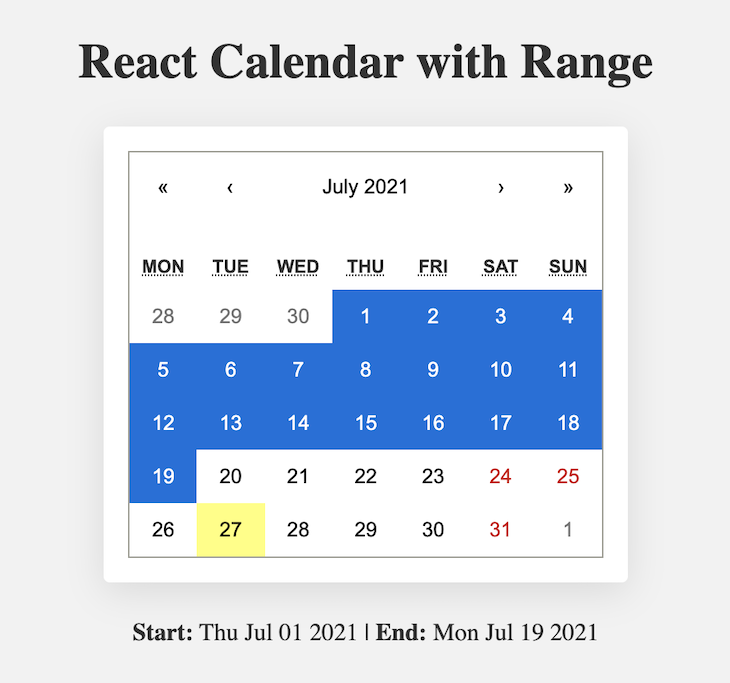
React Calendar Highlight Dates
React Calendar Highlight Dates - [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Import react, { usestate} from 'react'; Controlled value the value of the component can be uncontrolled or controlled. Web 57 rows an array of dates: Web get started with this example. Uses react big calendar library for main calendar functionalities. Disable recurring days, set marked or colored days with the help of the recurring object. Web react big calendar. Determines which calendar view shall be.
Web 57 rows an array of dates: [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web get started with this example. Uses react big calendar library for main calendar functionalities. Determines which calendar view shall be. Disable recurring days, set marked or colored days with the help of the recurring object. Import react, { usestate} from 'react'; Controlled value the value of the component can be uncontrolled or controlled. Web react big calendar.
Web get started with this example. Disable recurring days, set marked or colored days with the help of the recurring object. Uses react big calendar library for main calendar functionalities. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Import react, { usestate} from 'react'; Determines which calendar view shall be. Web 57 rows an array of dates: Web react big calendar. Controlled value the value of the component can be uncontrolled or controlled.
15+ Best React Date Picker & Calendar Components That Are Worth Using
Web 57 rows an array of dates: Web get started with this example. Uses react big calendar library for main calendar functionalities. Web react big calendar. Disable recurring days, set marked or colored days with the help of the recurring object.
Reactbigcalendar Customize and Print
Web react big calendar. Web 57 rows an array of dates: Disable recurring days, set marked or colored days with the help of the recurring object. Web get started with this example. Uses react big calendar library for main calendar functionalities.
React Js Calendar Example Coverletterpedia
Controlled value the value of the component can be uncontrolled or controlled. Uses react big calendar library for main calendar functionalities. Determines which calendar view shall be. Disable recurring days, set marked or colored days with the help of the recurring object. Import react, { usestate} from 'react';
Build a Calendar in React Using ReactCalendar Library Engineering
[new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web get started with this example. Uses react big calendar library for main calendar functionalities. Controlled value the value of the component can be uncontrolled or controlled. Determines which calendar view shall be.
React Calendar A Super Fast Calendar Component For React Apps
Import react, { usestate} from 'react'; Web 57 rows an array of dates: Uses react big calendar library for main calendar functionalities. Web get started with this example. Controlled value the value of the component can be uncontrolled or controlled.
reactcalendar examples CodeSandbox
Import react, { usestate} from 'react'; [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Controlled value the value of the component can be uncontrolled or controlled. Web react big calendar. Web 57 rows an array of dates:
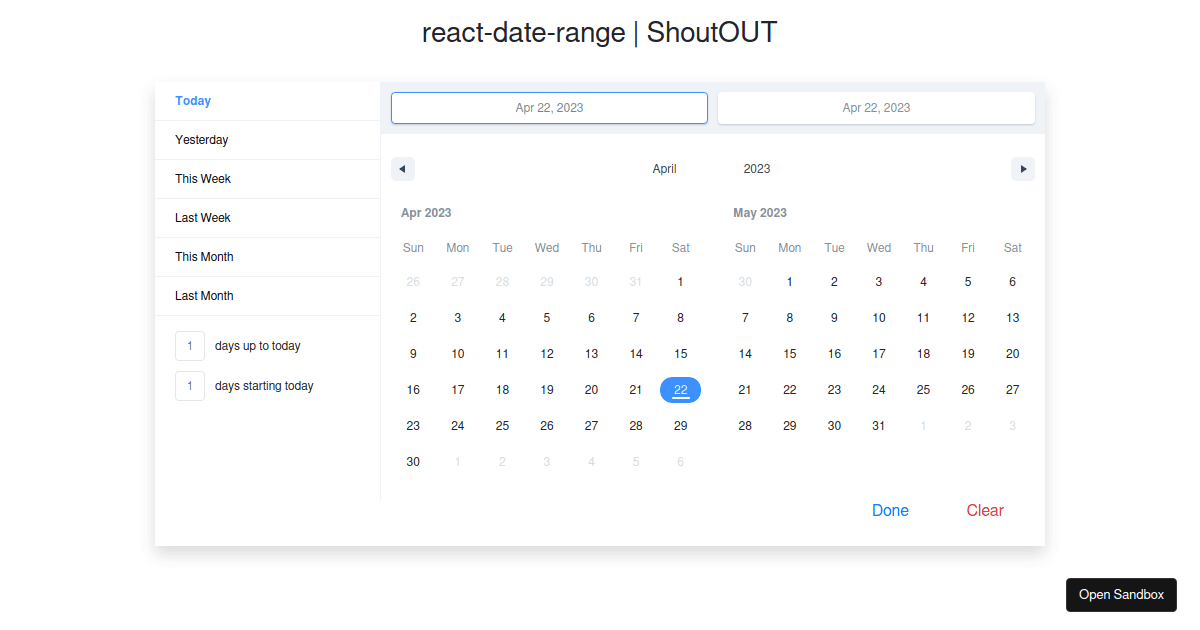
reactdaterange examples CodeSandbox
Web react big calendar. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web 57 rows an array of dates: Controlled value the value of the component can be uncontrolled or controlled. Web get started with this example.
React.js task calendar (part one) by hilaryL
Controlled value the value of the component can be uncontrolled or controlled. Determines which calendar view shall be. Disable recurring days, set marked or colored days with the help of the recurring object. Uses react big calendar library for main calendar functionalities. Import react, { usestate} from 'react';
10 Best Calendar Components For React & React Native Apps ReactScript
Import react, { usestate} from 'react'; Web react big calendar. Determines which calendar view shall be. Disable recurring days, set marked or colored days with the help of the recurring object. Web 57 rows an array of dates:
Determines Which Calendar View Shall Be.
Import react, { usestate} from 'react'; Disable recurring days, set marked or colored days with the help of the recurring object. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Uses react big calendar library for main calendar functionalities.
Controlled Value The Value Of The Component Can Be Uncontrolled Or Controlled.
Web 57 rows an array of dates: Web react big calendar. Web get started with this example.