Iframe Contact Form
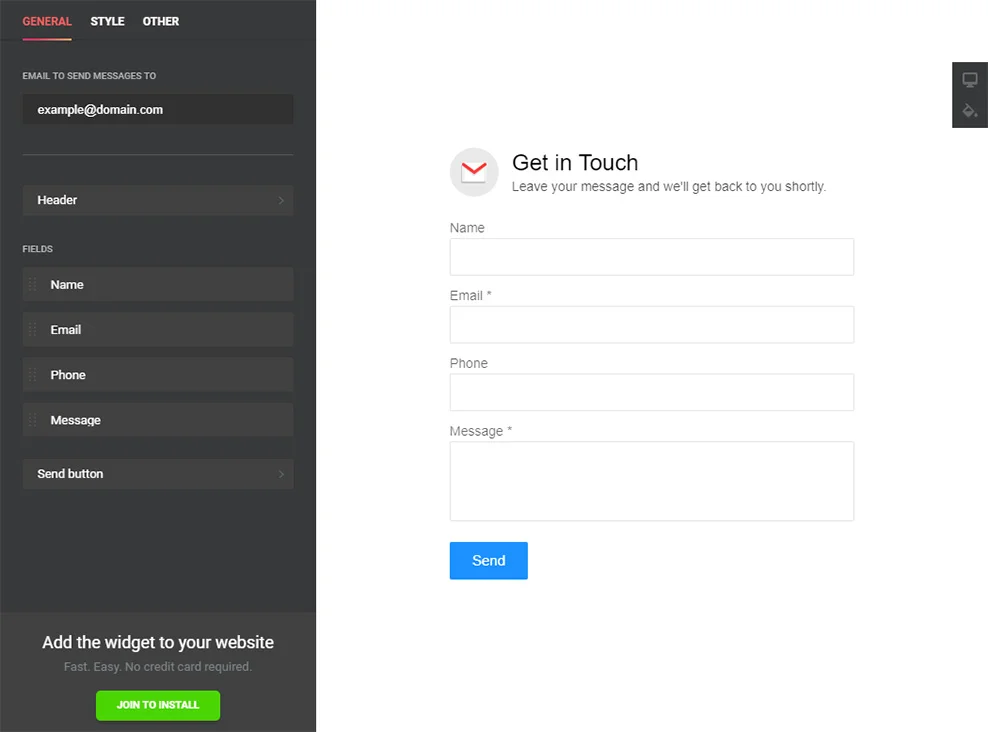
Iframe Contact Form - Get the full source code. In this video we create responsive contact form with google map iframe using html and css only. We're going to look at of how to. The src attribute defines the url of the page to embed. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web impress your visitors with the best contact form for iframe. Always include a title attribute (for screen readers) the height and width. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers.
Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. The src attribute defines the url of the page to embed. Web step 2) add css: Upon installation, you will receive messages directly to your inbox. Web get contact form plugin: Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web impress your visitors with the best contact form for iframe. Get the full source code. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. We're going to look at of how to.
Always include a title attribute (for screen readers) the height and width. I was informed this is bad practice and to discontinue using iframes;. The src attribute defines the url of the page to embed. Get the full source code. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Create your contact form and embed it on your site in 1 minute. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web get contact form plugin: Web the html <<strong>iframe</strong>> tag specifies an inline frame.
