How To Embed A Form In Wordpress
How To Embed A Form In Wordpress - Sign up for formidable forms pro to get started, you'll need to access a formidable forms premium plan. Web head to appearance > menus (1). Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users On the left side, click platforms. In that position add a shortcode block: Install the plugin on your wordpress website. This code is located in the 'publish' tab of your form. To add the mailchimp block to your post or page, click the add block button in your wordpress editor and search for mailchimp. To recap, here are three ways to display 🖥️ html code in wordpress posts and pages: Ad the world's best drag & drop wordpress forms plugin.
Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users Web use this tool to generate the wordpress embed code and paste it in the text view of the wordpress editor illustrated on the screenshot below. Choosing the right wordpress form plugin b. Both the business and elite plans come with. Choose a wordpress form plugin. It’s time to create or choose the google form that you’ll be embedding on your website. To add the mailchimp block to your post or page, click the add block button in your wordpress editor and search for mailchimp. This section will show you how to create and. Install the plugin on your wordpress website. Web to embed a form within a page or a post, click the plus sign in the block editor and search for gravity forms.
On the left side, click platforms. To recap, here are three ways to display 🖥️ html code in wordpress posts and pages: Create your desired form in google forms. Ad the world's best drag & drop wordpress forms plugin. Web you can manually embed a google form using the following steps: Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Web to add a jotform form to a wordpress.com post or page, please follow these steps: 👨💻 use the code block and inline code formatting in the. 3 log in to your wordpress account. To add the mailchimp block to your post or page, click the add block button in your wordpress editor and search for mailchimp.
Formulario para Wordpress Blogging Jotform
Web now that you've got your shortcode, navigate to the position inside your wp admin where you want to embed the tripetto form. To recap, here are three ways to display 🖥️ html code in wordpress posts and pages: It’s time to create or choose the google form that you’ll be embedding on your website. Web to embed a form.
Formulario para Wordpress Blogging Jotform
In that position add a shortcode block: Installing and activating the plugin c. Create your desired form in google forms. Install the plugin on your wordpress website. Web forms can be added to wordpress by installing a forms plugin, creating forms using php scripts for wordpress, or embedding forms on wordpress pages.
How to use Jotform WordPress plugin (Embed Form) Dieno Digital
Basically, you not only add form to wordpress page but you also customize your wordpress forms.if want. And with embedpress you can embed forms without. Choosing the right wordpress form plugin b. Web jan 7, 2022 • knowledge step 1) get your form's javascript embed code. Web use this tool to generate the wordpress embed code and paste it in.
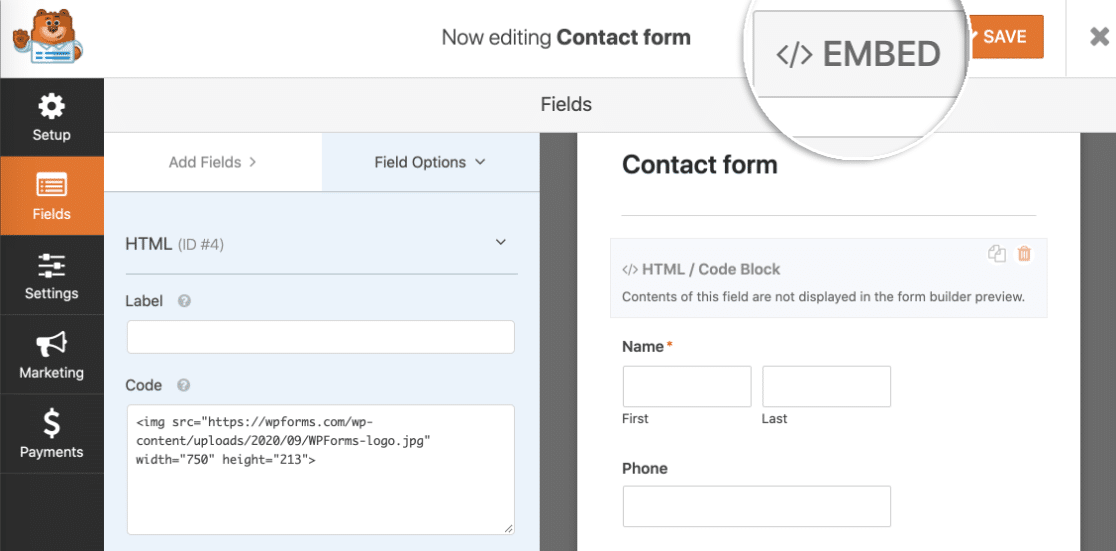
How to Add an Image to Your WordPress Forms (The Easy Way)
Web wordpress playground is a great tool for experimenting with complex elements like software and design updates. After settling on a name for your blog, you’re ready to select a domain name. Web embedding forms on wordpress sites may appear difficult, but it is simple with the correct form builder plugin. Wpforms is the best wordpress forms plugin, trusted by.
How to embed a mailchimp form on WordPress YouTube
Web this video shows how to embed form in wordpress page. Simply name your document, create a description of. Web head to appearance > menus (1). Web embedding forms on wordpress sites may appear difficult, but it is simple with the correct form builder plugin. Web jan 7, 2022 • knowledge step 1) get your form's javascript embed code.
Formulario para Wordpress Blogging Jotform
Web to add a jotform form to a wordpress.com post or page, please follow these steps: Web steps to embed a form in wordpress a. This code is located in the 'publish' tab of your form. Choose a wordpress form plugin. Install the plugin on your wordpress website.
How to Embed a Login Form on Your WordPress Site
Create your desired form in google forms. Choosing the right wordpress form plugin b. To add the mailchimp block to your post or page, click the add block button in your wordpress editor and search for mailchimp. Web forms can be added to wordpress by installing a forms plugin, creating forms using php scripts for wordpress, or embedding forms on.
How to Embed a Form in WordPress Gravity Forms
Web head to appearance > menus (1). Paste the embed code given. Web embedding forms on wordpress sites may appear difficult, but it is simple with the correct form builder plugin. Both the business and elite plans come with. Web click to tweet.
Formulario para Wordpress Blogging Jotform
Web steps to embed a form in wordpress a. Web add the mailchimp block. Create your desired form in google forms. This code is located in the 'publish' tab of your form. Install the plugin on your wordpress website.
On The Left Side, Click Platforms.
And with embedpress you can embed forms without. Web head to appearance > menus (1). Web to embed a form within a page or a post, click the plus sign in the block editor and search for gravity forms. Both the business and elite plans come with.
Web Jan 7, 2022 • Knowledge Step 1) Get Your Form's Javascript Embed Code.
Install the plugin on your wordpress website. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users Web steps to embed a form in wordpress a.
This Section Will Show You How To Create And.
Choose a wordpress form plugin. Web forms can be added to wordpress by installing a forms plugin, creating forms using php scripts for wordpress, or embedding forms on wordpress pages. To add the mailchimp block to your post or page, click the add block button in your wordpress editor and search for mailchimp. Web this video shows how to embed form in wordpress page.
Web Wordpress Playground Is A Great Tool For Experimenting With Complex Elements Like Software And Design Updates.
Create your desired form in google forms. Web now that you've got your shortcode, navigate to the position inside your wp admin where you want to embed the tripetto form. Basically, you not only add form to wordpress page but you also customize your wordpress forms.if want. This code is located in the 'publish' tab of your form.