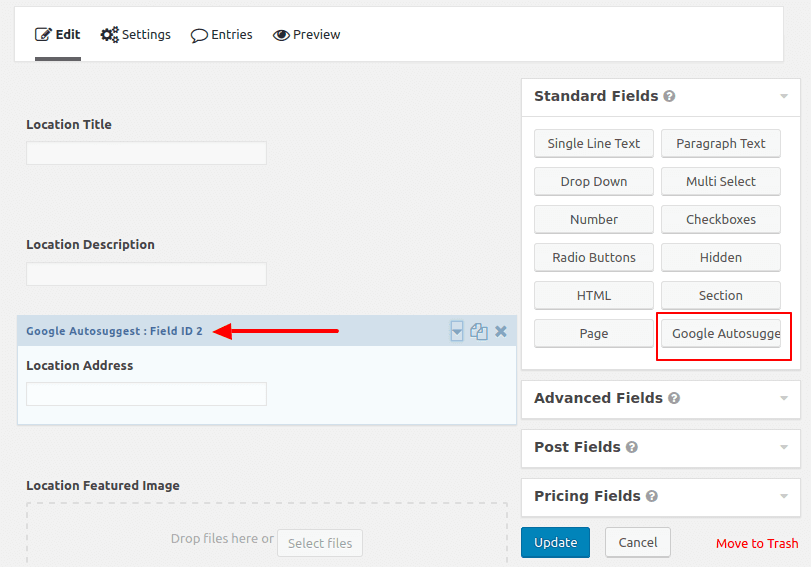
Displays Gravity Form Submissions On Google Maps
If your editor screen looks quite different, it means you are using an older. Web reload form after submission. Users can make multiple submissions without a page refresh. 6 the hook gform_after_submission has the $entry object with details of the newly created post available to it, including the post_id. Web 2 answers sorted by:
How to Edit Entries in Gravity Forms Be Visible Web Design
Enter the redirect url as the web page address of the second form. The $redirect_url property defines the url that a user is redirected to upon submitting the form. Web this example shows how you can redirect the user to a post created after submission, you need to change 1937 in the filter name to your form id number. Web.
Gravity Form missing style sheet in wp head ( no Gravity Form CSS
6 the hook gform_after_submission has the $entry object with details of the newly created post available to it, including the post_id. The $redirect_url property defines the url that a user is redirected to upon submitting the form. Web up to 20% cash back how to redirect users to a new page or url after form submission. Users can make multiple.
How to Add a Gravity Form to Your Page Human Pixel Australia
If someone types in the correct zip code it will redirect to a. Users can make multiple submissions without a page refresh. Web i have set up a gravity form with a single line text field. 6 the hook gform_after_submission has the $entry object with details of the newly created post available to it, including the post_id. Enter the redirect.
