Javascript Email Form
Javascript Email Form - Web in this article, we will learn how to send mail using simple mail transfer protocol which is a free javascript library. Our form will contain three text fields and one button. Web validating email is a very important point while validating an html form. Web to create an email form with javascript, you need to follow the below steps: Web click on add email service: You can use ‘mailto:[email protected]’ in the action field of the form. Example var x = document.getelementbyid(myemail); Click on connect account just below. It is basically used to send emails, so it only. If you are using emailjs to send form details, sendform will automatically collect the values of the form and pass them to the specified template.
If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the. Web you can access an element with type=email by using getelementbyid (): Select gmail from the dialogue box: Web creating a contact form. When the user presses the submit. Example var x = document.getelementbyid(myemail); Web to create an email form with javascript, you need to follow the below steps: Using formdata bound to a <<strong>form</strong>> element. Web click on add email service: We have our contact service email service and contact form email template from the previous steps.
Our form will contain three text fields and one button. Web validating email is a very important point while validating an html form. You can use ‘mailto:[email protected]’ in the action field of the form. Example var x = document.getelementbyid(myemail); Web in this article, we will learn how to send mail using simple mail transfer protocol which is a free javascript library. We have our contact service email service and contact form email template from the previous steps. Web 1 this question already has answers here : Web in this article, we'll build a simple contact form. Web you can access an element with type=email by using getelementbyid (): Web this form will take approximately 5 mins to complete if you have the relevant information available.
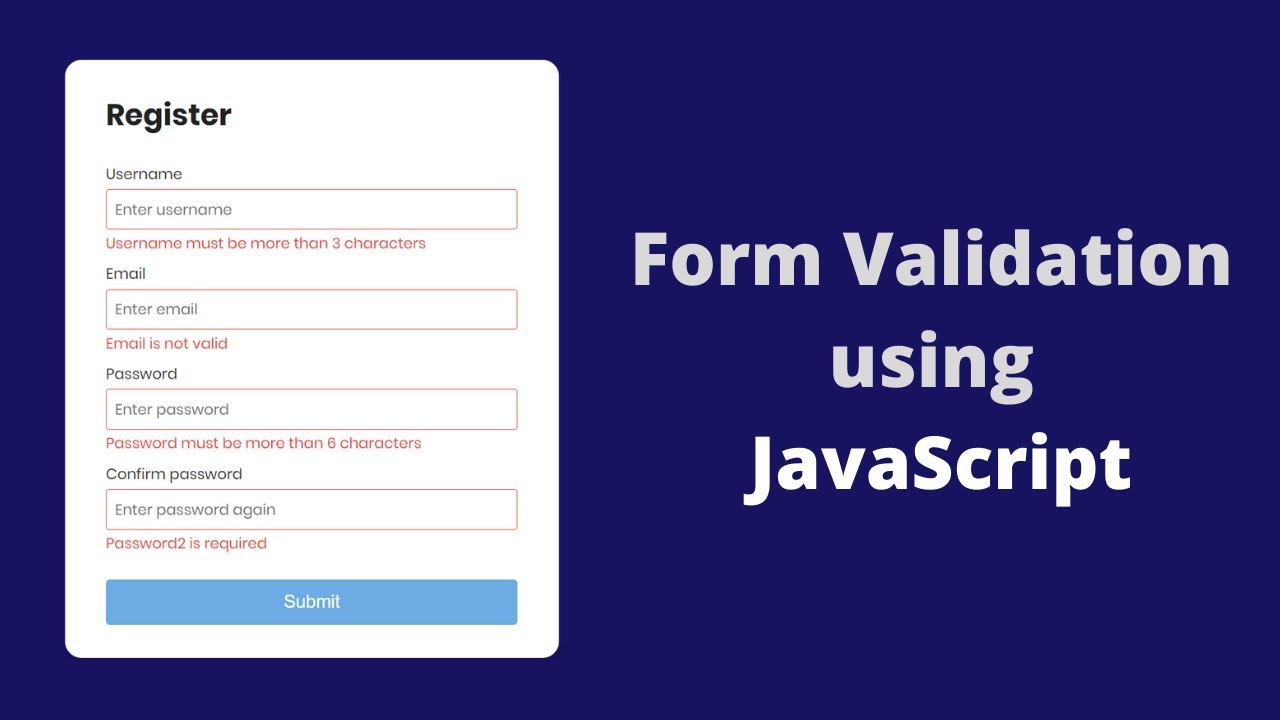
34 Email Validation In Javascript Modern Javascript Blog
Let's make a rough sketch. Click on connect account just below. Using formdata bound to a <<strong>form</strong>> element. (2 answers) closed 6 years. Web creating a contact form.
