Shopify Custom Form Fields
Shopify Custom Form Fields - Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Web access the customer form field element. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Click on the 2nd icon in the element catalog which is the add shopify element function. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Web in the templates directory, click page.contact.liquid. Our simple builder has flexible rules to. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options.
To prevent customers from adding a product to the cart before they have filled in your form field, check required. Drag and drop the element into the page editor and then start using it. After that you can follow reference post and put custom code there. Web go to the shopify ui elements generator. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web bonify custom fields free plan available. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Web in the templates directory, click page.contact.liquid.
I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. After that you can follow reference post and put custom code there. Web in the templates directory, click page.contact.liquid. Click on the customer form field element in the dropdown menu. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Click on the 2nd icon in the element catalog which is the add shopify element function. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. You need to go customize a theme and just click on the products option go to any of your templates and click the add. It's up to theme developers whether or not to offer these kinds of features in their themes.
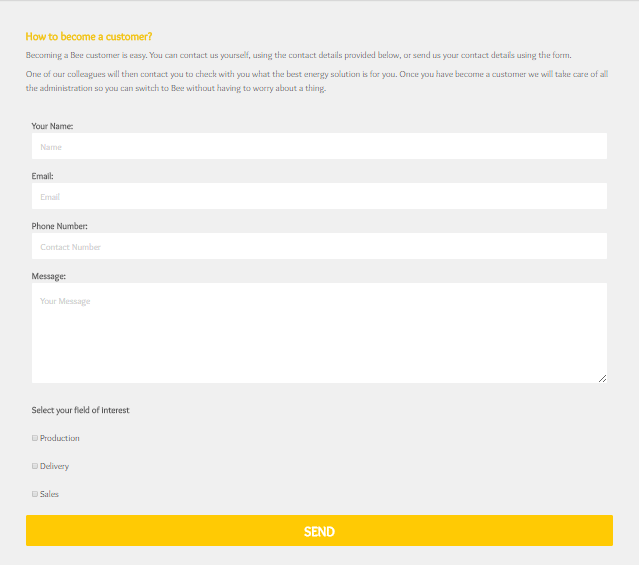
How to Add a Custom Contact Form to Shopify MightyForms
After that you can follow reference post and put custom code there. If you aren't selling to businesses, then you can remove the field by selecting don't include in. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Web in the templates directory, click page.contact.liquid. It's.
Shopify Form Examples And Templates
Web bonify custom fields free plan available. Web customize orders with: Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in.
Shopify Custom Development Key Benefits for businesses
To prevent customers from adding a product to the cart before they have filled in your form field, check required. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. I added a section there for my custom field, added my new block to the schema.
shopify cart attribute
Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 If you aren't selling to businesses, then you can remove the field by selecting don't include in. Our simple builder has flexible rules to. Click on the customer form field element in.
Shopify Custom Blog Design Example Whole Design Studios
Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Our simple builder has flexible rules to. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Click on the customer form field element in the dropdown.
Pin on shopify
It's up to theme developers whether or not to offer these kinds of features in their themes. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 After that you can follow reference post and put custom code there. Web in the.
How to Add Custom Fields to Contact Form in Shopify
After that you can follow reference post and put custom code there. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday.
Custom Shopify Theme Development Important Labs
Drag and drop the element into the page editor and then start using it. Click on the 2nd icon in the element catalog which is the add shopify element function. Web bonify custom fields free plan available. Web in the templates directory, click page.contact.liquid. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016.
Shopify Custom Product Builder User Guide. Shopify Product Customizer
I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Click on the 2nd icon in.
How to Add Custom Fields to Contact Form in Shopify
Click on the 2nd icon in the element catalog which is the add shopify element function. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Drag and drop the element into the page editor and then start using it. Web customize.
Web Add Custom Fields To Your Registration Form, Allow Customers To Edit Their Own Data, Create Unique B2B/Wholesale Application Forms, Review And Approve New Customers With Account Approval Account Approval Birthday Register Style Quiz Wholesale Form Advanced Form
If you aren't selling to businesses, then you can remove the field by selecting don't include in. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Our simple builder has flexible rules to. Web customize orders with:
After That You Can Follow Reference Post And Put Custom Code There.
If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. You need to go customize a theme and just click on the products option go to any of your templates and click the add. Web bonify custom fields free plan available.
It's Up To Theme Developers Whether Or Not To Offer These Kinds Of Features In Their Themes.
Drag and drop the element into the page editor and then start using it. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. To prevent customers from adding a product to the cart before they have filled in your form field, check required.
Web Go To The Shopify Ui Elements Generator.
Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Web access the customer form field element. Web in the templates directory, click page.contact.liquid. Click on the 2nd icon in the element catalog which is the add shopify element function.