Squarespace Custom Font
Squarespace Custom Font - Web select none, capitalize, uppercase, or lowercase. Web here are some common text types you can assign your new font to: Select none, underline, overline, or line.
Web here are some common text types you can assign your new font to: Select none, underline, overline, or line. Web select none, capitalize, uppercase, or lowercase.
Web select none, capitalize, uppercase, or lowercase. Select none, underline, overline, or line. Web here are some common text types you can assign your new font to:
Best Squarespace font pairings for minimalist sites — Original Box
Web select none, capitalize, uppercase, or lowercase. Web here are some common text types you can assign your new font to: Select none, underline, overline, or line.
SquareSpace Custom Font by cruzine GraphicRiver
Web select none, capitalize, uppercase, or lowercase. Select none, underline, overline, or line. Web here are some common text types you can assign your new font to:
How To Add A Custom Font in Squarespace — Lena Elizer Custom fonts
Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase. Select none, underline, overline, or line.
How To Add Custom Font to Squarespace (Easy Tutorial + Video)
Web select none, capitalize, uppercase, or lowercase. Select none, underline, overline, or line. Web here are some common text types you can assign your new font to:
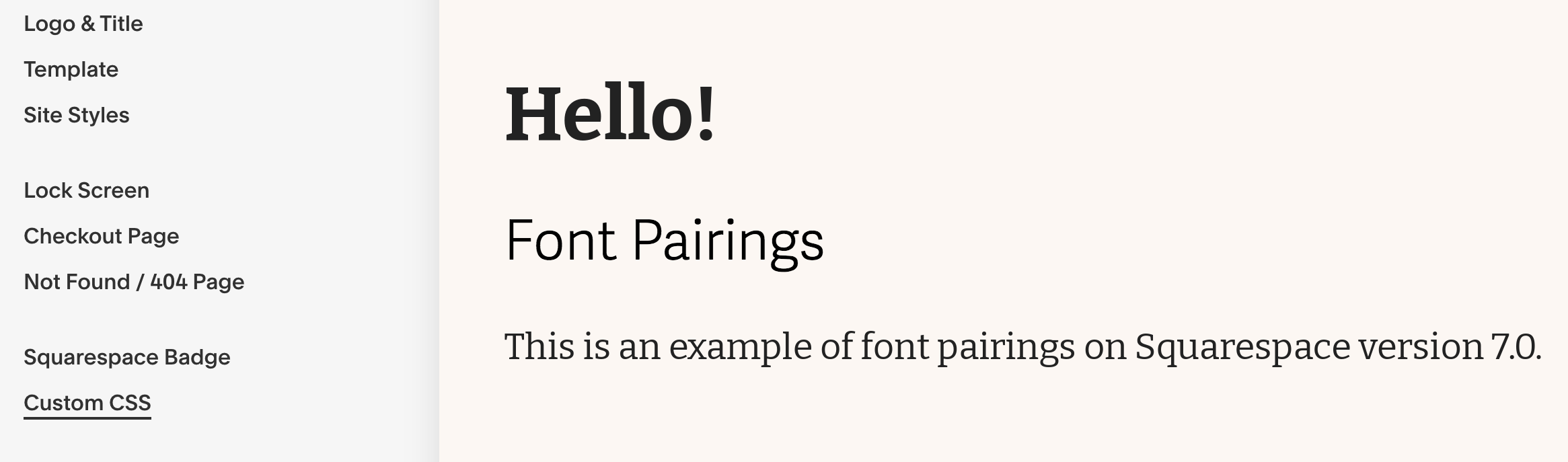
How to add your own custom fonts to Squarespace with CSS (7.0 & 7.1
Web select none, capitalize, uppercase, or lowercase. Web here are some common text types you can assign your new font to: Select none, underline, overline, or line.
Custom Fonts on Squarespace 7.1 Guide Square42 Design
Select none, underline, overline, or line. Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase.
Our 6 Favorite Font Pairings For Squarespace
Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase. Select none, underline, overline, or line.
The 4 Best Modern Font Pairs for Squarespace — Big Cat Creative
Select none, underline, overline, or line. Web select none, capitalize, uppercase, or lowercase. Web here are some common text types you can assign your new font to:
Best Squarespace Fonts for 2020 — Jordan Prindle
Web here are some common text types you can assign your new font to: Select none, underline, overline, or line. Web select none, capitalize, uppercase, or lowercase.
Select None, Underline, Overline, Or Line.
Web select none, capitalize, uppercase, or lowercase. Web here are some common text types you can assign your new font to: