Next Js Form
Next Js Form - Web create a new next.js app. Client let formdata = new formdata(); Web first, we're going to build a form component that you can place anywhere in your next.js site. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Web setting up the application. There are two ways to validate forms in next.js: Sendgrid for sending emails using their apis; Learn how to dynamically build forms with next.js and accept submissions using the. Create a getform account and generate new form endpoint.
I've been looking for a solution to this problem for a few days. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component. Covering popular subjects like html, css, javascript, python, sql, java,. Tailwindcss for styling the components; We’re going to build a form component that you can place anywhere. Web setting up the application. Create a getform account and generate new form endpoint. Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Web how to validate forms in next.js.
Web first, we're going to build a form component that you can place anywhere in your next.js site. Web based on the next.js' routing system and router api: Create a getform account and generate new form endpoint. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Next js allows you to create lightning fast websites and apps built on. Web how to validate forms in next.js. There are two ways to validate forms in next.js: Covering popular subjects like html, css, javascript, python, sql, java,. Web i am a new to next js. He raised his price target for the ev maker by $50 to $350, arguing in a note that elon.
Next.js for Beginners BlueBits
Sendgrid for sending emails using their apis; First, let’s create a new next.js project. Web next.js for creating a contact form landing page; Web create a new next.js app. Web i am a new to next js.
Next.js
Web setting up the application. Tailwindcss for styling the components; Web how to create forms in next.js. Next js allows you to create lightning fast websites and apps built on. Web here's the way i did in next.js v13 send a request from client side to next.js server.
Next.js & React The Complete Guide (incl. Two Paths!) Reviews
First, let’s create a new next.js project. After you login to your account, create a new. Web here's the way i did in next.js v13 send a request from client side to next.js server. Web based on the next.js' routing system and router api: Web i am a new to next js.
The Next.js Handbook
Posting the form worked fine just using. Client let formdata = new formdata(); Build a working contact form for your next.js website. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or.
Next.js Introducing the Next.js framework DED9 Framework
To create a form, we can leverage standard html forms. After you login to your account, create a new. Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Sendgrid for sending emails using their apis; I've been looking for a solution to this problem for a few days.
Introduction to NEXT.js YouTube
This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Web based on the next.js' routing system and router api: Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm..
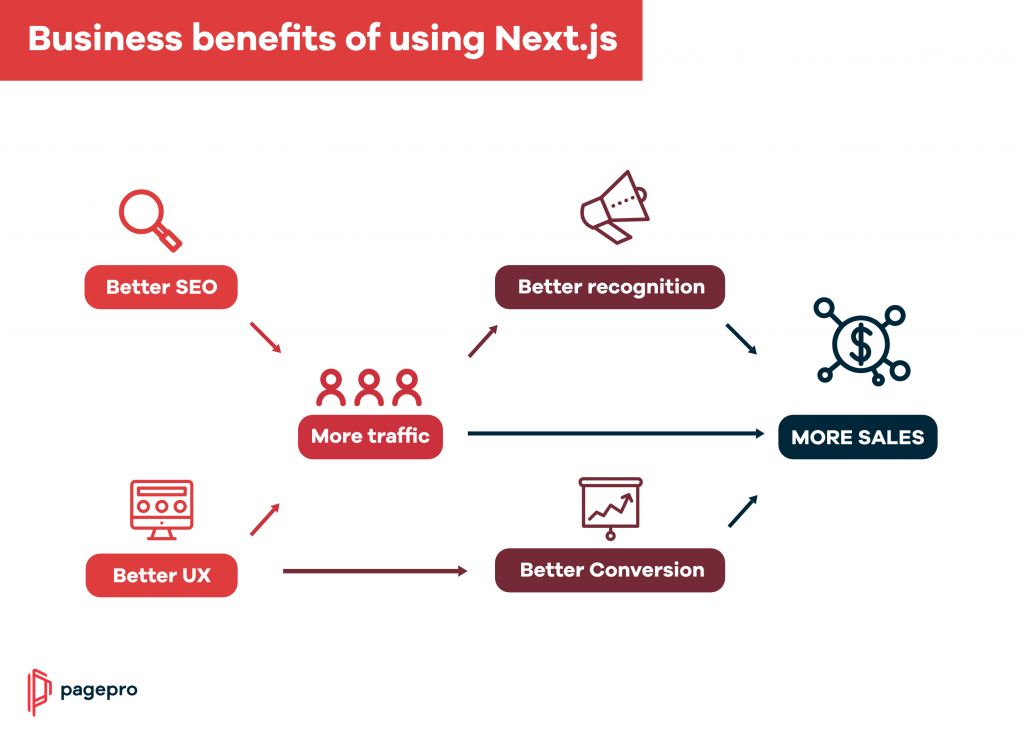
What is Next JS and Why Should You Use it in 2023? Pagepro
Web here's the way i did in next.js v13 send a request from client side to next.js server. Build a working contact form for your next.js website. There are two ways to validate forms in next.js: We’re going to build a form component that you can place anywhere. Web setting up the application.
Next.js 3.0 lands with Static Exports, Dynamic Imports, and other
Covering popular subjects like html, css, javascript, python, sql, java,. There are two ways to validate forms in next.js: I've been looking for a solution to this problem for a few days. Build a working contact form for your next.js website. Tailwindcss for styling the components;
Next.js for everyone A React.js Framework
After you login to your account, create a new. To create a form, we can leverage standard html forms. Send next.js form data to email using api in three simple steps. Next js allows you to create lightning fast websites and apps built on. This is a quick example of how to build a form in next.js with the react.
Creating a Next.js Project with Monorepo using Lerna A Complete
Build a working contact form for your next.js website. Here's an example of the file. Web programmatically create forms, and capture submissions with next.js and graphql. Web setting up the application. Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then.
Here's An Example Of The File.
Web setting up the application. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. He raised his price target for the ev maker by $50 to $350, arguing in a note that elon. Build a working contact form for your next.js website.
Web First, We're Going To Build A Form Component That You Can Place Anywhere In Your Next.js Site.
Web here's the way i did in next.js v13 send a request from client side to next.js server. Create a getform account and generate new form endpoint. Sendgrid for sending emails using their apis; Next js allows you to create lightning fast websites and apps built on.
Send Next.js Form Data To Email Using Api In Three Simple Steps.
Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component. We’re going to build a form component that you can place anywhere. To create a form, we can leverage standard html forms. Web how to create forms in next.js.
Web How To Submit Forms Using Nextjs.
Web programmatically create forms, and capture submissions with next.js and graphql. After you login to your account, create a new. Web create a new next.js app. Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then city.