How to embed iframe Contact Form to website (fast and easy)
I was informed this is bad practice and to discontinue using iframes;. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web get contact form plugin: We're going to look at of how to. Web step 2) add css:
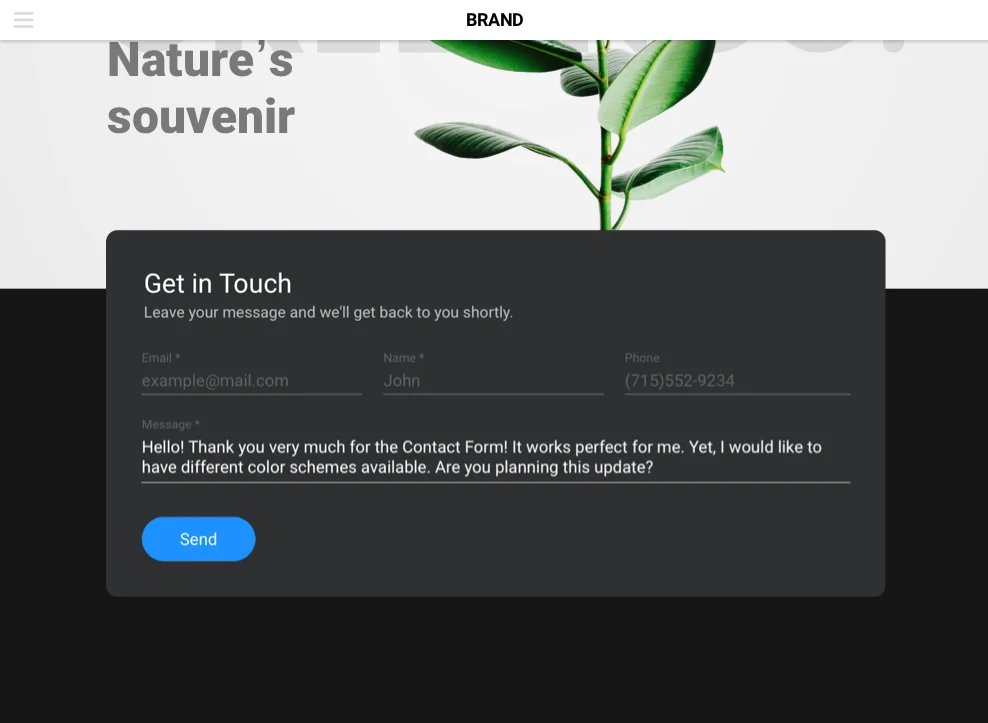
How to embed iframe Contact Form to website (fast and easy)
Always include a title attribute (for screen readers) the height and width. In this video we create responsive contact form with google map iframe using html and css only. Create your contact form and embed it on your site in 1 minute. The src attribute defines the url of the page to embed. Web the html <<strong>iframe</strong>> tag specifies an.
Responsive Contact Us Form Using Only HTML & CSS Contact Form Design
Web impress your visitors with the best contact form for iframe. Web the html <<strong>iframe</strong>> tag specifies an inline frame. I was informed this is bad practice and to discontinue using iframes;. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not.
