How To Center A Form
How To Center A Form - As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. From the cascading menu, choose one of the following: By checking the i agree box below, you agree and acknowledge that 1) your application will not be signed in the sense of a traditional paper. This will copy all the order form questions. Web i have a form within the body. Select the text that you want to center. I struggle to align the form in the center of the page from. Web the common solutions given when doing a web search says you can put a div around the form and apply align=center attribute to it. Center an image to center. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm.
Using css we found not one but two different ways to help this user center the cognito form. Web how to center a form introduction. As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. However, if someone wants to use out of the box bootstrap 4 css classes. Keeping your arms at your sides, bend at the hips and knees to lower your body until your thighs are parallel to the floor, hold, then. } this centers the form, but. By default, all wpforms are set to 100% width of the. Center the text vertically between the top and bottom margins. Go to order form (under order options). You can follow the question or vote as helpful, but you cannot reply to.
Web i can center the form using flexbox like so: } this centers the form, but. Web in this video, i'll show you how we can center a form with html and css, attempting to use as few lines of code as possible. But this aligns the controls. Keeping your arms at your sides, bend at the hips and knees to lower your body until your thighs are parallel to the floor, hold, then. For more examples on how to align text, see the css text chapter. From the cascading menu, choose one of the following: Web wrap your form in a div. To center a div on the page, you need to set the width of your container, then apply margin:0 auto; In this video, i'll show you how we can center a.
Thau Center Form & Fitness Form à Frontignan Tarifs, Avis, Horaires
Center an image to center. Web i have a form within the body. But this aligns the controls. From the cascading menu, choose one of the following: Web with the following code, it shows me that the form is centered on its right side which isn't what i'm going for.
How to Change IGNOU Study Center Online Complete Procedure Ignou news
And i'm trying to replace the form at the middle/center of. But this aligns the controls. Web with the following code, it shows me that the form is centered on its right side which isn't what i'm going for. To it and it will center left and right on the page. Web use the css margin property to center a.
Center Form Belfort 22 Avenue d'Altkirch
}.wil horizontally center the form in the page. Web in this video, i'll show you how we can center a form with html and css, attempting to use as few lines of code as possible. To it and it will center left and right on the page. Using css we found not one but two different ways to help this.
Center A Form to another form in C The Stranger Tech
Web with the following code, it shows me that the form is centered on its right side which isn't what i'm going for. }.wil horizontally center the form in the page. Web is there a way to center a form over top of another form? I struggle to align the form in the center of the page from. In this.
Visual Basic Examples Tutorial 1
} try it yourself » tip: To center a div on the page, you need to set the width of your container, then apply margin:0 auto; Web the common solutions given when doing a web search says you can put a div around the form and apply align=center attribute to it. And i'm trying to replace the form at the.
Sample Call Center Quality Assurance Forms Excel Form Resume
Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. Web use the css margin property to center a form in html. Go to order form (under order options). Using css we found not one but two different ways to help this user center the cognito.
Tutorial How to vertical center align a login form or container DIV?
Web the common solutions given when doing a web search says you can put a div around the form and apply align=center attribute to it. For more examples on how to align text, see the css text chapter. It's important to understand the. Web i can center the form using flexbox like so: Using css we found not one but.
