Modal Form Material Ui
Modal Form Material Ui - It can enforce state ( disabled, required, etc), add styling through. Learn about the props, css, and other apis of this exported module. Web material ui is a material design library made for react. I'm trying to make a reusable confirmation modal with material ui but when i press cancel or ok the modal does not close. In this article, we’ll look at how to add. Api reference docs for the react modal component. We look at how you can create reusable styled. If you are creating a modal dialog, you probably want to use. Usemodalform hook allows you to manage a form within a modal. Web 813 views 5 months ago.
Radiogroup is specialized formgroup component that should only be used with radio buttons. It is lightweight and straightforward to use, with. Web explore this online material ui modal demo sandbox and experiment with it yourself using our interactive online playground. Web material ui is a material design library made for react. Web reactjs modal with material ui. You can use it as a template to jumpstart your. Usemodalform hook allows you to manage a form within a modal. I have a modal dialog with two buttons, one of which should work as a submit button. Learn about the props, css, and other apis of this exported module. You can view the live example.
Web explore this online material ui modal demo sandbox and experiment with it yourself using our interactive online playground. It’s a set of react components that have material design styles. In this video we use material ui v5 to quickly make a styled form contained in a modal. I have a modal dialog with two buttons, one of which should work as a submit button. You can use it as a template to jumpstart your. Api reference docs for the react formcontrol component. We look at how you can create reusable styled. If you are creating a modal dialog, you probably want to use. Learn about the props, css, and other apis of this exported module. It can enforce state ( disabled, required, etc), add styling through.
Material Ui Login Form React Example Creative Form Ideas
The component renders its children node in front of a backdrop. Learn about the props, css, and other apis of this exported module. I have a modal dialog with two buttons, one of which should work as a submit button. It can enforce state ( disabled, required, etc), add styling through. It provides some useful methods to handle the form.
