Lightning Record Edit Form
Lightning Record Edit Form - Web use getobjectinfo to pull (among others) the map of record types. Editing a record’s specified fields, given the record id. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Get account details by clicking new button and the page which have been. Custom rendering of record data. Web how lightning record edit form can help your business and developer. If you don’t need or don’t want to. Rapidly develop apps with our responsive, reusable building blocks. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Creating a record using specified fields.
Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web the correct way to do this is this: Web editing a record’s specified fields, given the record id. In below example, i’m creating “lead” object record using. Editing a record’s specified fields, given the record id. Get account details by clicking new button and the page which have been. Rapidly develop apps with our responsive, reusable building blocks. Custom rendering of record data. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web use getobjectinfo to pull (among others) the map of record types.
If you don’t need or don’t want to. Rapidly develop apps with our responsive, reusable building blocks. Editing a record’s specified fields, given the record id. Web the correct way to do this is this: Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Get account details by clicking new button and the page which have been. Custom rendering of record data. Web use getobjectinfo to pull (among others) the map of record types. Web the component library is the lightning components developer reference. Web how lightning record edit form can help your business and developer.
lightningrecordform Lightning Web Component (LWC) Salesforce News
Web use getobjectinfo to pull (among others) the map of record types. Get account details by clicking new button and the page which have been. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. In below example, i’m creating “lead” object record using. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=.
lightningrecordeditform not showing dependency properly if default
Custom rendering of record data. Editing a record’s specified fields, given the record id. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. If you don’t need or don’t want to. Web for the most part, you should use the lightning record edit form when you want to really customize the look and.
Lightning Record Edit Form Simplified SalesforceBlue
If you don’t need or don’t want to. Web use getobjectinfo to pull (among others) the map of record types. Web editing a record’s specified fields, given the record id. Web the correct way to do this is this: Get account details by clicking new button and the page which have been.
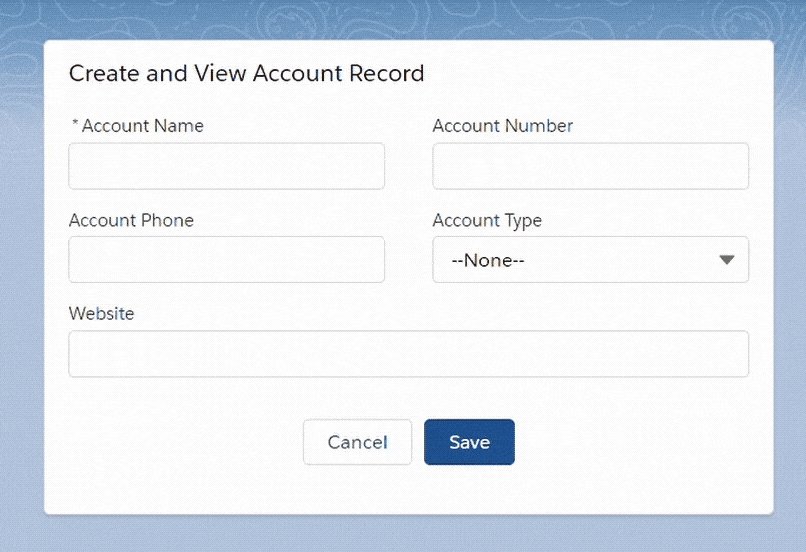
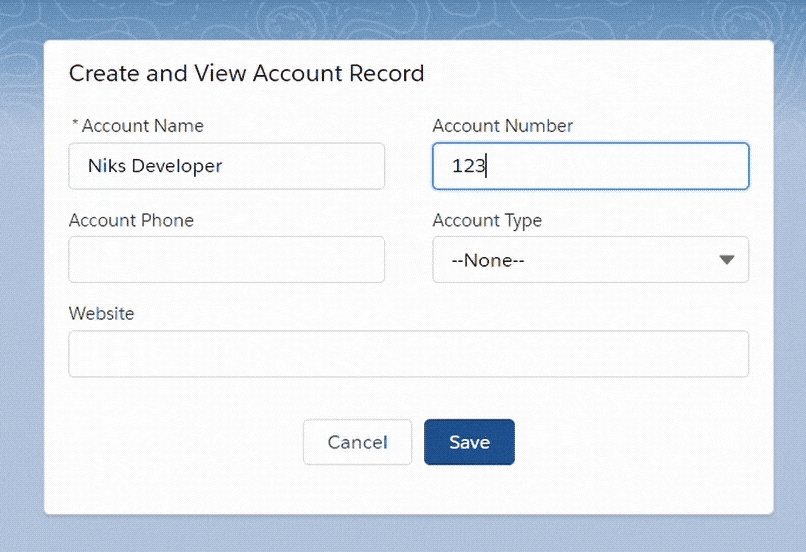
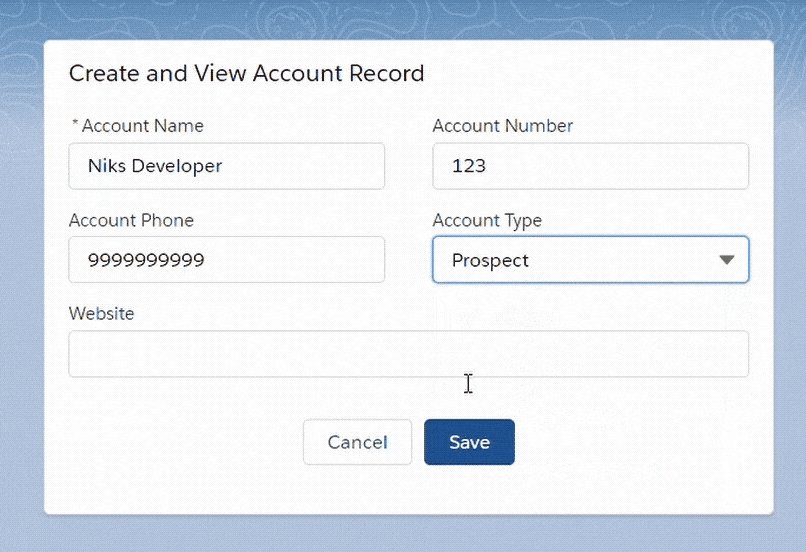
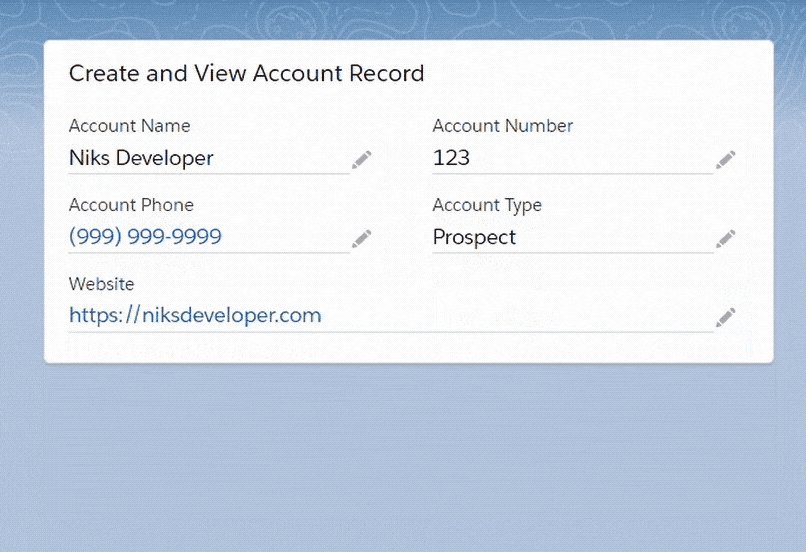
lightningrecordform in LWC Niks Developer