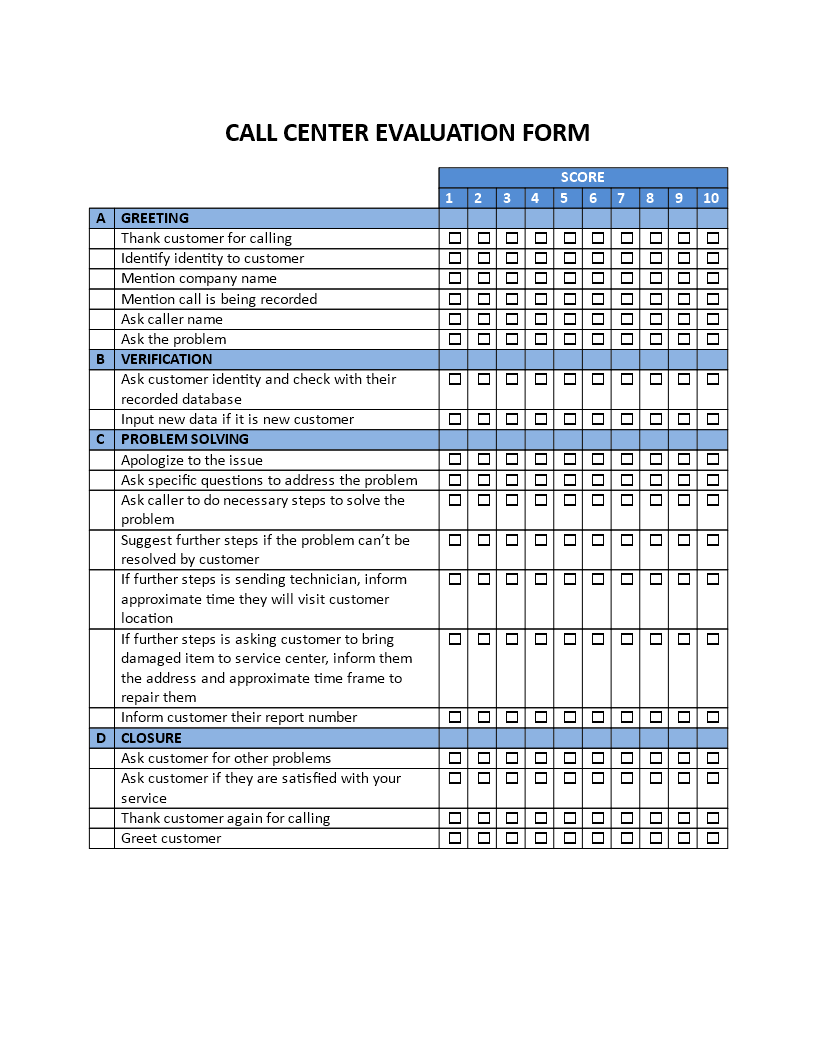
Call Center Evaluation Form Templates at
Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. And i'm trying to replace the form at the middle/center of the screen. Select the text that you want to center. Using css we found not one but two different ways to help this user center.
html Bootstrap4 move login form towards to the center Stack Overflow
Web how to center a form introduction. From the format menu, choose center in form. Web is there a way to center a form over top of another form? 1 i am a developer for cognito forms. I struggle to align the form in the center of the page from.
How to center a Form in HTML & CSS Part 1 YouTube
It's important to understand the. To center a div on the page, you need to set the width of your container, then apply margin:0 auto; Web i have a form within the body. Web i can center the form using flexbox like so: In this video, i'll show you how we can center a.
And I'm Trying To Replace The Form At The Middle/Center Of.
As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. By checking the i agree box below, you agree and acknowledge that 1) your application will not be signed in the sense of a traditional paper. But this aligns the controls. It's important to understand the.
Select The Text That You Want To Center.
Center the text vertically between the top and bottom margins. To it and it will center left and right on the page. Center an image to center. For more examples on how to align text, see the css text chapter.
1 I Am A Developer For Cognito Forms.
Web i can center the form using flexbox like so: Web use the css margin property to center a form in html. To center a div on the page, you need to set the width of your container, then apply margin:0 auto; Web wrap your form in a div.
However, If Someone Wants To Use Out Of The Box Bootstrap 4 Css Classes.
By default, all wpforms are set to 100% width of the. Web in this video, i'll show you how we can center a form with html and css, attempting to use as few lines of code as possible. Web the common solutions given when doing a web search says you can put a div around the form and apply align=center attribute to it. I struggle to align the form in the center of the page from.