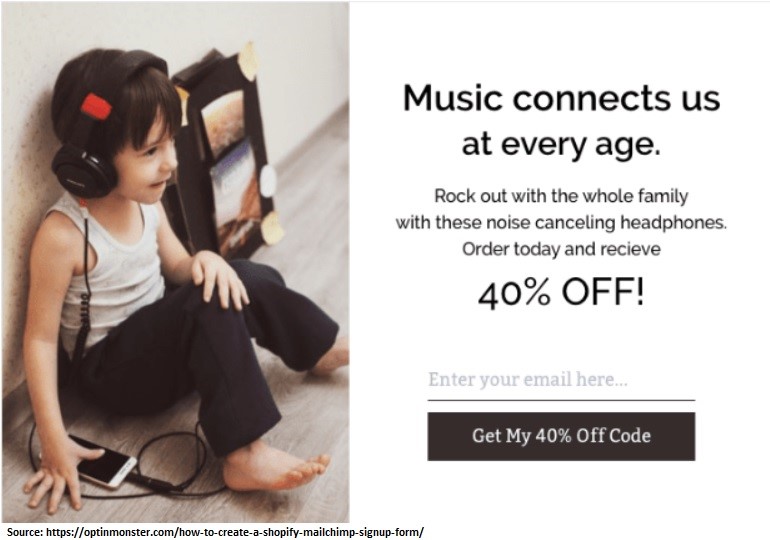
Mailchimp Pop Up Form
Mailchimp Pop Up Form - You can even add your form to any website in just a few clicks. Web to create a popup subscription form, you will need to take the four following steps: Web 1st step, select the goal for your pop up form: Press the “use template” option. Adjust all the attributes and characteristics of the mailchimp popup form to fit your website design. Web 1 answer sorted by: Web this is the html element that, when clicked, will cause the popup to appear. It all has to be done within mailchimp. After you publish, we’ll automatically add the form to your connected site, or provide the code you need to connect your site. To send an sms marketing message, follow these steps.
Install and activate the mailoptin plugin. Web this is the html element that, when clicked, will cause the popup to appear. First of all, go to your “home” page of your mailchimp account, once in there it will show up two different “ways” from where you can start building your pop up form: To send an sms marketing message, follow these steps. Web popups for easy forms for mailchimp: Web mailchimp creates an embeddable signup form for each audience in your account that you can paste into your website's html. Choose from a catalog the mailchimp popup form template. Web unfortunately, you can’t create your popup mailchimp form in wordpress. If you want to set custom quiet hours, visit the sms settings page. Design it to fit your brand, and add a special offer or discount to help grow your audience and boost your sales.
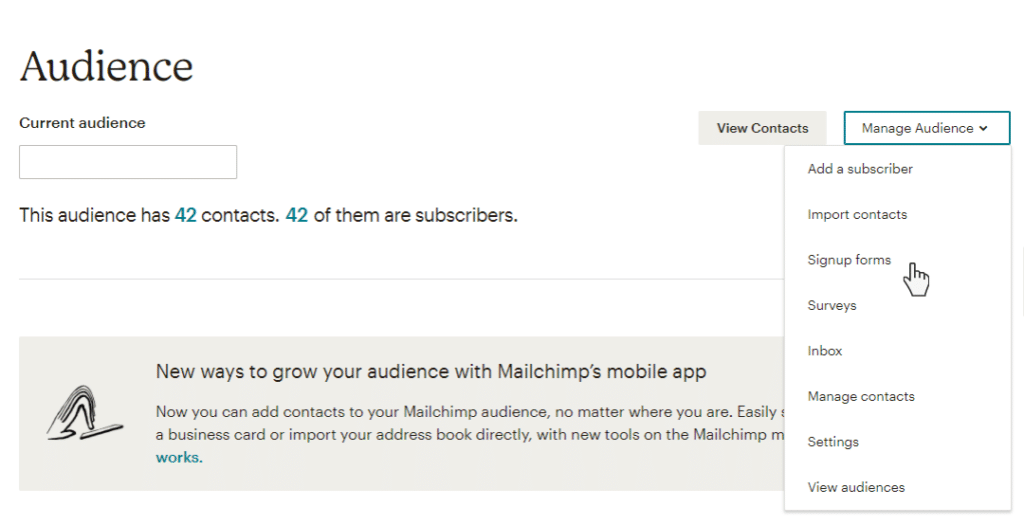
After you publish, we’ll automatically add the form to your connected site, or provide the code you need to connect your site. There are a few form designs to choose from, and you can edit the html code of the form to match your site. If you want to set custom quiet hours, visit the sms settings page. You’ll get a dropdown menu, where you’ll click signup forms. 11 it might be that you yourself are already subscribed. Web add an embedded signup form to your website. Expires=thu, 01 jan 1970 00:00:00 utc; Integrate the mailoptin plugin with the mailchimp account. Web mailchimp creates an embeddable signup form for each audience in your account that you can paste into your website's html. Web this is the html element that, when clicked, will cause the popup to appear.