Modal form UI design by Ellen Yang on Dribbble
Web 813 views 5 months ago. Web i used the material ui dialog to make a form list. It provides some useful methods to handle the form modal. It has all the same props including the row. I'm trying to make a reusable confirmation modal with material ui but when i press cancel or ok the modal does not close.
Pin on modal
Learn about the props, css, and other apis of this exported module. In this video we use material ui v5 to quickly make a styled form contained in a modal. It has all the same props including the row. I'm trying to make a reusable confirmation modal with material ui but when i press cancel or ok the modal does.
23+ Best PHP Contact Form Templates 2018 Templatefor
It can enforce state ( disabled, required, etc), add styling through. Learn about the props, css, and other apis of this exported module. The component renders its children node in front of a backdrop. It is lightweight and straightforward to use, with. It’s a set of react components that have material design styles.
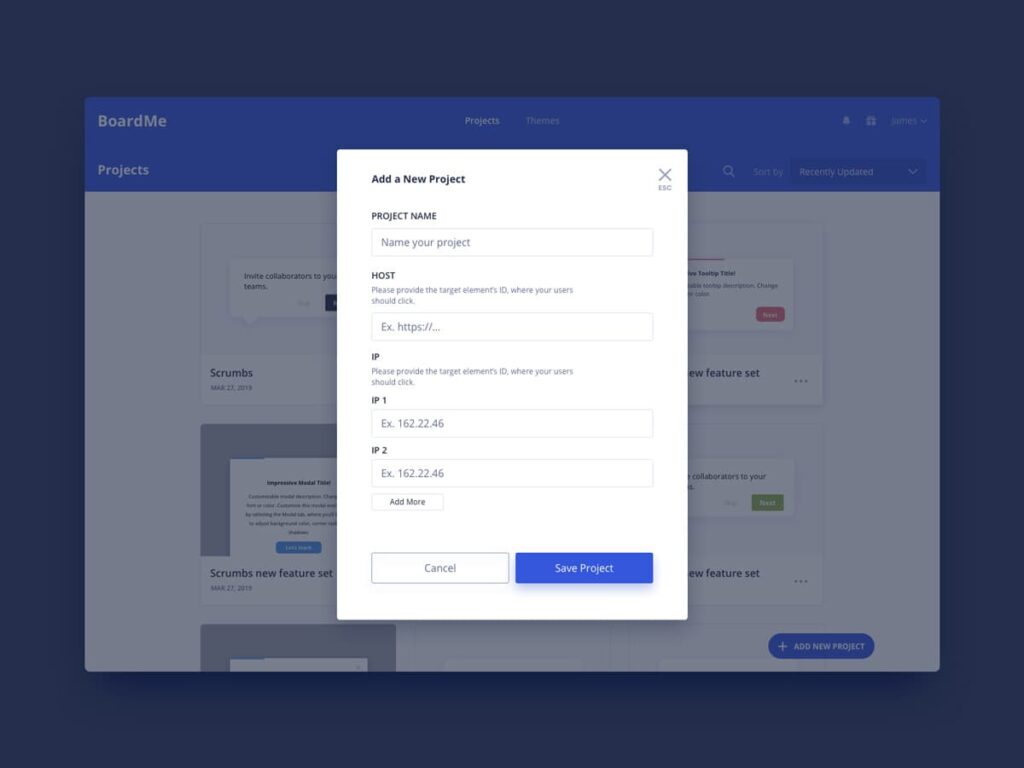
Free Add Project Modal UI Design for Sketch Freebie Freebiefy
You can view the live example. I'm trying to make a reusable confirmation modal with material ui but when i press cancel or ok the modal does not close. Usemodalform hook allows you to manage a form within a modal. Web the modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. Api reference docs for.
reactjs How to read data from props to state of Modal Form
It has all the same props including the row. Api reference docs for the react formcontrol component. It can enforce state ( disabled, required, etc), add styling through. Web the modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. We look at how you can create reusable styled.
Modal Ui Uplabs
Web 813 views 5 months ago. It provides some useful methods to handle the form modal. You can use it as a template to jumpstart your. Learn about the props, css, and other apis of this exported module. It can enforce state ( disabled, required, etc), add styling through.
Modal Form WordPress Plugin Knobuy