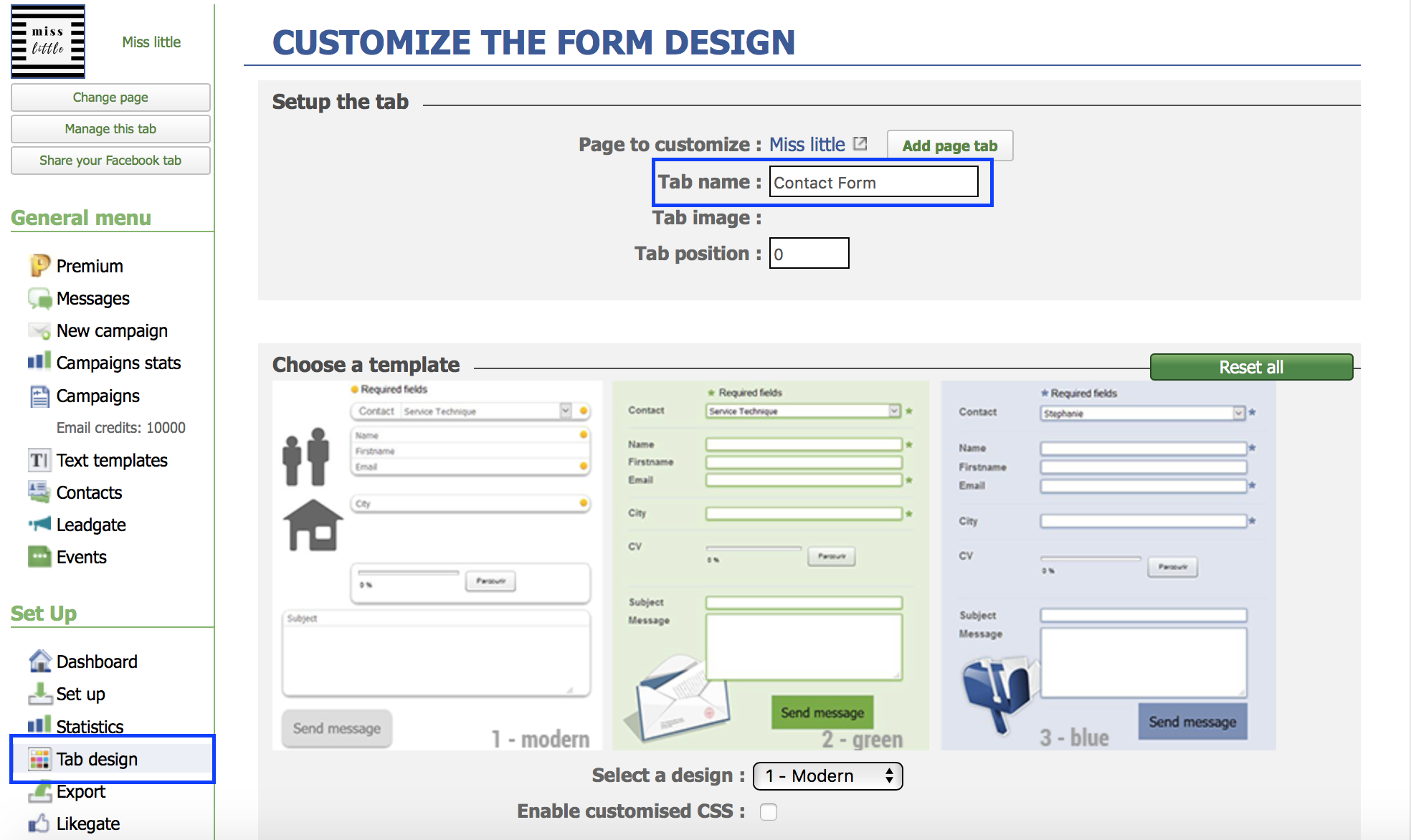
How do I change the tab name for my Contact Form?
Always include a title attribute (for screen readers) the height and width. Web step 2) add css: Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web impress your visitors with the best contact form for iframe. The following example will create an aspect ratio of.
CSS Contact Form With Google Map ( iframe ) Responsive Design In HTML
Get the full source code. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. The following example will create an aspect ratio of 16:9, which is the. Create your contact form and embed it on your site in 1 minute. Upon installation, you will receive messages directly.
Can I add custom fields to my Contact Form?
Web step 2) add css: I was informed this is bad practice and to discontinue using iframes;. Create your contact form and embed it on your site in 1 minute. The src attribute defines the url of the page to embed. Web the html <<strong>iframe</strong>> tag specifies an inline frame.