Gravity Form placeholder styles Woodswork Web Design Tips
I am using it to check for zip codes and cities. Users can make multiple submissions without a page refresh. Web 1 answer sorted by: 0 look into the gform_confirmation filter, it allows you to change the confirmation message or redirect url for a form. Web 2 answers sorted by:
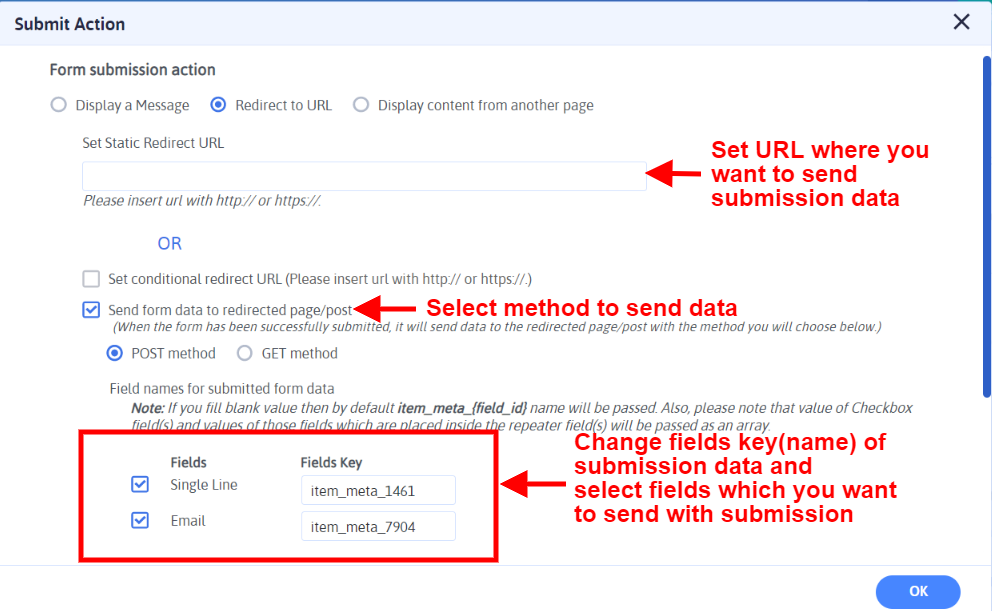
Form Submit Action Best WordPress Form Builder Plugin ARForms
Enter the redirect url as the web page address of the second form. Web i have set up a gravity form with a single line text field. Web adding gravity forms’ advanced conditional logic to the mix, you can even redirect your submissions to different places, based on the data that they submitted. If your editor screen looks quite different,.
How to Redirect a Form to Another Page Without Coding (2 Easy Ways
Web this action hook is executed at the end of the submission process (after form validation, notification, and entry creation) when the confirmation is configured to. Web again, you can use conditional logic in gravity forms to direct the user to a specific page or url based on the contents of their form submission. If your editor screen looks quite.
Gravity Forms HubSpot Integration Connect Them Today
Web adding gravity forms’ advanced conditional logic to the mix, you can even redirect your submissions to different places, based on the data that they submitted. Web this example shows how you can redirect the user to a post created after submission, you need to change 1937 in the filter name to your form id number. Web this action hook.
35 Javascript Redirect To Another Page After Form Submit Javascript
6 the hook gform_after_submission has the $entry object with details of the newly created post available to it, including the post_id. Users can make multiple submissions without a page refresh. Web after submitting a gravity forms form, by default, you see a confirmation page. This value is typically the location of a payment. If someone types in the correct zip.
One Question We’re Frequently Asked Is How To Redirect Users To A New Post, Page, Or Website,.
Web this example shows how you can redirect the user to a post created after submission, you need to change 1937 in the filter name to your form id number. This value is typically the location of a payment. Users can make multiple submissions without a page refresh. Web copy your forms using gravity forms’ import/export functionality.
Web Again, You Can Use Conditional Logic In Gravity Forms To Direct The User To A Specific Page Or Url Based On The Contents Of Their Form Submission.
Web reload form after submission. Enter the redirect url as the web page address of the second form. I am using it to check for zip codes and cities. The $redirect_url property defines the url that a user is redirected to upon submitting the form.
If Your Editor Screen Looks Quite Different, It Means You Are Using An Older.
Web then, on the first form you can instead redirect to the page that the new form is on with the dates that you want to send as parameters. Web 2 answers sorted by: If someone types in the correct zip code it will redirect to a. Web adding gravity forms’ advanced conditional logic to the mix, you can even redirect your submissions to different places, based on the data that they submitted.
Web Modify A Confirmation Of The First Form To Have Confirmation Type:
Web this article shows the new “block editor” we introduced in gravity forms version 2.5. 0 look into the gform_confirmation filter, it allows you to change the confirmation message or redirect url for a form. Reload the form automatically after a specified delay. Web this action hook is executed at the end of the submission process (after form validation, notification, and entry creation) when the confirmation is configured to.