Custom rendering of record data. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Get account details by clicking new button and the page which have been. Web the component library is the lightning components developer reference. Creating a record using specified.
lightningrecordeditform Prepopulate Fields Salesforce News
Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Custom rendering of record data. If you don’t need or don’t want to. Get account details by clicking new button and the page which have been. Web use getobjectinfo to pull (among others).
lightningrecordeditform Prepopulate Fields Salesforce News
Web the component library is the lightning components developer reference. Web the correct way to do this is this: Rapidly develop apps with our responsive, reusable building blocks. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form.
lightningrecordeditform Prepopulate Fields Salesforce News
Web the component library is the lightning components developer reference. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web how lightning record edit form can help your business and developer. Web the correct way to.
Dynamic lightningrecordform component for Viewing a Record with
Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web the correct way to do this is this: Custom rendering of record data. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web the component library.
How can I display sections in standard lightningrecordeditform
In below example, i’m creating “lead” object record using. Web editing a record’s specified fields, given the record id. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web use getobjectinfo to pull (among others) the map of record types. Web for the most part, you should use the lightning record edit form.
lightningrecordeditform and lightningrecordviewform in LWC Niks
Web how lightning record edit form can help your business and developer. Web use getobjectinfo to pull (among others) the map of record types. Get account details by clicking new button and the page which have been. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel.
Custom Rendering Of Record Data.
Web use getobjectinfo to pull (among others) the map of record types. If you don’t need or don’t want to. Editing a record’s specified fields, given the record id. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=.
Web Sometimes We Can Have A Requirement To Get Record Id In Onsuccess Event Of Lightning:recordeditform.
Web the component library is the lightning components developer reference. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web how lightning record edit form can help your business and developer. In below example, i’m creating “lead” object record using.
Creating A Record Using Specified Fields.
Rapidly develop apps with our responsive, reusable building blocks. Web the correct way to do this is this: Get account details by clicking new button and the page which have been. Web editing a record’s specified fields, given the record id.
Creating A Record Using Specified Fields.
Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box.