36 Form Email Validation In Javascript Modern Javascript Blog
Using formdata bound to a <<strong>form</strong>> element. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the. Web 1 this question already has answers here : Web email validation is a critical part of validating an html form. Send javascript form data to email using api in three simple steps.
JavaScript 44. Simple form email validation YouTube
Using a standalone formdata object. You can use ‘mailto:[email protected]’ in the action field of the form. You can now see your service id in the screen that follows. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the. We have our contact service email service and contact form email template from the.
Form Validation in JavaScript webIQ YouTube
Example var x = document.getelementbyid(myemail); Let's create a simple html form and send its. You can use ‘mailto:[email protected]’ in the action field of the form. Web can javascript email a form? How to send an email from javascript (20 answers) ajax form is submitting to itself?
36 Form Email Validation In Javascript Modern Javascript Blog
Web 1 this question already has answers here : Our form will contain three text fields and one button. In this page we have discussed how to validate an email using javascript : Example var x = document.getelementbyid(myemail); We have our contact service email service and contact form email template from the previous steps.
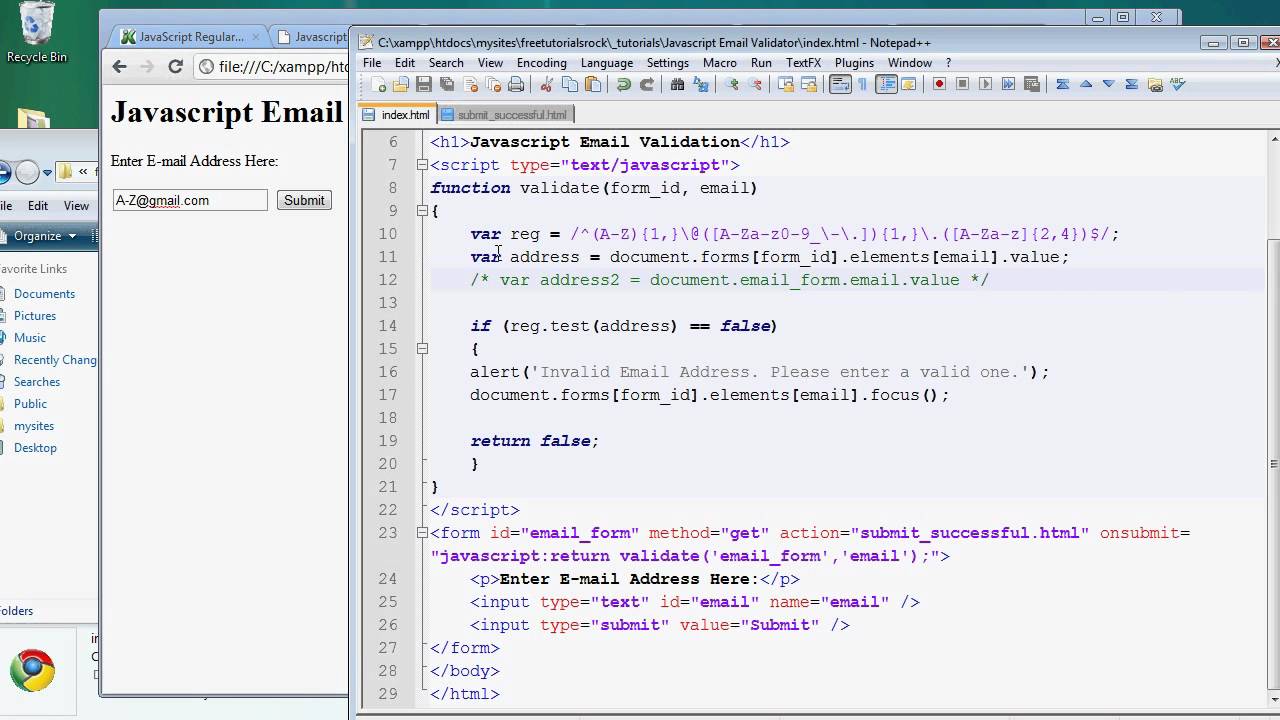
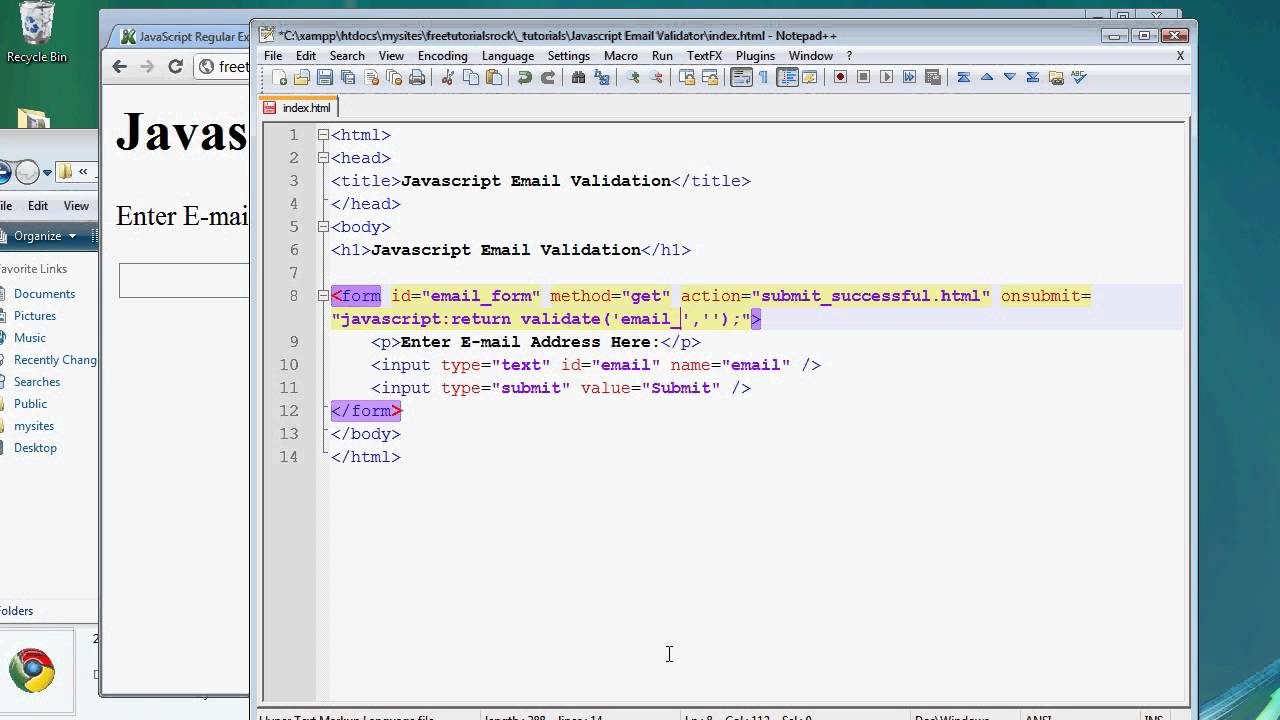
Javascript Email Validation Form Using Regular Expressions Part 2 of 2
Web in this article, we will learn how to send mail using simple mail transfer protocol which is a free javascript library. Web javascript form validation html form validation can be done by javascript. Let's create a simple html form and send its. Web in this article, we'll build a simple contact form. Web 1 this question already has answers.
Form Validation Using JavaScript FormGet
Web creating a contact form. Send javascript form data to email using api in three simple steps. Click on connect account just below. Using formdata bound to a <<strong>form</strong>> element. You can use ‘mailto:[email protected]’ in the action field of the form.
Javascript Email Validation Form Using Regular Expressions Part 1 of 2
Web to create an email form with javascript, you need to follow the below steps: An email is a string or a subset of ascii characters separated into two parts by @ symbol. Web this form will take approximately 5 mins to complete if you have the relevant information available. Web in this article, we'll build a simple contact form..
