Is Declared But Its Value Is Never Read
Is Declared But Its Value Is Never Read - In the example they gave you they used numbers and then called upon that number to acces the. Web variable is declared but its value is never read. Web i have found some answers online and updated the following: Const createdefaultkeyboard = ( modelid: Web why is a string declared but its value never? 'modelid' is declared but its value is never read… The “nounusedparameters” is a compiler option for the typescript. Window.checkselection = function (that) { if (that.value ==. In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> 'variable' is declared but its value is never read.
Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. Web i have found some answers online and updated the following: That is an error reported by the typescript checker in your ide. In the example they gave you they used numbers and then called upon that number to acces the. In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). Both have almost the same. Number) => { 'modelid' is declared but its value is never read. Window.checkselection = function (that) { if (that.value ==. When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore.
Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a var declaration. The compiler option is what you can configure in the. Web i have found some answers online and updated the following: As mentioned in the title, my variable ismodup is declared but its value is never read. Web error in src/app/app.module.ts (15,1): Web saiid ouerttani asks: Web is declared but its value is never read. Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> That is an error reported by the typescript checker in your ide.
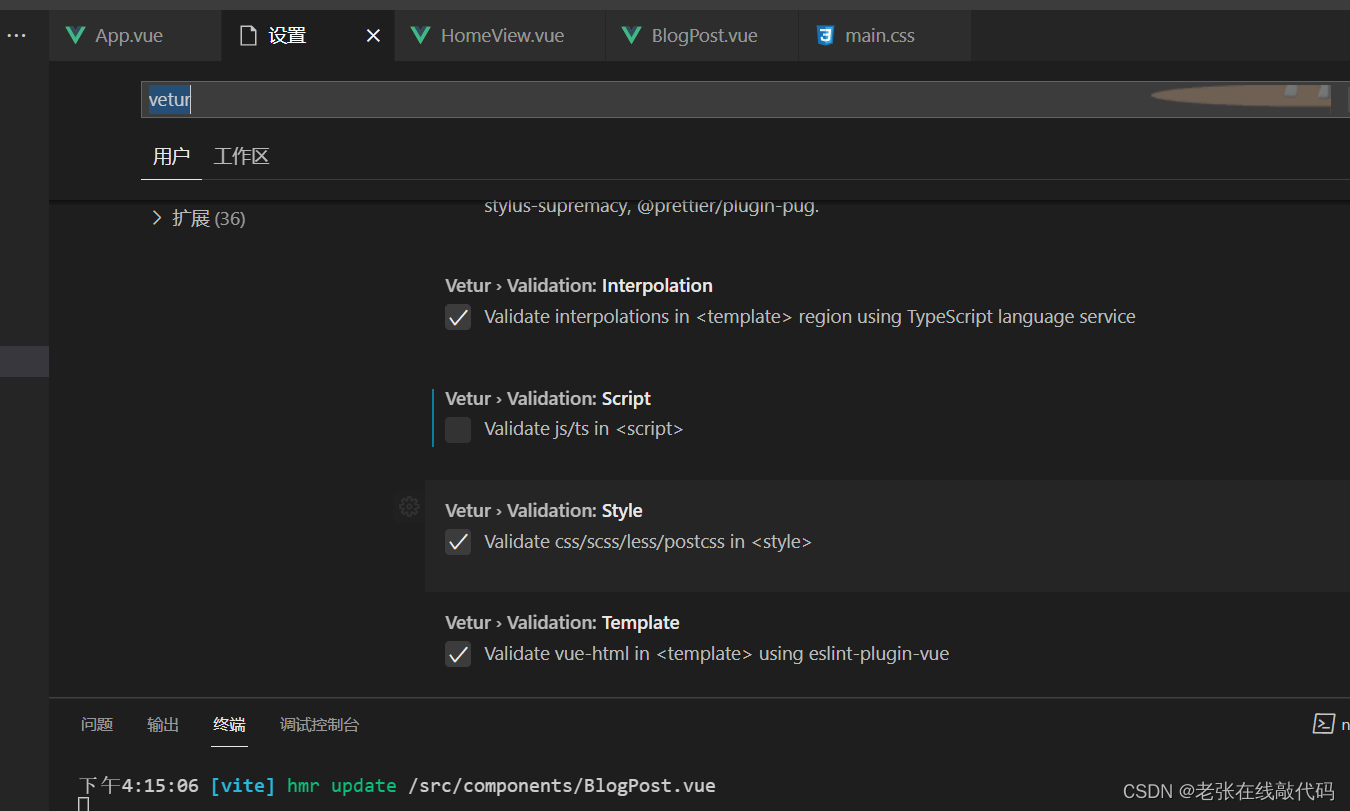
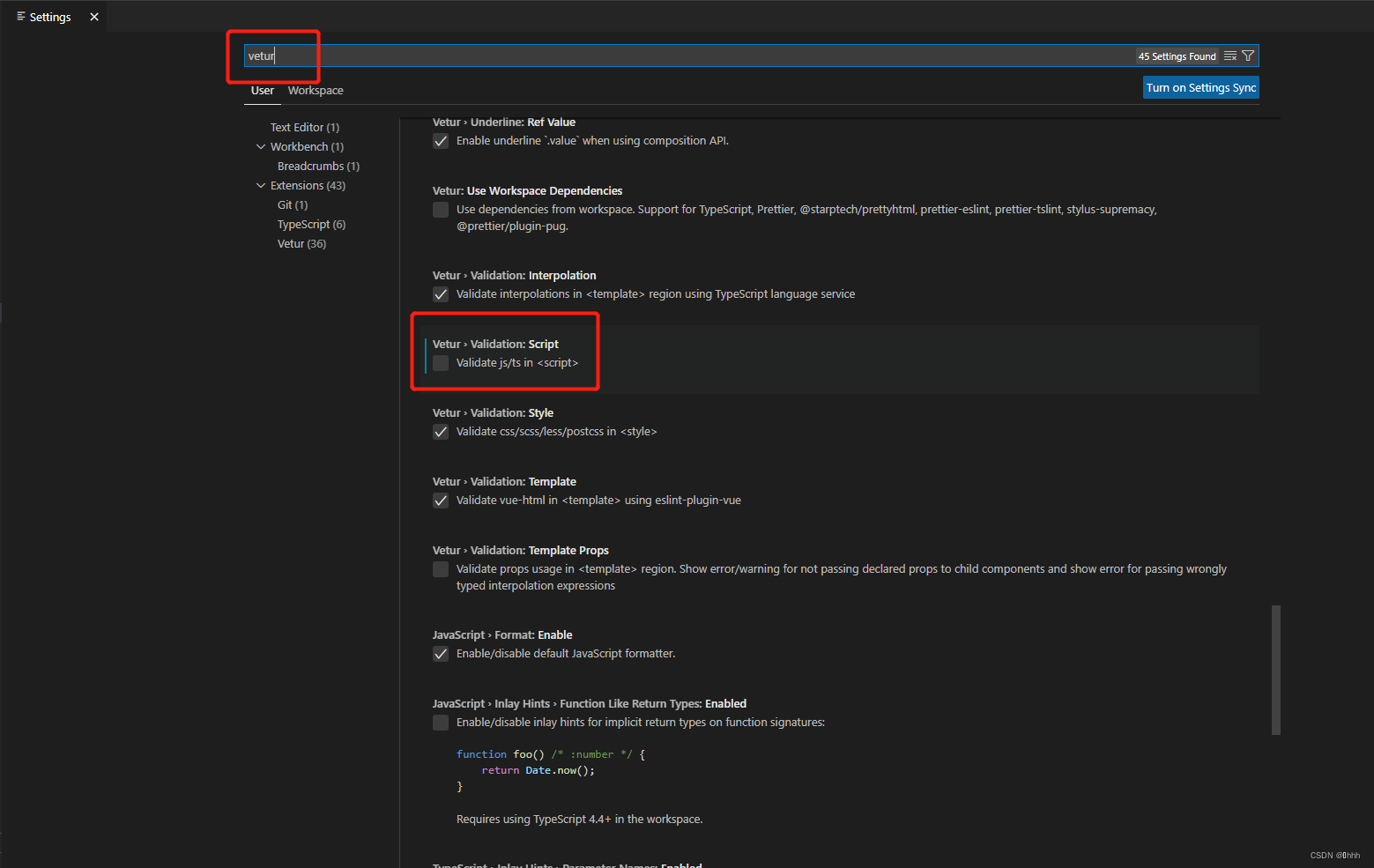
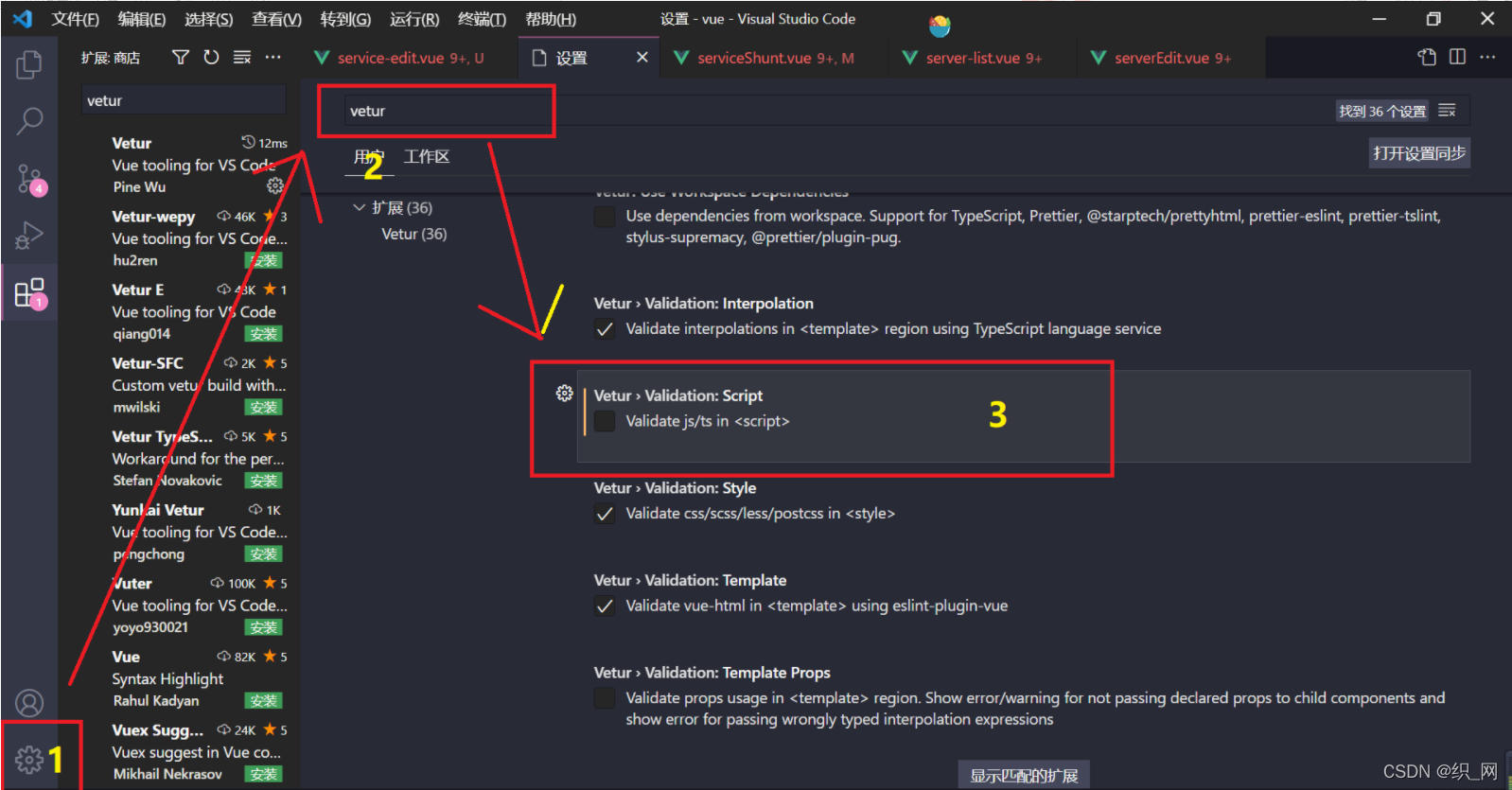
vscode报错 xxxx is declared but its value is never read Vetur
Web error in src/app/app.module.ts (15,1): In the example below the values “val” and lookup have the problem, but i. Const badges = tags.badges || {}; False } } added a dev.tsconfig.json file: Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a.
