Mui Dialog Form
Mui Dialog Form - Edit the code to make changes and see it instantly in the preview. You can use it as a template to jumpstart your. Explore this online react material ui form submit sandbox and experiment. They typically appear in forms and dialogs. For example, if your site prompts for potential subscribers to fill in their email address, they can fill out the email. Web import import dialogactions from '@mui/material/dialogactions'; The implement that i want to do are signup screen. Api reference docs for the react formcontrol component. When the form is submitted, it will trigger the. I want to use two dialog in sign up page and login page.
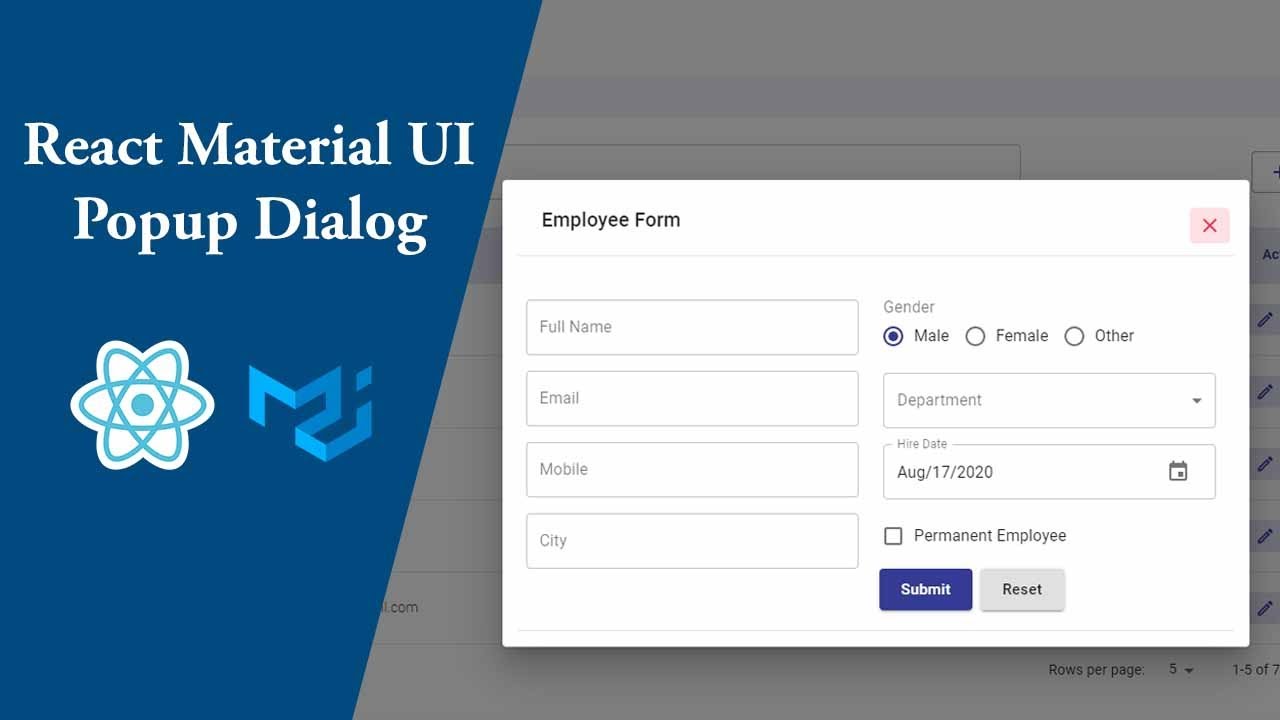
Learn about the props, css, and other apis of this exported module. You can use it as a template to jumpstart your. Web 21 add type=submit to a material ui button element, such as a raisedbutton, and it will work as a submit button when clicked on. When the form is submitted, it will trigger the. // or import { dialogactions } from '@mui/material'; The implement that i want to do are signup screen. To submit a form by in a react material ui dialog, we set the onsubmit prop to a function that calls. Explore this online react material ui form submit sandbox and experiment. I want to use two dialog in sign up page and login page. Web form dialogs allow users to fill out form fields within a dialog.