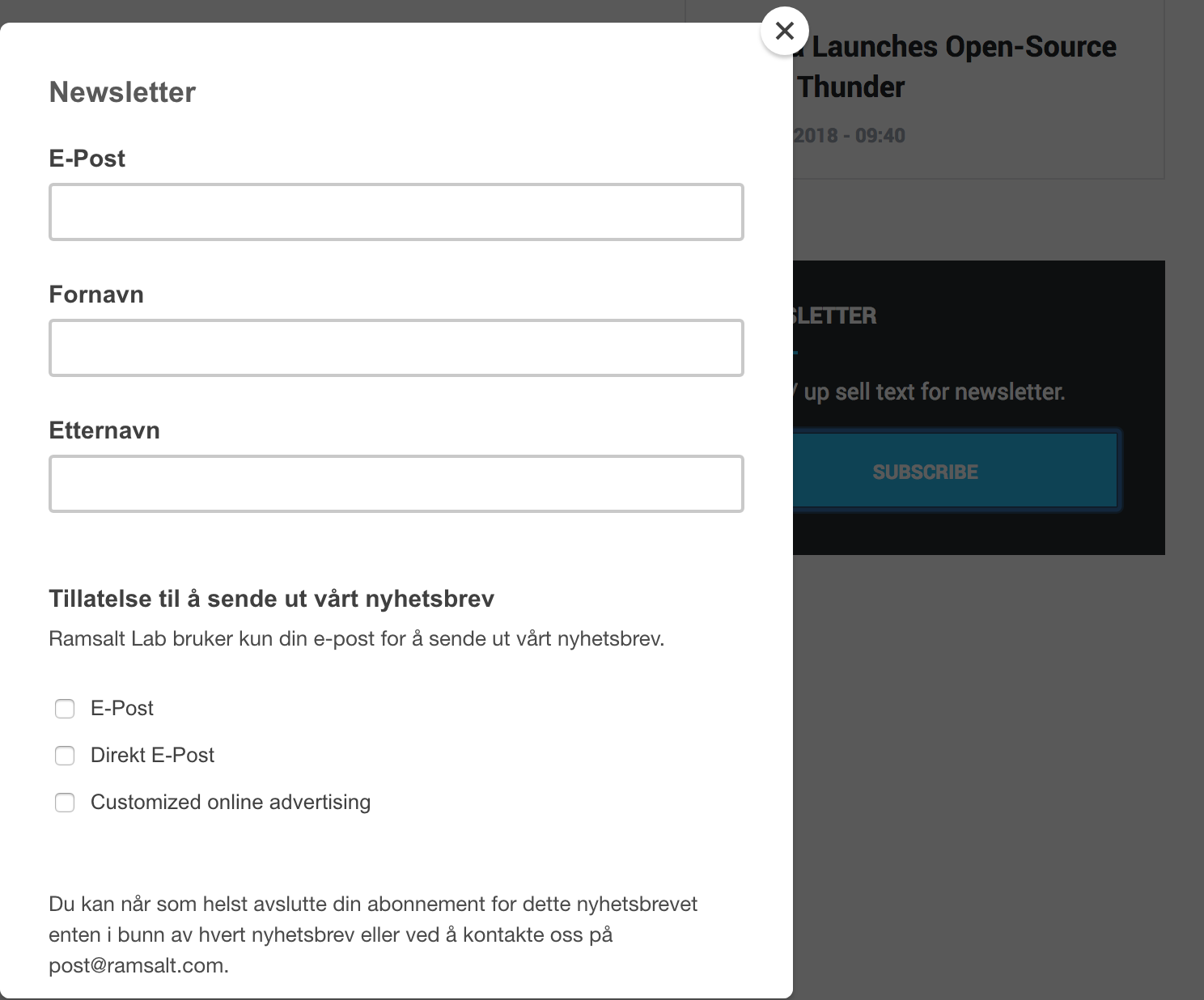
Mailchimp popup Learn to Use Mailchimp popups
Web popups for easy forms for mailchimp: The solution i found was instead of using mailchimp's subscriber popup, use the embedded forms option and insert that code within a popup you create yourself using a basic 'modal' technique. Adjust all the attributes and characteristics of the mailchimp popup form to fit your website design. You’ll get a dropdown menu, where.