[Solved] How to fix `declared but its value is never 9to5Answer
Client.on (message, (channel, tags, message, self) => { if (self) return; In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> The compiler option is what you can configure in the. Web error in src/app/app.module.ts (15,1): Number) => { 'modelid'.
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_码上流星&洒下
As mentioned in the title, my variable ismodup is declared but its value is never read. // but warning here import { skeleton, The compiler option is what you can configure in the. Web variable is declared but its value is never read. Web this is my code:'skeleton' is declared but its value is never read.
[Solved] React Error is declared but its value is never 9to5Answer
Client.on (message, (channel, tags, message, self) => { if (self) return; If you can't drop the import, then you could disable the warning. Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a var declaration. Becuase you are calling a string while.
Nuxt 3 Variable X is declared but its value is never read.ts(6133
'effects' is declared but its value is never read. Web error in src/app/app.module.ts (15,1): Web this is my code:'skeleton' is declared but its value is never read. Web variable is declared but its value is never read. Please note that the error could arise from the typescript compiler or tslint (if you're using tslint).
Samuel Gunter on Twitter "hey guys, i think 'axios' is declared but
Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a var declaration. Number) => { 'modelid' is declared but its value is never read. To make it go away, this would be a workaround: Web why is a string declared but its.
Class component is declared but its value is never read Magenaut
'effects' is declared but its value is never read. // but warning here import { skeleton, Const createdefaultkeyboard = ( modelid: In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> As mentioned in the title, my variable ismodup is.
I keep getting a "is declared but its value is never read.ts(6133
As mentioned in the title, my variable ismodup is declared but its value is never read. Number) => { 'modelid' is declared but its value is never read. 'effects' is declared but its value is never read. Web nounusedparameters report errors on unused parameters in functions. Web i don´t know why my code says to me that a value is.
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_ hhh的博客
To make it go away, this would be a workaround: Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a var declaration. In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is.
报错:‘xxxx‘ is declared but its value is never read.Vetur(6133
Web is declared but its value is never read. In the example they gave you they used numbers and then called upon that number to acces the. Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your. Web i.
Becuase You Are Calling A String While You Are Having Objects.
Client.on (message, (channel, tags, message, self) => { if (self) return; Web variable is declared but its value is never read. Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. In the example they gave you they used numbers and then called upon that number to acces the.
In The ‘Comment’ Function Tag Is Working Fine But And Is Not Working And For Their Respective Functions Vscode Is Saying That They Are Declared But Their Value Is Never.</P>
Const createdefaultkeyboard = ( modelid: 'effects' is declared but its value is never read. 'variable' is declared but its value is never read. To make it go away, this would be a workaround:
Please Note That The Error Could Arise From The Typescript Compiler Or Tslint (If You're Using Tslint).
The “nounusedparameters” is a compiler option for the typescript. Web and i encountered following weird behaviour: False } } added a dev.tsconfig.json file: Web why is a string declared but its value never?
If You Can't Drop The Import, Then You Could Disable The Warning.
In the example below the values “val” and lookup have the problem, but i. Web saiid ouerttani asks: Web is declared but its value is never read. Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your.