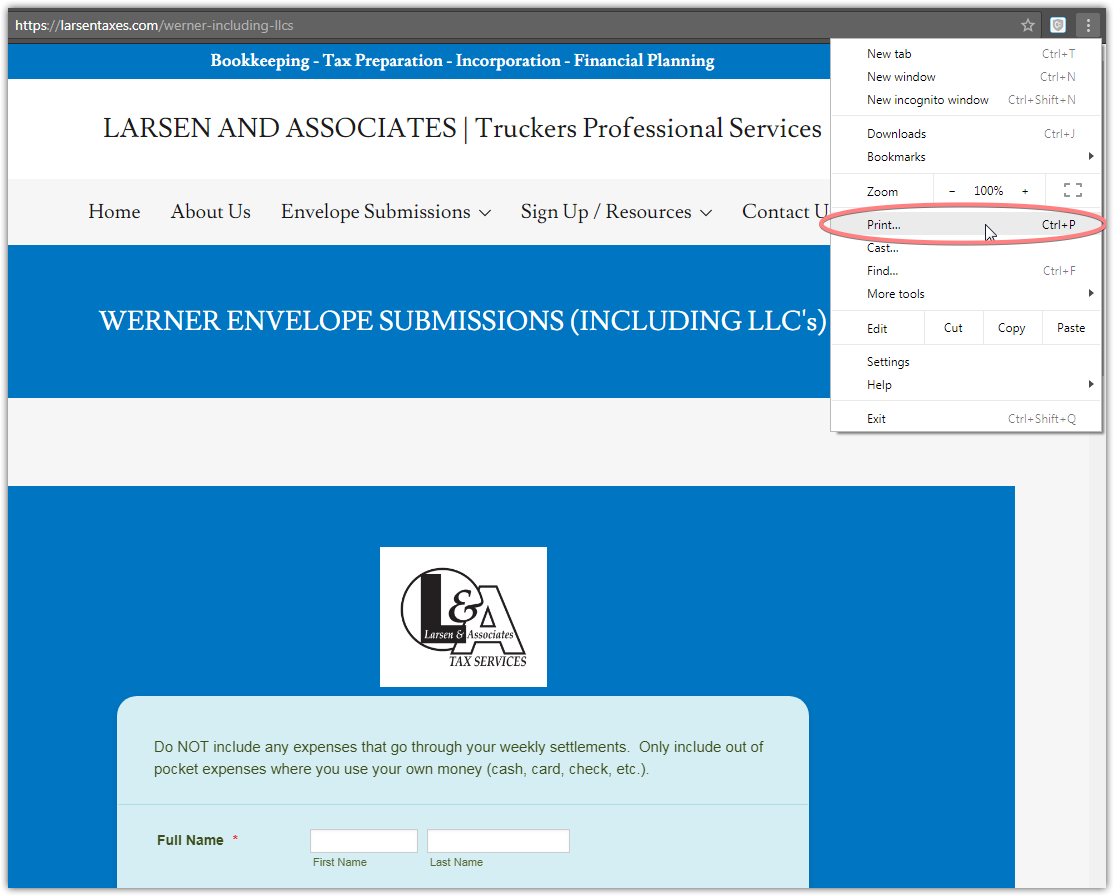
iFrame Embedded My print function is not working in the form
Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web step 2) add css: In this video we create responsive contact form with google map iframe using html and css only. Create your contact form and embed it on your site in 1 minute. We're going to look at.
Can I add custom fields to my Contact Form?
Web step 2) add css: Get the full source code. Upon installation, you will receive messages directly to your inbox. Web get contact form plugin: Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts :
iframe Test Do Search Engines Follow Links in iframes? Blog Merkle
Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. The src attribute defines the url.
RESPONSIVE CONTACT FORM WITH GOOGLE MAP IFRAME USING HTML AND CSS ONLY
The following example will create an aspect ratio of 16:9, which is the. In this video we create responsive contact form with google map iframe using html and css only. Upon installation, you will receive messages directly to your inbox. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you.
The Following Example Will Create An Aspect Ratio Of 16:9, Which Is The.
Web impress your visitors with the best contact form for iframe. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Get the full source code. Upon installation, you will receive messages directly to your inbox.
We're Going To Look At Of How To.
Web the html <iframe> tag specifies an inline frame. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Create your contact form and embed it on your site in 1 minute.
In This Video We Create Responsive Contact Form With Google Map Iframe Using Html And Css Only.
I was informed this is bad practice and to discontinue using iframes;. Web get contact form plugin: Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Always include a title attribute (for screen readers) the height and width.
Web I Want To Reuse/Restyle A Php Form I Had Used Before, But Utilizes An Iframe Calling The Php File.
Web step 2) add css: Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. The src attribute defines the url of the page to embed.