Placeholder Django Form
Placeholder Django Form - In order to edit field widget attributes, we need to use the following code template self. Web #1 hi everyone, my first post, fingers crossed :). Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Widgets = { sent_to : Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Just started learning django and need a help with setting “placeholder” value for the django form in email field. One of type=text for the username, one of type=password for the password,. This content is edited using. To find which widget is used on.
Widgets = { sent_to : Web django forms are a way to create and handle html forms in a django web application. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web if you will change that remember you need to run: They provide a convenient way to interact with user input and validate data, as well as. Placeholders can be filled with plugins, which store or generate content. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. This content is edited using. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor:
Just started learning django and need a help with setting “placeholder” value for the django form in email field. In order to edit field widget attributes, we need to use the following code template self. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Python manage.py makemigrations python manage.py migrate. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. To find which widget is used on. Web #1 hi everyone, my first post, fingers crossed :). One of type=text for the username, one of type=password for the password,. Web as an example, the login form for the django admin contains several elements: Web if you will change that remember you need to run:
A Complete Beginner's Guide to Django Part 3
Placeholders can be filled with plugins, which store or generate content. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web we.
Django Forms How to Create a Django Form with Examples
Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web in this tutorial, you’ll learn how to create html forms using a django form. Just started learning django and need a help with setting “placeholder” value for the django form in.
How to Render Django Form Manually
Widgets = { sent_to : They provide a convenient way to interact with user input and validate data, as well as. Python manage.py makemigrations python manage.py migrate. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web in order to add a placeholder to a form in django, we have.
Advanced Django Tricks Dynamically & Automatically Generate Form
Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Just started learning django and need.
html Djangocms adding a video with a placeholder Stack Overflow
One of type=text for the username, one of type=password for the password,. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. In order to edit field widget attributes, we need to use the following code template self. This content is edited using. To find which widget is used on.
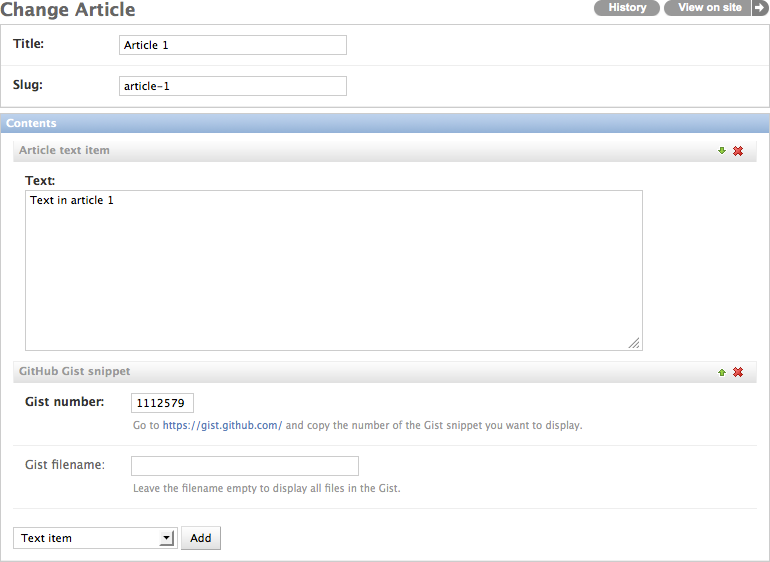
Quick start guide — djangofluentcontents 2.0.7 documentation
When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. To find which widget is used on. Web here is how to make a templatetag.
djangoでformにplaceholderを追加する方法(Meta内) 日々報道
Web we need to add a placeholder attribute in our form class constructor. Web in this tutorial, you’ll learn how to create html forms using a django form. Web django forms are a way to create and handle html forms in a django web application. Web placeholders are an easy way to define sections in an html template that will.
Handling Multiple Instances of Django Forms in Templates Codementor
This content is edited using. You can make as many templates as you want, and. In order to edit field widget attributes, we need to use the following code template self. They provide a convenient way to interact with user input and validate data, as well as. Web in order to add a placeholder to a form in django, we.
Django Dependent Drop Down List Example Integration with Django Forms
Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. They provide a convenient way to interact with user input and validate data, as well as. Web whenever you specify a field on a form, django will use a default widget that is.
【Django】Formクラス|widgetの基本inputをtextareaへ変更、placeholder、labelの設定方法
Web in this tutorial, you’ll learn how to create html forms using a django form. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Web #1 hi everyone, my first post, fingers crossed :). Web django forms are a way to.
Web As An Example, The Login Form For The Django Admin Contains Several Elements:
Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Widgets = { sent_to : In order to edit field widget attributes, we need to use the following code template self. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering.
Just Started Learning Django And Need A Help With Setting “Placeholder” Value For The Django Form In Email Field.
Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Web in this tutorial, you’ll learn how to create html forms using a django form. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. One of type=text for the username, one of type=password for the password,.
This Content Is Edited Using.
Web django forms are a way to create and handle html forms in a django web application. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Python manage.py makemigrations python manage.py migrate.
Web Placeholders Are An Easy Way To Define Sections In An Html Template That Will Be Filled With Content From The Database When The Page Is Rendered.
Web we need to add a placeholder attribute in our form class constructor. Web if you will change that remember you need to run: Web #1 hi everyone, my first post, fingers crossed :). They provide a convenient way to interact with user input and validate data, as well as.