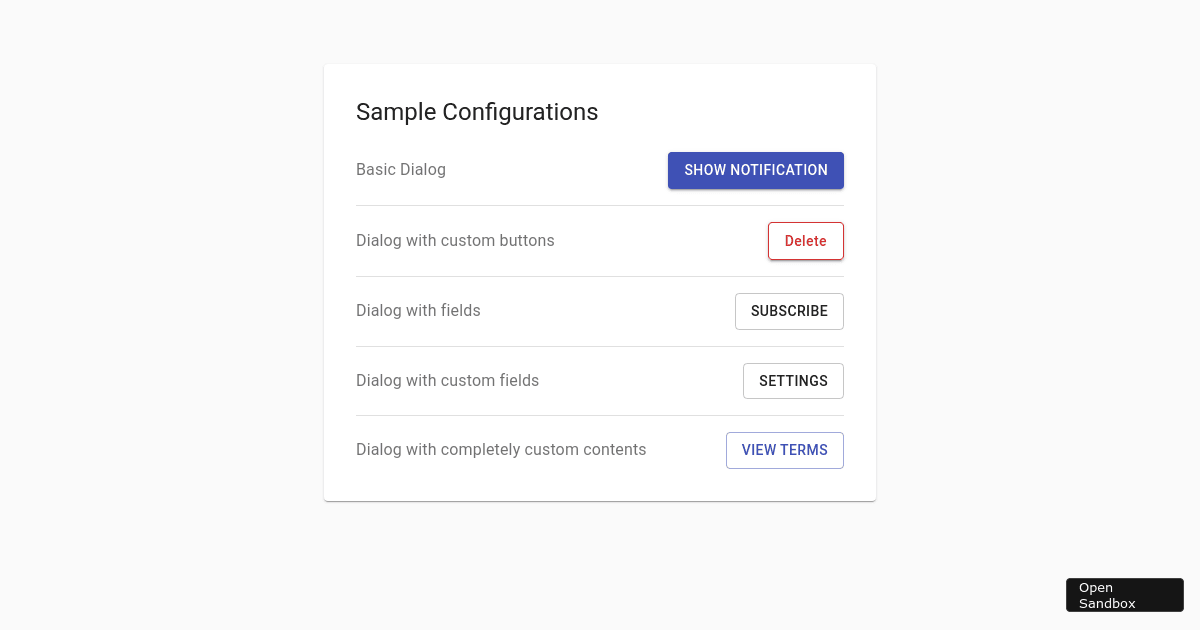
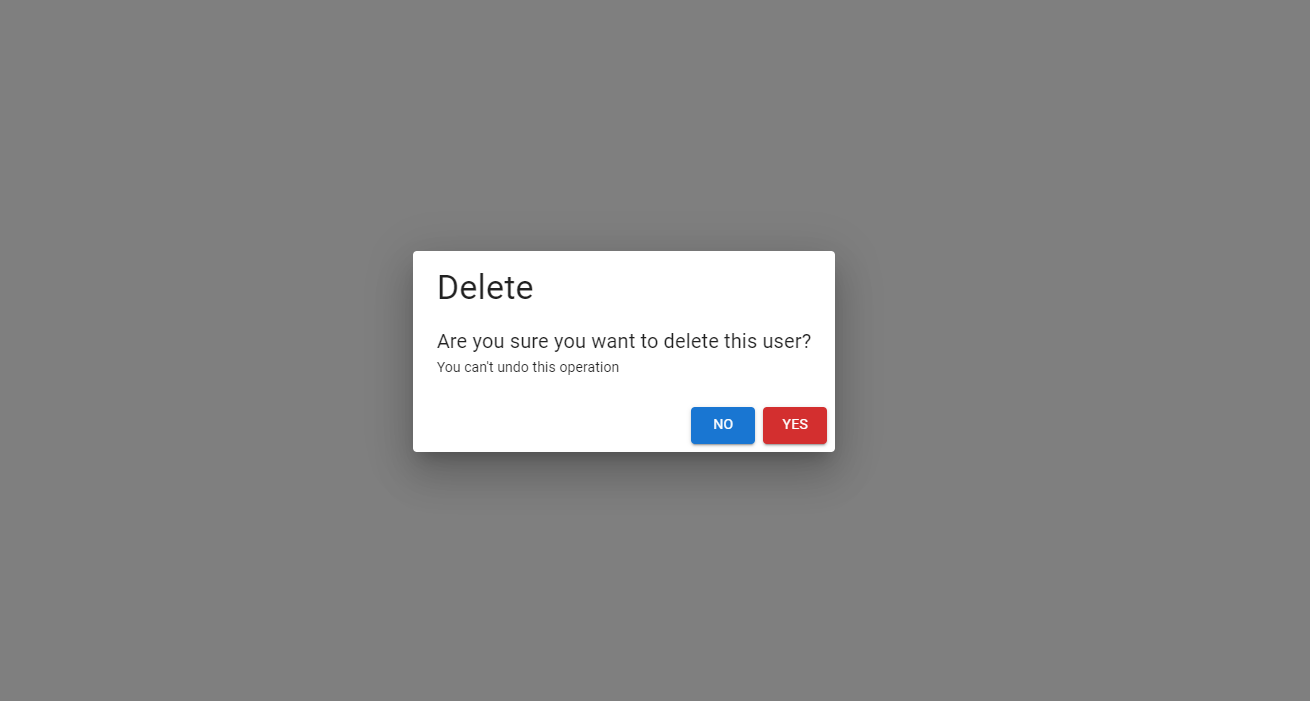
Web how to use multiple material ui dialog with react? Ad by mui text fields allow users to enter text into a ui. I want to use two dialog in sign up page and login page. Web dialog is a ui component of material ui, it will not submit your form data automatically, if you want to create a form, define it inside the dialog like this: Web a provider has received inquires from the media regarding a mui. All other mui’s are to be reported no later than 3:00 pm the next working day following initial knowledge of a. For example, if your site prompts for potential subscribers to fill in their email address, they can fill out the email. Web form dialogs allow users to fill out form fields within a dialog. They typically appear in forms and dialogs. Fax us a mui incident:
GitHub fochlac/muifeedbackdialog A customizeable React feedback
Web form in react + formik + material ui (dialog + stepper) ask question asked 2 years, 2 months ago modified 2 years, 2 months ago viewed 1k times 0 my form. To submit a form by in a react material ui dialog, we set the onsubmit prop to a function that calls. When the form is submitted, it will.
