React-Native Form Example
React-Native Form Example - Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. Runs your app in development mode. { errors } } = useform(); Note that some props are only. For example, this form in plain html. Function loginform() { const { register, handlesubmit, formstate: It will reload if you save edits to your files, and you. For example, when using image, you pass it a prop named source to. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Facebook being the inventor of the framework, was obviously the first react native app.
Open it in the expo app on your phone to view it. Runs your app in development mode. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. No worries just leave it on react reactive form. Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Web photo by sergei akulich on unsplash. Most of react native’s core components can be customized with props, too. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class.
Web react native registration form example library for the form to be scrollable. Web npm start or yarn start. Function loginform() { const { register, handlesubmit, formstate: For example, this form in plain html. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. No worries just leave it on react reactive form. Runs your app in development mode. Most of react native’s core components can be customized with props, too. For example, when using image, you pass it a prop named source to. Now, navigate to the ‘form’.
23 Awesome React Native Forms Libraries You Should Know
Function loginform() { const { register, handlesubmit, formstate: Web npm start or yarn start. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. For example, this form in plain html. Html standard leverage existing html markup and.
Forms In React Native The Right Way Gambaran
Facebook remains one of the biggest names using react native. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Html standard leverage existing html markup and. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Generally, forms.
React Native Form Examples of React Native Form with syntax
Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. These three libraries have its own. Open it in the expo app on your phone to view it. { errors } } = useform(); Html standard leverage existing html markup and.
Building React Native forms with UI components LogRocket Blog
Open it in the expo app on your phone to view it. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. These three.
Common React Native App Layouts Login Page
Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Now, navigate to the ‘form’. For example, when using image, you pass it a prop named source to. Onchange allows to update the state whenever the input value. Web photo by sergei akulich on unsplash.
React Native Clean Form Component Reactscript
Note that some props are only. Function loginform() { const { register, handlesubmit, formstate: { errors } } = useform(); Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Web npm start or yarn start.
npm
Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Web npm start or yarn start. In the following example, we will set an input value using state value = {this.state.data}. Web photo by sergei akulich on unsplash. Web react native registration form example library for the form to be scrollable.
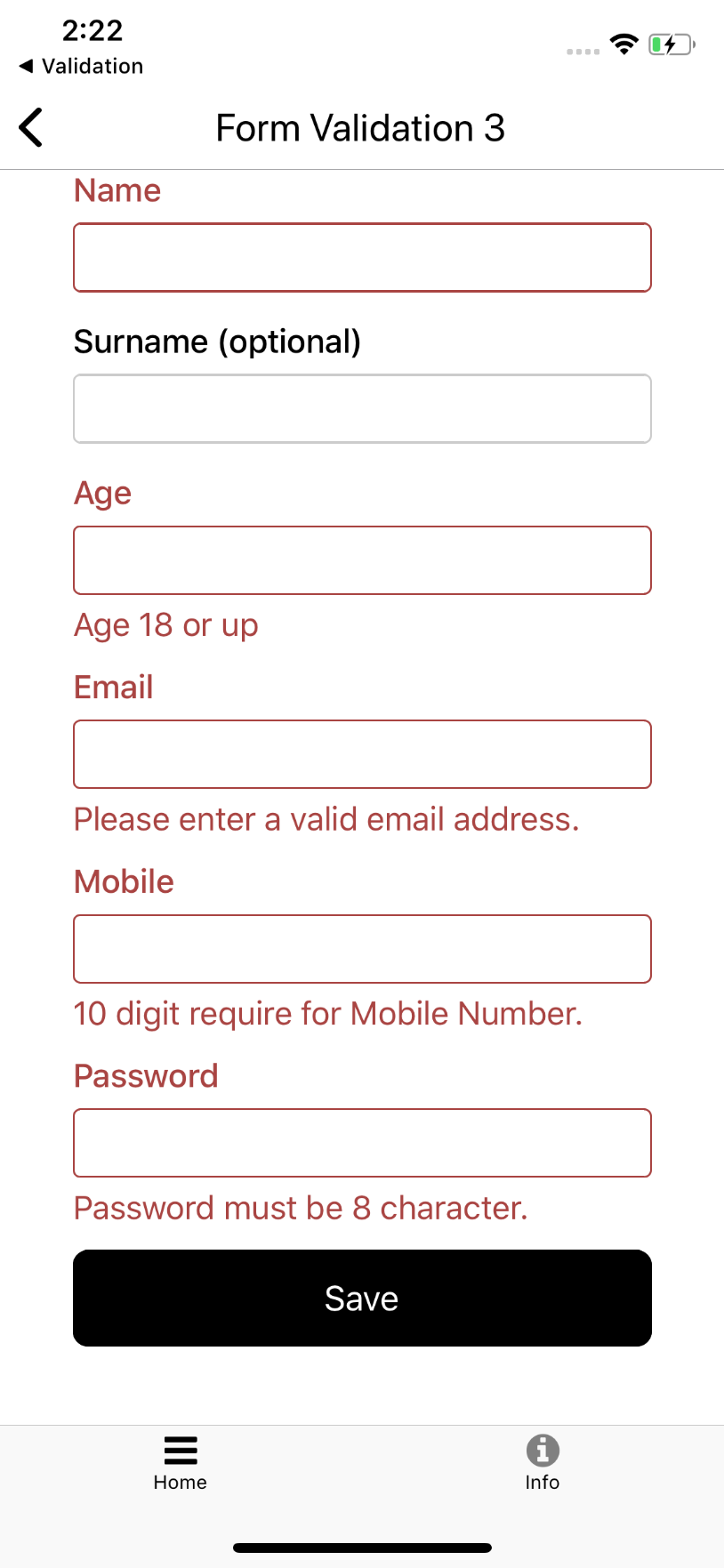
React native Form Validation Free Download Download React native Form
No worries just leave it on react reactive form. In the following example, we will set an input value using state value = {this.state.data}. Web npm start or yarn start. { errors } } = useform(); Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically.
20 Best React Native App Templates of 2020 (Including 5 Free) All Pro
Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. Generally, forms can constitute input fields, such as text.
React Native component which works like a Form Builder
Import react, { useeffect, usecallback }. You can check out our guides to radio buttons and. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. Html standard leverage existing html markup and. For example, this form in plain html.
React Native Forms Offer Intuitive Ways Of Gathering User Input And Submitting It To A Backend Server Or Storing It Locally.
Facebook remains one of the biggest names using react native. Web react native registration form example library for the form to be scrollable. Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. Facebook being the inventor of the framework, was obviously the first react native app.
Web There Are Some Libraries That Can Be Used To Create Forms In React Native, Such As Formik, Redux Form, React Hook Form, Etc.
Runs your app in development mode. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Import react, { useeffect, usecallback }. The errorsproperty of useformholds the errors associated with all the fields of the form through which our.
Note That Some Props Are Only.
You can check out our guides to radio buttons and. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Most of react native’s core components can be customized with props, too. No worries just leave it on react reactive form.
Open It In The Expo App On Your Phone To View It.
Web photo by sergei akulich on unsplash. Html standard leverage existing html markup and. These three libraries have its own. In the following example, we will set an input value using state value = {this.state.data}.