Placeholder Contact Form 7
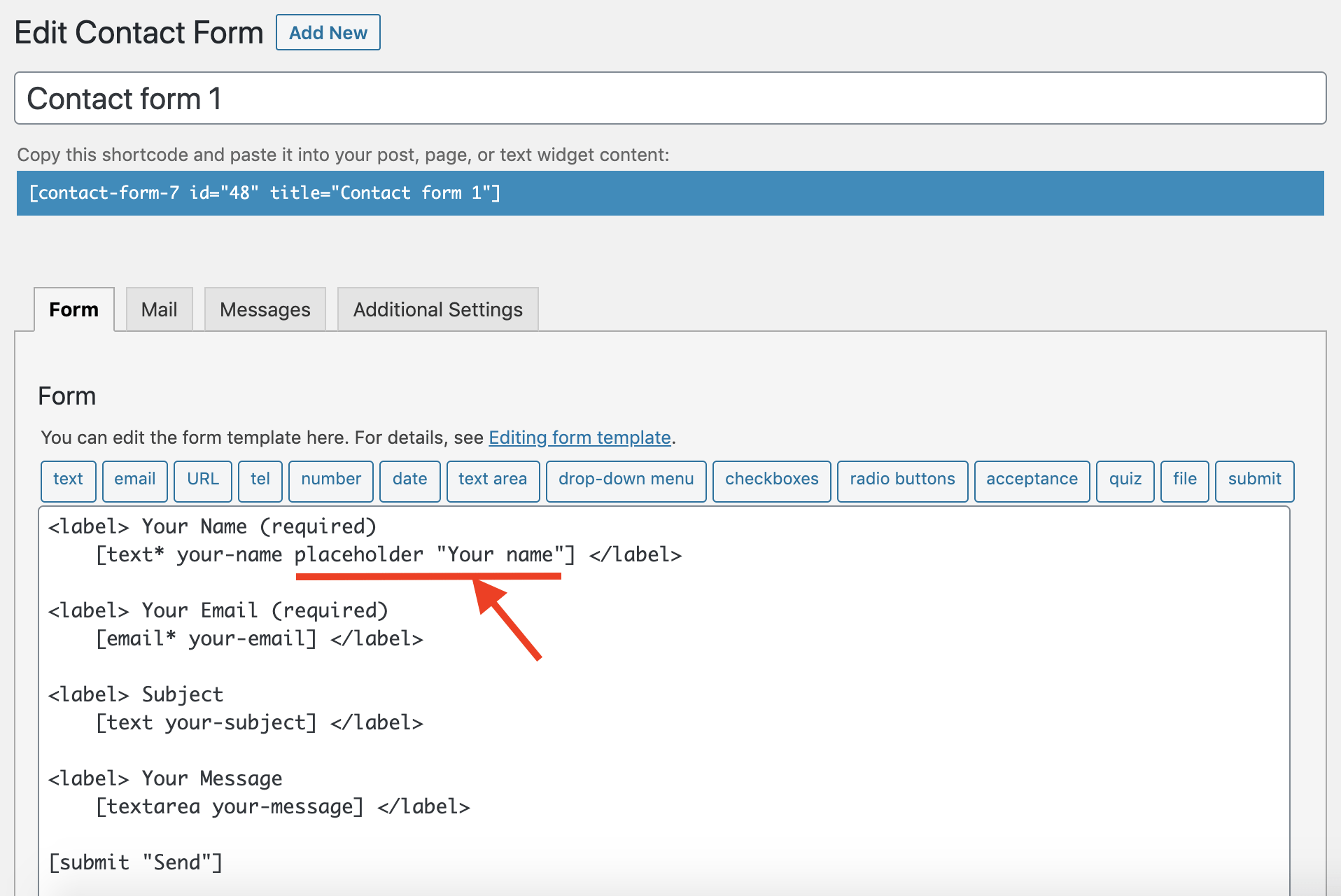
Placeholder Contact Form 7 - Web using contact form 7 tag editor copy the placeholder as example text code below: What i'm doing is setting it up so that if the user clicks on a link on a product, it. In this article, we show you how to add placeholders. Web how to put placeholder icon into contact form 7? You can use placeholders to. Web i am using contact form 7, with the dynamic text plugin. Email field ( email and email* ); We can add a placeholder in the input field shortcode. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. Web as if the placeholder is seen as input.
Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. Email field ( email and email* ); Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Text field ( text and text* ); You can use placeholders to. However it seems to get overwritten by. In this article, we show you how to add placeholders. Web as if the placeholder is seen as input. I have no idea how to fix it. We can add a placeholder in the input field shortcode.
Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. However it seems to get overwritten by. I have no idea how to fix it. We can add a placeholder. Web how to add placeholder for contact form7 for dropdown? Ask question asked 4 years, 2 months ago modified 4 years, 2 months ago viewed 2k times 0 i am trying to put. Email field ( email and email* ); Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience.
Select placeholder en contact form 7 WordCodePress
Ask question asked 4 years, 2 months ago modified 4 years, 2 months ago viewed 2k times 0 i am trying to put. You can use placeholders to. Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Web if you’ve ever used contact form 7, then you might have noticed.
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
Web (@wotaewer) 2 years ago i would like to see the placeholder that i defined in contact 7 form be shown in the browser. What i'm doing is setting it up so that if the user clicks on a link on a product, it. Email field ( email and email* ); Watch video3:42how to style placeholder text on contact form.
34 Javascript Add Placeholder To Input Javascript Answer
Web how to put placeholder icon into contact form 7? Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Web how to add placeholder for contact form7 for dropdown? Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023,.
Html Placeholder icons Contact Form 7 in WordPress iTecNote
In this article, we show you how to add placeholders. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. Ask question asked 4 years, 2 months ago modified 4 years, 2 months ago viewed 2k times 0 i am trying to put. Web in this article, we show.
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
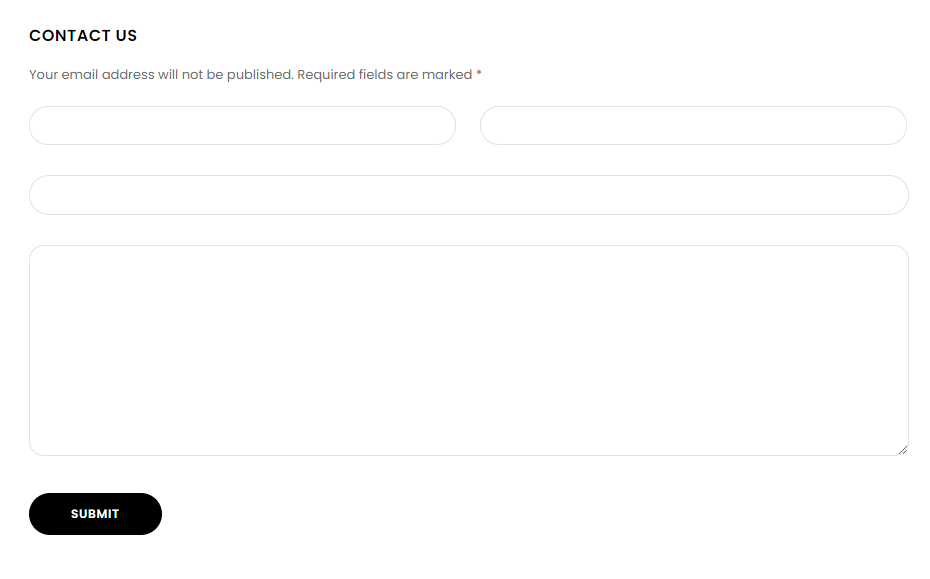
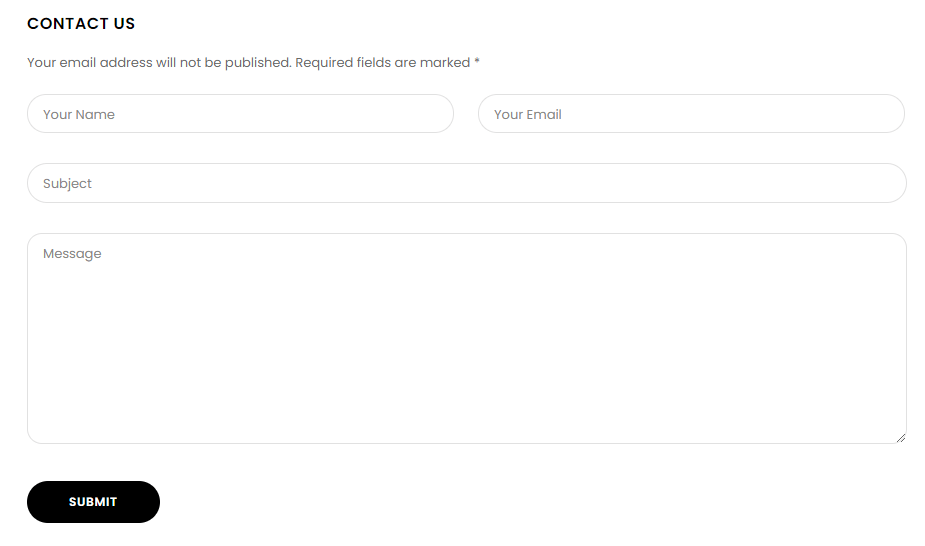
Web as if the placeholder is seen as input. Email field ( email and email* ); Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. You can customize the placeholder text using contact. Text field ( text and text* );
Simple Way to Add Contact Form 7 Placeholder Text • Themes Zone
I have no idea how to fix it. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. Web as if the placeholder is seen as input. Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023, staying.
