Quasar Form Validation
Quasar Form Validation - Web is there a way to make quasar input fields validate on load? Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more It has support for errors and validation, and comes in a variety. Get started with the documentation. Web quasar always check the rules only for the component which model has changed. Recommended package for form validations is vuelidate. Web the quasar way. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Developing vue apps with the quasar library — form validation.
Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web we can control form validation within the component object. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Web quasar always check the rules only for the component which model has changed. It has support for errors and validation, and comes in a variety. Recommended package for form validations is vuelidate. Get started with the documentation. Web we can control form validation within the component object. Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Get started with the documentation.
Web we can control form validation within the component object. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. The qinput component is used to capture text input from the user. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Get started with the documentation. Web is there a way to make quasar input fields validate on load? It has support for errors and validation, and comes in a variety. With the combination of vuejs +. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch.
Answering Questions Thoughts On Form Validation With Quasar YouTube
So when you change the value in textbox, rules for checkboxes are not re. Get started with the documentation. Get started with the documentation. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Developing vue apps with the quasar library — form validation.
Create YOUR OWN Quasar Form Easy Validation with Quasar Framework
Metalsadman apr 17, 2019, 10:54 am. Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Get started with the documentation. Web is there a way to make quasar input fields validate on load? Recommended package for form validations is vuelidate.
Quasar Framework Login & Registration Form Card Component Example · GitHub
Web quasar always check the rules only for the component which model has changed. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Get started with the documentation. Get started with the documentation. Recommended package for form validations is vuelidate.
Quasar Framework 06 Formulários com validações (Parte 1) YouTube
It has support for errors and validation, and comes in a variety. Recommended package for form validations is vuelidate. The qinput component is used to capture text input from the user. Web is there a way to make quasar input fields validate on load? Web quasar always check the rules only for the component which model has changed.
Form with validation API should be redesign · Issue 8471
Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Get started with the documentation. The qinput component is used to capture text input from the user. Metalsadman apr 17, 2019, 10:54 am. Get started with the documentation.
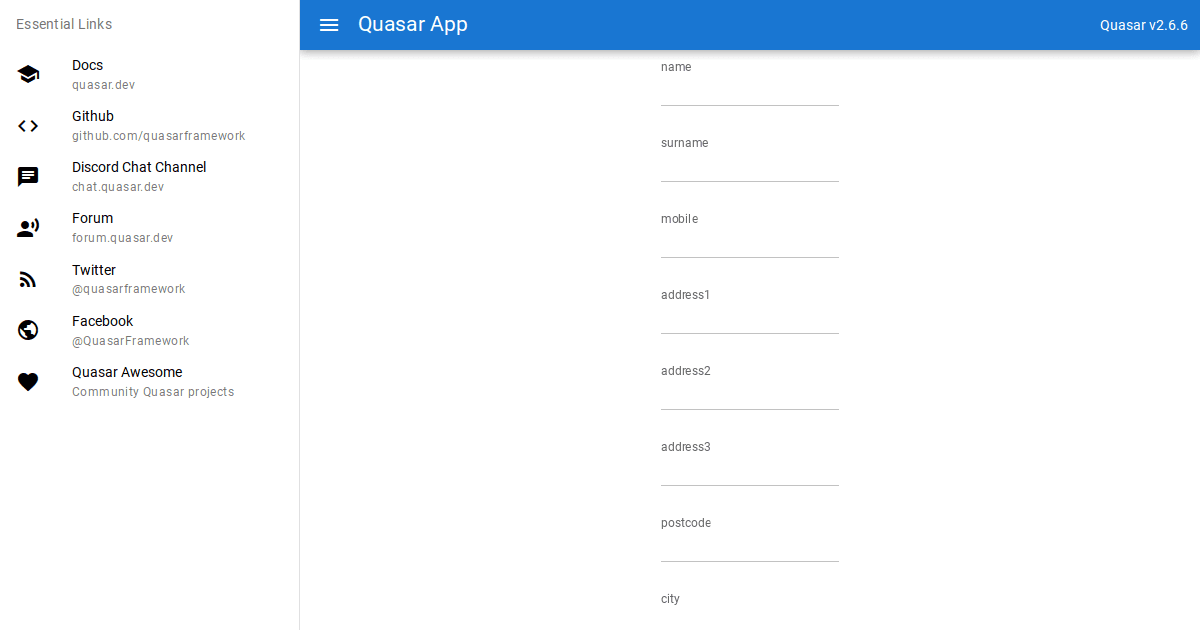
quasarformscrollonvalidation Codesandbox
Get started with the documentation. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Web we can control form validation within the component object. Web quasar ( which is.
Form Validation With Quasar Framework and the Vue.js Composition API
It has support for errors and validation, and comes in a variety. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Get started with the documentation. Web we can control form validation within the component object. Get started with the documentation.
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Get started with the documentation. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web the quasar way. Web it has support for.
quasarformscrollonvalidation Codesandbox
Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web we can control form validation within the component object. Web the quasar way. Recommended package for form validations is vuelidate. In some situations, i would like to validate all fields in the page.
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Web quasar always check the rules only for the component which model has changed. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Get started with the documentation. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Qfield allows you.
Web Quasars Internal Form Validation Should Be Good For Most Cases, However Check Out Vuelidate If You Need More Punch.
Get started with the documentation. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Get started with the documentation. Get started with the documentation.
Get Started With The Documentation.
Recommended package for form validations is vuelidate. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234nextsee more Web we can control form validation within the component object. Get started with the documentation.
Recommended Package For Form Validations Is Vuelidate.
Qfield allows you to display any form control (or almost anything as a matter of. With the combination of vuejs +. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations.
Web Field (Wrapper) The Qform Component Renders A <<Strong>Form</Strong>> Dom Element And Allows You To Easily Validate Child Form Components (Like Qinput, Qselect Or Your Qfield.
Metalsadman apr 17, 2019, 10:54 am. Recommended package for form validations is vuelidate. It has support for errors and validation, and comes in a variety. So when you change the value in textbox, rules for checkboxes are not re.