reactmuidialog examples CodeSandbox
To submit a form by in a react material ui dialog, we set the onsubmit prop to a function that calls. Web explore this online material ui form modal (tony) sandbox and experiment with it yourself using our interactive online playground. // or import { dialogactions } from '@mui/material'; Web 21 add type=submit to a material ui button element, such.
Dialog takes focus, can we add notice about such default behavior in
All other mui’s are to be reported no later than 3:00 pm the next working day following initial knowledge of a. Api reference docs for the react dialog component. Web 21 add type=submit to a material ui button element, such as a raisedbutton, and it will work as a submit button when clicked on. Web a provider has received inquires.
Create an Interactive Material UI Dialog in React CopyCat Blog
Web a provider has received inquires from the media regarding a mui. To submit a form by in a react material ui dialog, we set the onsubmit prop to a function that calls. Web rate the pronunciation difficulty of mui. Ad by mui text fields allow users to enter text into a ui. Api reference docs for the react formcontrol.
React Material UI Popup Dialog LaptrinhX
You can learn about the difference by reading this guide on. Web report incidents to the mui hotline. Api reference docs for the react dialog component. Fax us a mui incident: Pronunciation of mui with 3 audio pronunciations.
[Dialog] Click event also calls parent onClick · Issue 29060 · mui
Web import import dialogactions from '@mui/material/dialogactions'; Web form in react + formik + material ui (dialog + stepper) ask question asked 2 years, 2 months ago modified 2 years, 2 months ago viewed 1k times 0 my form. When the form is submitted, it will trigger the. They typically appear in forms and dialogs. Web 21 add type=submit to a.
kyump/finalformgeneratormuiexample CodeSandbox
Learn about the props, css, and other apis of this exported module. Api reference docs for the react dialog component. Api reference docs for the react formcontrol component. Fax us a mui incident: Web reports may be made to the county board of developmental disabilities mui contact, online, or to any county board employee.
Materio Next.js Admin Template MUI Store
Web explore this online material ui form modal (tony) sandbox and experiment with it yourself using our interactive online playground. For example, if your site prompts for potential subscribers to fill in their email address, they can fill out the email. Web report incidents to the mui hotline. Web react material ui form submit. Ad by mui text fields allow.
víťazstvo Most schvaľovať box typography react Pražma morská minimum
Learn about the props, css, and other apis of this exported module. Web how to use multiple material ui dialog with react? Fax us a mui incident: I want to use two dialog in sign up page and login page. You can learn about the difference by reading this guide on.
To close first dialogue window by the 2nd dialogue window in angular
Web report incidents to the mui hotline. Explore this online react material ui form submit sandbox and experiment. When the form is submitted, it will trigger the. Web how to submit a form by in a react material ui dialog? All other mui’s are to be reported no later than 3:00 pm the next working day following initial knowledge of.
Muis That Must Be Reported Within Four Hours After The.
Web to submit the form that is inside a dialog using react material ui, we can put a form element inside the dialog and add a input with type submit inside the form. When the form is submitted, it will trigger the. Fax us a mui incident: // or import { dialogactions } from '@mui/material';
Web How To Use Multiple Material Ui Dialog With React?
Explore this online react material ui form submit sandbox and experiment. All other mui’s are to be reported no later than 3:00 pm the next working day following initial knowledge of a. For example, if your site prompts for potential subscribers to fill in their email address, they can fill out the email. Web form dialogs allow users to fill out form fields within a dialog.
Web 21 Add Type=Submit To A Material Ui Button Element, Such As A Raisedbutton, And It Will Work As A Submit Button When Clicked On.
You can learn about the difference by reading this guide on. Ad by mui text fields allow users to enter text into a ui. They typically appear in forms and dialogs. Web report incidents to the mui hotline.
Api Reference Docs For The React Formcontrol Component.
Web a provider has received inquires from the media regarding a mui. Muis that must be reported within four hours after the incident or discovery include. Learn about the props, css, and other apis of this exported module. Api reference docs for the react dialog component.




![[Dialog] Click event also calls parent onClick · Issue 29060 · mui](https://user-images.githubusercontent.com/9304909/137367335-a34c18cc-df70-4b6f-8979-d6fb081870ae.png)