You can use it as a template to jumpstart your. If you are creating a modal dialog, you probably want to use. I have a modal dialog with two buttons, one of which should work as a submit button. Learn about the props, css, and other apis of this exported module. Web the modal component provides a solid foundation for.
40 Excellent Modal Window UI Designs Bashooka
Web material ui is a material design library made for react. Web 813 views 5 months ago. I have a modal dialog with two buttons, one of which should work as a submit button. It can enforce state ( disabled, required, etc), add styling through. It provides some useful methods to handle the form modal.
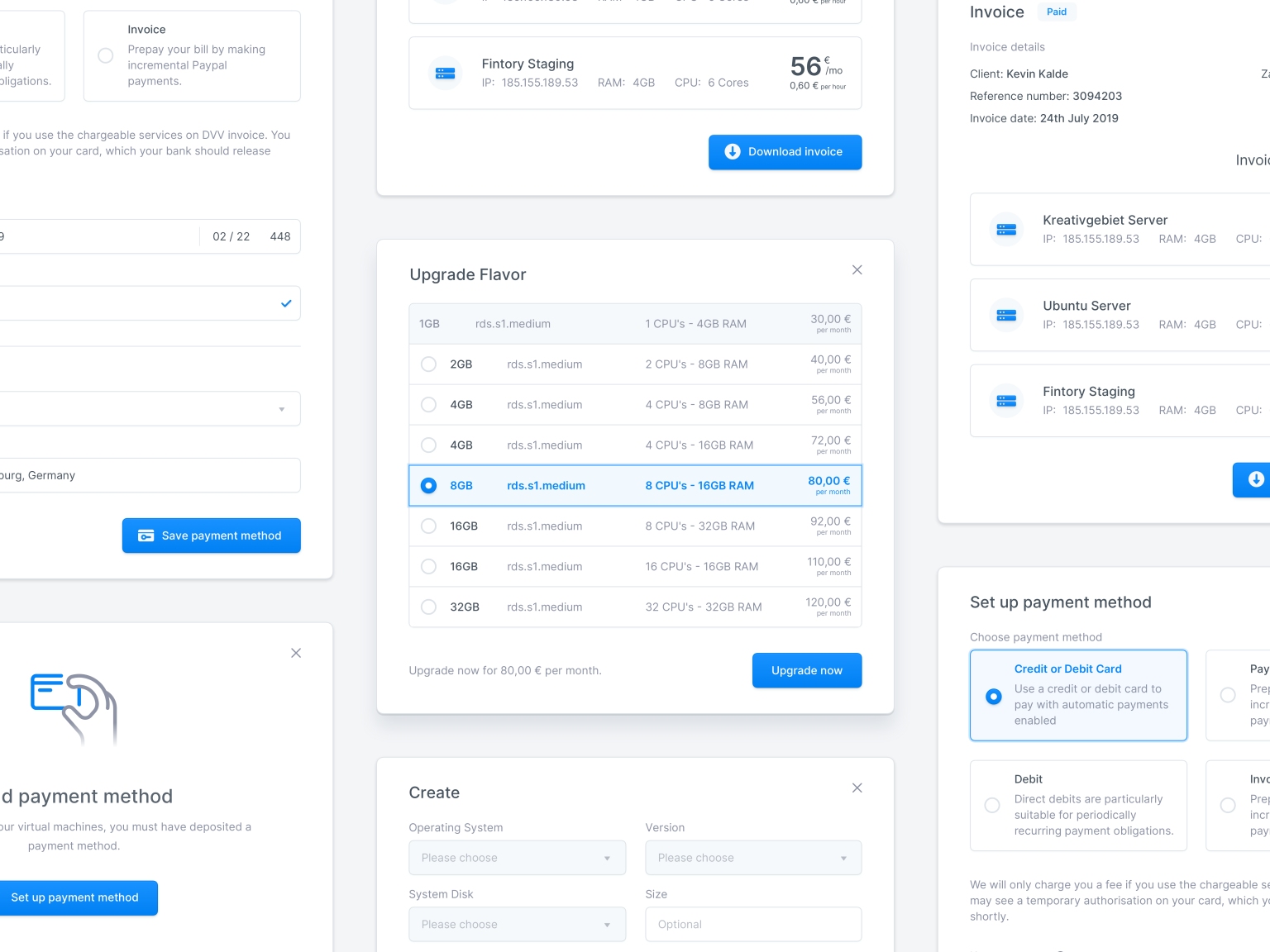
Modal Windows UI Components by Kevin Dukkon for Fintory on Dribbble
We look at how you can create reusable styled. If you are creating a modal dialog, you probably want to use. Learn about the props, css, and other apis of this exported module. It provides some useful methods to handle the form modal. I'm trying to make a reusable confirmation modal with material ui but when i press cancel or.
Usemodalform Hook Allows You To Manage A Form Within A Modal.
I'm trying to make a reusable confirmation modal with material ui but when i press cancel or ok the modal does not close. Learn about the props, css, and other apis of this exported module. It can enforce state ( disabled, required, etc), add styling through. Radiogroup is specialized formgroup component that should only be used with radio buttons.
You Can Use It As A Template To Jumpstart Your.
Api reference docs for the react modal component. The component renders its children node in front of a backdrop. Web i used the material ui dialog to make a form list. It has all the same props including the row.
I Have A Modal Dialog With Two Buttons, One Of Which Should Work As A Submit Button.
You can view the live example. Web the modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. If you are creating a modal dialog, you probably want to use. Api reference docs for the react formcontrol component.
Web Material Ui Is A Material Design Library Made For React.
In this article, we’ll look at how to add. We look at how you can create reusable styled. It is lightweight and straightforward to use, with. It’s a set of react components that have material design styles.