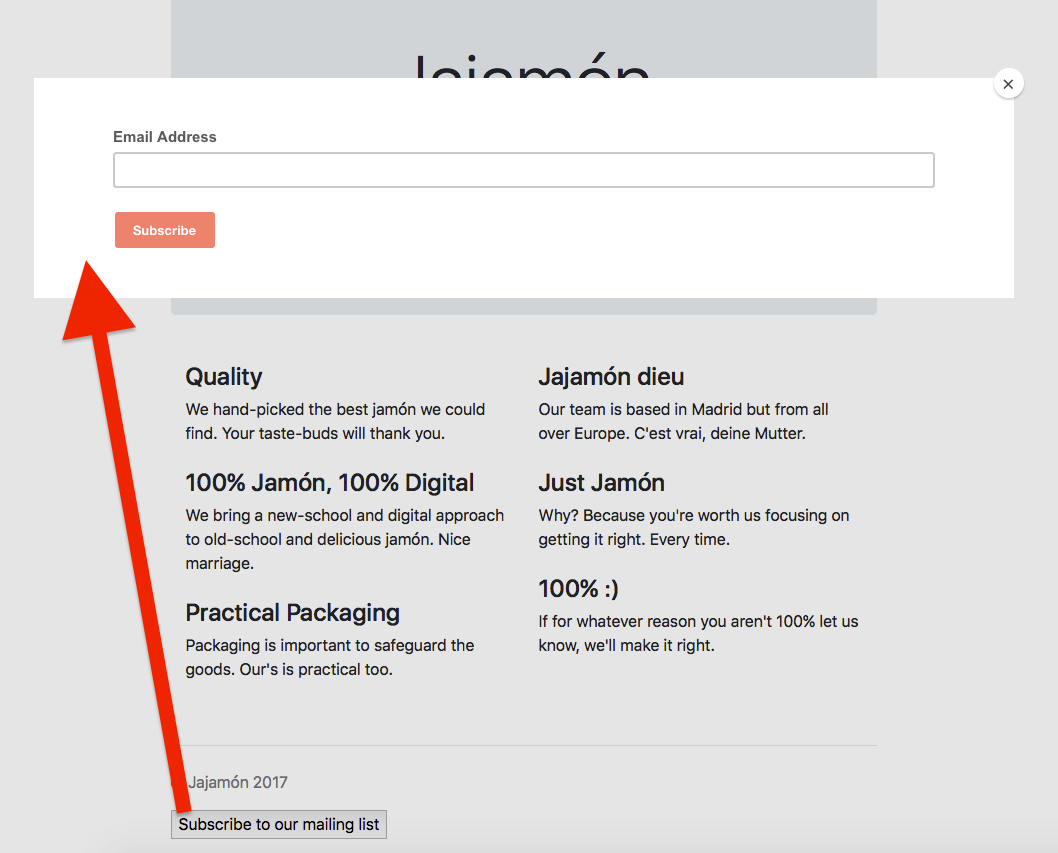
MailChimp 'Generate Code' Button Missing in Popup Form Editor Stack
It all has to be done within mailchimp. Web to create a popup subscription form, you will need to take the four following steps: Web add an embedded signup form to your website. Web to make the mailchimp popup form template for your website, apply this guide: Web fresh new pop‑up forms to grow your list customize your form.