37 Javascript Email Form Data Javascript Answer
Web you can access an element with type=email by using getelementbyid (): Example var x = document.getelementbyid(myemail); Web contact forms for javascript websites. Web there are 3 ways to send form data: In this page we have discussed how to validate an email using javascript :
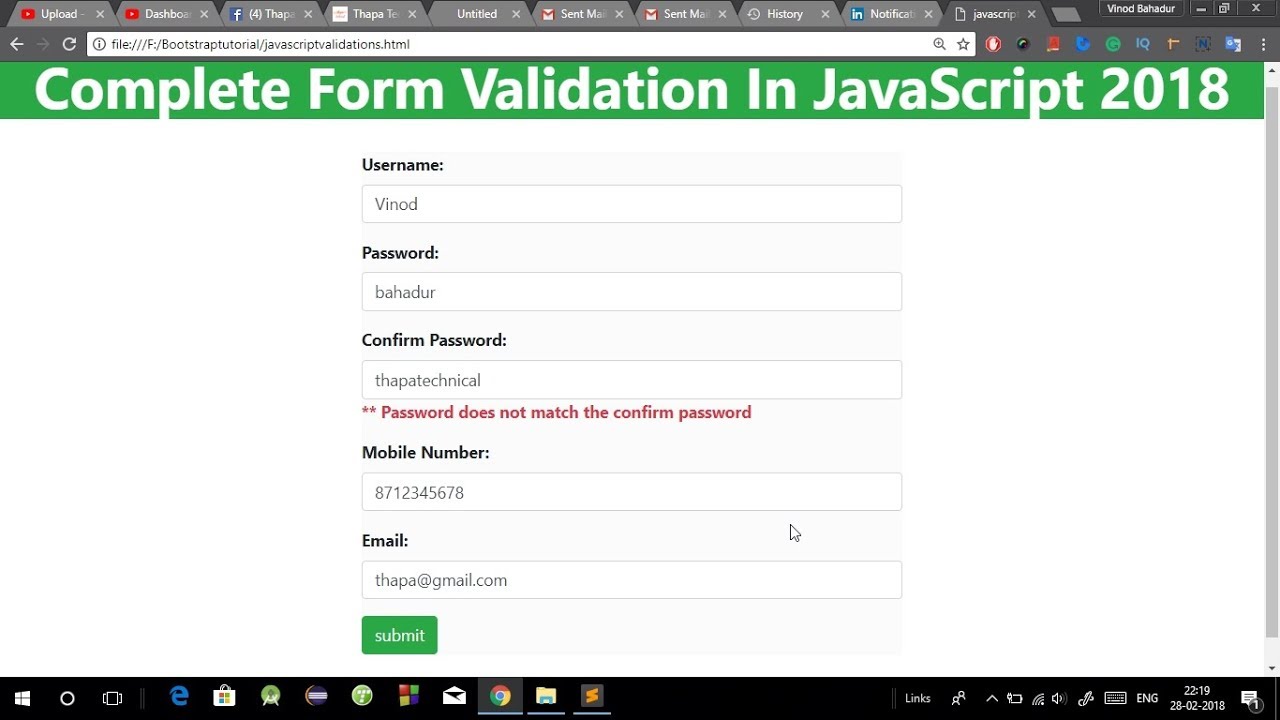
Complete Form Validation in JavaScript in Hindi [ Registration form
Web email validation is a critical part of validating an html form. Web in this article, we'll build a simple contact form. Web javascript form validation html form validation can be done by javascript. You can now see your service id in the screen that follows. Using formdata bound to a <<strong>form</strong>> element.
We Are Asking The User For Their.
Web in this article, we will learn how to send mail using simple mail transfer protocol which is a free javascript library. Web javascript form validation html form validation can be done by javascript. It is basically used to send emails, so it only. How to send an email from javascript (20 answers) ajax form is submitting to itself?
Web There Are 3 Ways To Send Form Data:
Let's make a rough sketch. Using a standalone formdata object. Try it yourself » tip: If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the.
Web 1 This Question Already Has Answers Here :
(2 answers) closed 6 years. Web can javascript email a form? An email is a string or a subset of ascii characters separated into two parts by @ symbol. We have our contact service email service and contact form email template from the previous steps.
Web In This Article, We'll Build A Simple Contact Form.
Web validating email is a very important point while validating an html form. If you are using emailjs to send form details, sendform will automatically collect the values of the form and pass them to the specified template. Web to create an email form with javascript, you need to follow the below steps: When the user presses the submit.