React Html Form Validation
React Html Form Validation - It applies to and elements. Web just like in html, react uses forms to allow users to interact with the web page. I have created custom validations. Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element. As seen in the code, i have 2 email fields in the same form. First of all makes sure you have created you react app using below command👇. Mdb scopes the :invalid and :valid styles to parent. You can see the full code on github and see the app. Export default function formvalidation() {. Web example of form validation in reactjs
It applies to and elements. As seen in the code, i have 2 email fields in the same form. Adding forms in react you add a form with react like any other element: We will implement validation for a react form using formik and bootstrap 4. Web this simple article demonstrates of react custom form validation. Web html5 provides a few form validation rules that you can use to validate user input: Mdb scopes the :invalid and :valid styles to parent. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Export default function formvalidation() {. If you have question about react js custom input validation then i will give simple example with.
We are going to have different types of. As seen in the code, i have 2 email fields in the same form. Web let's start coding. Web example of form validation in reactjs Web just like in html, react uses forms to allow users to interact with the web page. It applies to and elements. Aligns with the existing html standard for form validation through the use of validation rules such as. Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort for coding, testing, fixing. Web i have created react form. Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update:
React Form Validation Tutorial YouTube
As seen in the code, i have 2 email fields in the same form. Web example of form validation in reactjs We will implement validation for a react form using formik and bootstrap 4. I have created custom validations. Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web,.
47 Javascript Input Required Validation Javascript Nerd Answer
Web import react from 'react'; If you have question about react js custom input validation then i will give simple example with. Web just like in html, react uses forms to allow users to interact with the web page. Web let's start coding. Web uses uncontrolled form validation for optimal performance;
reactformvalidationnameinputvalidationwithallmessages Web
It applies to and elements. Web i have created react form. First of all makes sure you have created you react app using below command👇. I have created custom validations. You can see the full code on github and see the app.
Form Validation using RxJS and TypeScript · Luis Aviles
We will implement validation for a react form using formik and bootstrap 4. Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update: Web let's start coding. Adding forms in react you add a form with react like any other element: It applies to and.
Responsive Login Form in React JS CSS CodeLab
Web uses uncontrolled form validation for optimal performance; Aligns with the existing html standard for form validation through the use of validation rules such as. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Web to make the html semantic (and we.
Form Validation in React Code Monkey Medium
I need help in form validation. Web i have created react form. Export default function formvalidation() {. We are going to have different types of. Aligns with the existing html standard for form validation through the use of validation rules such as.
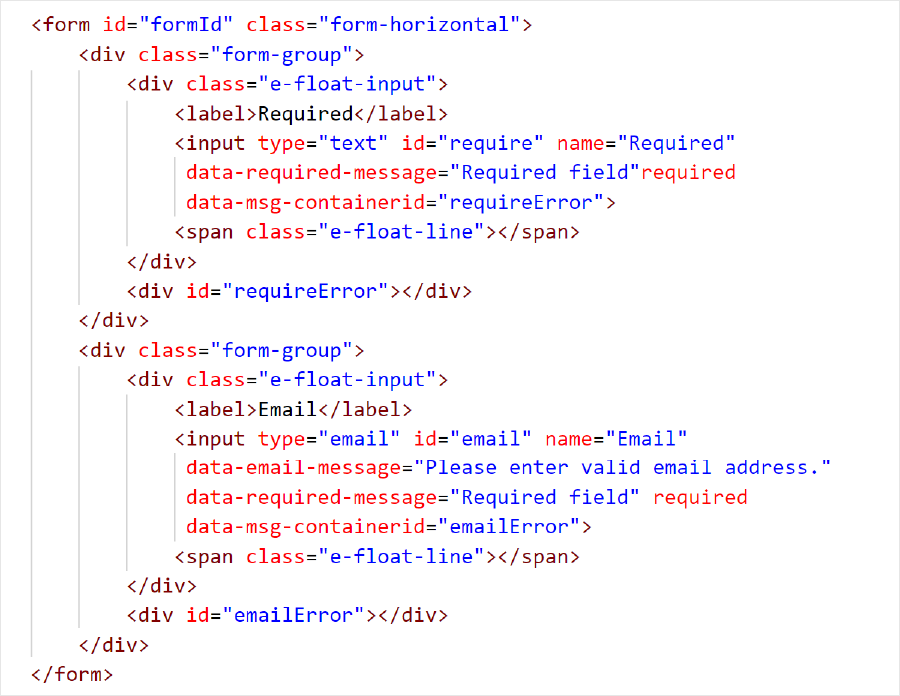
JavaScript Form Validation HTML5 Input Validation Syncfusion
Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort for coding, testing, fixing. I.
reactform examples CodeSandbox
It applies to and elements. Specifies whether a form field must be filled in before submitting is. Web example of form validation in reactjs As seen in the code, i have 2 email fields in the same form. Export default function formvalidation() {.
React Form Validation Example Source Code VetBosSel
Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element. It applies to and elements. Web uses uncontrolled form validation for optimal performance; Web example of form validation in reactjs Web i have created react form.
18+ JavaScript Form Validation Code Examples OnAirCode
Web import react from 'react'; Export default function formvalidation() {. Web example of form validation in reactjs Aligns with the existing html standard for form validation through the use of validation rules such as. Web this simple article demonstrates of react custom form validation.
You Can See The Full Code On Github And See The App.
Web example of form validation in reactjs Aligns with the existing html standard for form validation through the use of validation rules such as. Web i have created react form. As seen in the code, i have 2 email fields in the same form.
We Are Going To Have Different Types Of.
Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Web import react from 'react'; Web html5 provides a few form validation rules that you can use to validate user input: It applies to and elements.
We Will Implement Validation For A React Form Using Formik And Bootstrap 4.
Adding forms in react you add a form with react like any other element: Web overview of react form validation example. Specifies whether a form field must be filled in before submitting is. Export default function formvalidation() {.
Web To Make The Html Semantic (And We Want To Do Form Validation On Forms) We Need To Wrap Everything Into A Form Element.
Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update: If you have question about react js custom input validation then i will give simple example with. Web let's start coding. Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort for coding, testing, fixing.