Mailchimp Popup Block
Create a popup subscription form using mailoptin. Next, create an email list (mailchimp calls this an “audience”) for your website’s followers. Press the “use template” option. Create the form in mailchimp first, either create a mailchimp account or log in to your current one. To do this, login to your mailchimp account and go to audiences >> signup forms down.
Check out my Behance project “Mailchimp Pop up/Opt in form by Shajib
Integrate the mailoptin plugin with the mailchimp account. Web fresh new pop‑up forms to grow your list customize your form. Create a popup subscription form using mailoptin. Press the “use template” option. To start, go to your mailchimp dashboard, and select create.
How to add a Mailchimp popup Wordpress form Mailchimp Tutorial
Web add an embedded signup form to your website. Connect the popup subscription form with mailchimp. The customization and display options are. If you want to set custom quiet hours, visit the sms settings page. To start, go to your mailchimp dashboard, and select create.
Adding a MailChimp PopUp Form to your WordPress Site Tualatin Web, LLC
Here’s an introductory video that demonstrates the form layout: Make sure the disable all javascript checkbox is unchecked. To start, go to your mailchimp dashboard, and select create. Web click audience, then click signup forms. You can even add your form to any website in just a few clicks.
MailChimp PopUp based on Click. The MailChimp popup itself is a nice
There are a few form designs to choose from, and you can edit the html code of the form to match your site. First of all, go to your “home” page of your mailchimp account, once in there it will show up two different “ways” from where you can start building your pop up form: Adjust all the attributes and.
Mliečne biela cval katastrofálne mailchimp pop up text format Inými
Web add an embedded signup form to your website. Choose from a catalog the mailchimp popup form template. Expires=thu, 01 jan 1970 00:00:00 utc; Create and design the form in mailchimp, then add it to your mailchimp website or another platform. Adjust all the attributes and characteristics of the mailchimp popup form to fit your website design.
New AddOn Popups for Easy Forms for Mailchimp YIKES WordPress Plugins
Web to create a popup subscription form, you will need to take the four following steps: Expires=thu, 01 jan 1970 00:00:00 utc; Here’s how you can set one up. Click on edit or the settings icon for the popup you want to change the settings for. You can even add your form to any website in just a few clicks.
How To create POP UP form in Mailchimp YouTube
If you want to set custom quiet hours, visit the sms settings page. Web this is the html element that, when clicked, will cause the popup to appear. Integrate the mailoptin plugin with the mailchimp account. Web mailchimp creates an embeddable signup form for each audience in your account that you can paste into your website's html. Design it to.
Web Add An Embedded Signup Form To Your Website.
Web mailchimp creates an embeddable signup form for each audience in your account that you can paste into your website's html. First of all, go to your “home” page of your mailchimp account, once in there it will show up two different “ways” from where you can start building your pop up form: You can even add your form to any website in just a few clicks. You’ll get a dropdown menu, where you’ll click signup forms.
Design It To Fit Your Brand, And Add A Special Offer Or Discount To Help Grow Your Audience And Boost Your Sales.
Expires=thu, 01 jan 1970 00:00:00 utc; It all has to be done within mailchimp. There are a few form designs to choose from, and you can edit the html code of the form to match your site. The solution i found was instead of using mailchimp's subscriber popup, use the embedded forms option and insert that code within a popup you create yourself using a basic 'modal' technique.
Integrate The Mailoptin Plugin With The Mailchimp Account.
Web unfortunately, you can’t create your popup mailchimp form in wordpress. After you publish, we’ll automatically add the form to your connected site, or provide the code you need to connect your site. Here's js that can delete the cookie that marks that: Under the popup content tab you can add content below and above the form in the popup.
Web This Is The Html Element That, When Clicked, Will Cause The Popup To Appear.
The customization and display options are. Create and design the form in mailchimp, then add it to your mailchimp website or another platform. Make sure the disable all javascript checkbox is unchecked. Click on edit or the settings icon for the popup you want to change the settings for.