Simple Way to Add Contact Form 7 Placeholder Text • Themes Zone
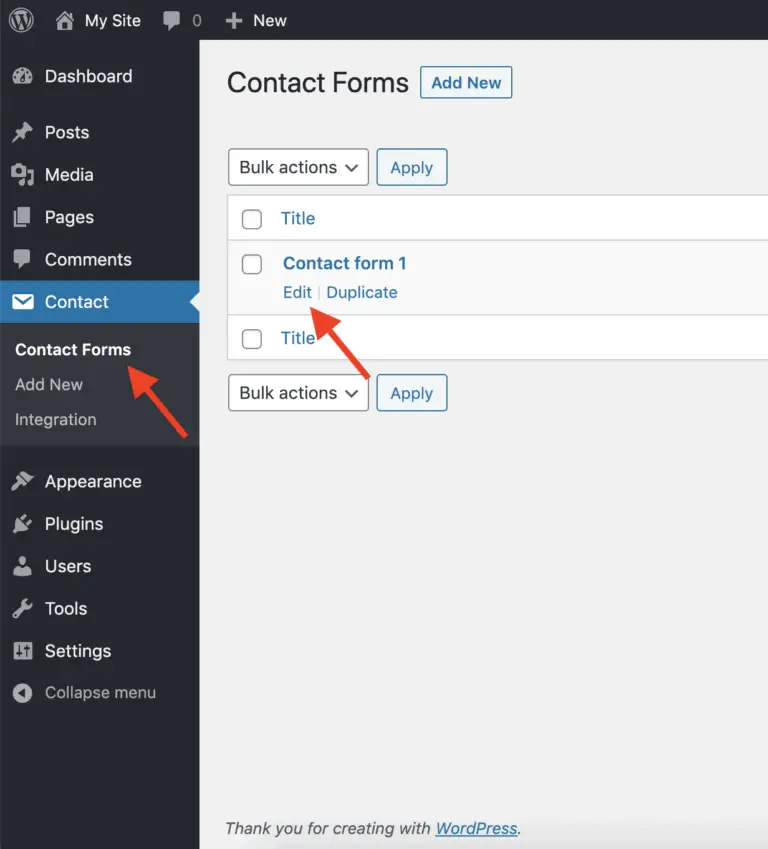
Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023, staying in touch with your. I have no idea how to fix it. Text field ( text and text* ); Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact.
Select placeholder en contact form 7 WordCodePress
Web as if the placeholder is seen as input. Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. We can add a placeholder in the input field shortcode. Email field ( email and email* ); Web wordpress development how to configure contact form 7 for your wordpress site brian li.
Como alterar cor do placeholder no contact form 7 » Filipe Marques
Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Web i am using contact form 7, with the dynamic text plugin. We can add a placeholder in the input field shortcode. Email field ( email and email* ); We can add a placeholder.
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
In this article, we show you how to add placeholders. Text field ( text and text* ); Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Web as if the placeholder is seen as input. Web the contact form 7 placeholder attribute is giving a hint for the input field.
Email Field ( Email And Email* );
Text field ( text and text* ); You can customize the placeholder text using contact. Web how to put placeholder icon into contact form 7? Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views mar 1, 2022 youtube themefic see more videos
However It Seems To Get Overwritten By.
In this article, we show you how to add placeholders. Web as if the placeholder is seen as input. I have no idea how to fix it. Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website.
We Can Add A Placeholder.
Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. What i'm doing is setting it up so that if the user clicks on a link on a product, it. Web i am using contact form 7, with the dynamic text plugin.
You Can Use Placeholders To.
Web the contact form 7 placeholder attribute is giving a hint for the input field. Web using contact form 7 tag editor copy the placeholder as example text code below: Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Ask question asked 4 years, 2 months ago modified 4 years, 2 months ago viewed 2k times 0 i am trying to put.