Squarespace Pop Up Form
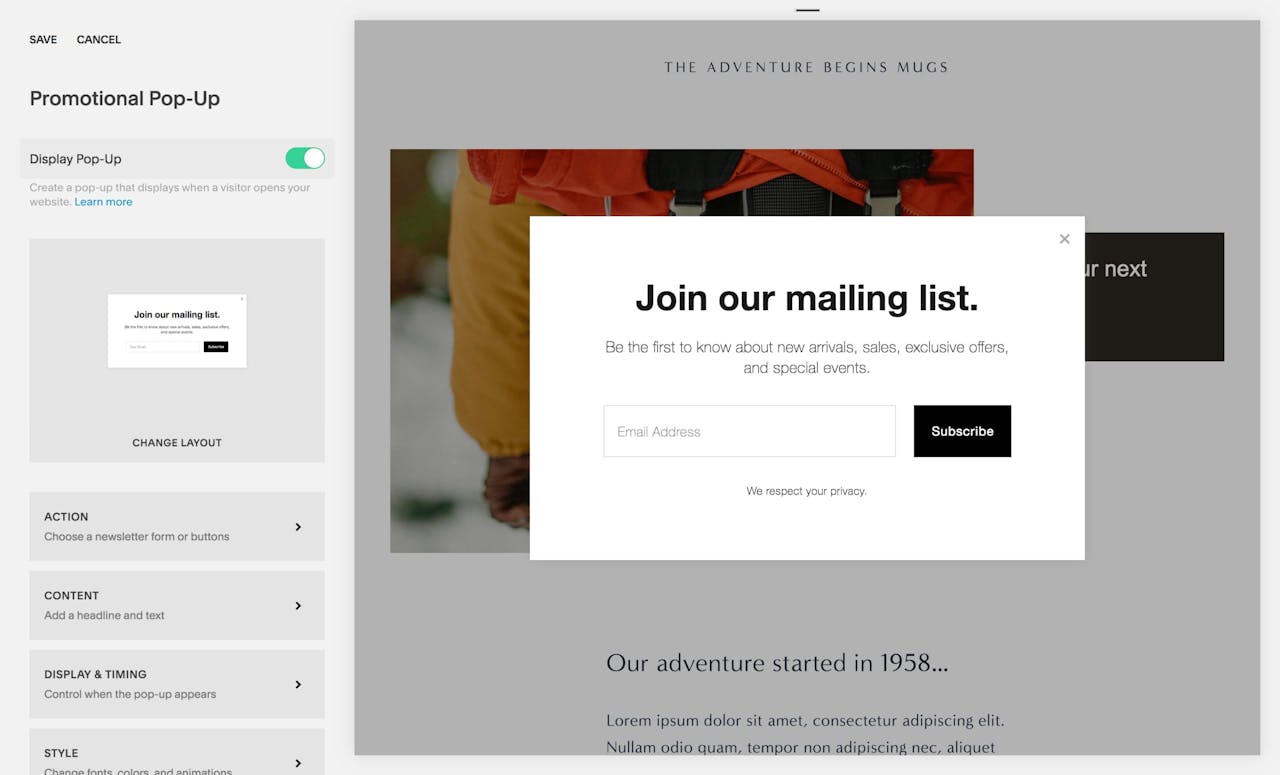
Squarespace Pop Up Form - Web use this form to submit a request about exemption from sales tax collected for squarespace payments. To close the popup, you’ll need to add a button or link with the following code: You can then style the popup div using css to control its appearance. Add a subscribe form or button(s) add your headline and paragraph text. Web those are the 8 steps to take in setting up a promotional pop up on squarespace. Just follow the 4 simple steps below. If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. The first thing we want to choose is layout } < /script > your content here! Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to.
Choose a layout that best fits your needs. Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. We'll walk through where to add them, how to style them, and how to send the info your email list. Web this video walks you through how to add a squarespace pop up form to your site. To recap, you want to: Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Once you’ve added the block, you’ll see a few different options that you can change. You can then style the popup div using css to control its appearance. Enter the details of your request here.
Web how to create it: To close the popup, you’ll need to add a button or link with the following code: Web those are the 8 steps to take in setting up a promotional pop up on squarespace. In your sidebar, click marketing. You can then style the popup div using css to control its appearance. Be aware of best practices. Enter the details of your request here. Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); The first thing we want to choose is layout To recap, you want to:
Squarespace How to add a popup web form with an X to homepage
Choose a layout that best fits your needs. Be aware of best practices. If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. Select edit on the top left hand side of your site preview add a new form or double click on an existing one.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango Design
We’ll cover both methods below. That's right, no code needed from your email service! Choose a layout that best fits your needs. Web this video walks you through how to add a squarespace pop up form to your site. Web those are the 8 steps to take in setting up a promotional pop up on squarespace.
Using Squarespace to announce your Startup and gather Email Leads
Enter the details of your request here. Web this video walks you through how to add a squarespace pop up form to your site. Web those are the 8 steps to take in setting up a promotional pop up on squarespace. In your sidebar, click marketing. That's right, no code needed from your email service!
4 Ways to Use the Squarespace Popup Form (besides your newsletter
That's right, no code needed from your email service! Web this video walks you through how to add a squarespace pop up form to your site. Enter the details of your request here. Web how to create it: Web those are the 8 steps to take in setting up a promotional pop up on squarespace.
How to Create a PopUp form in SquareSpace Squarespace website design
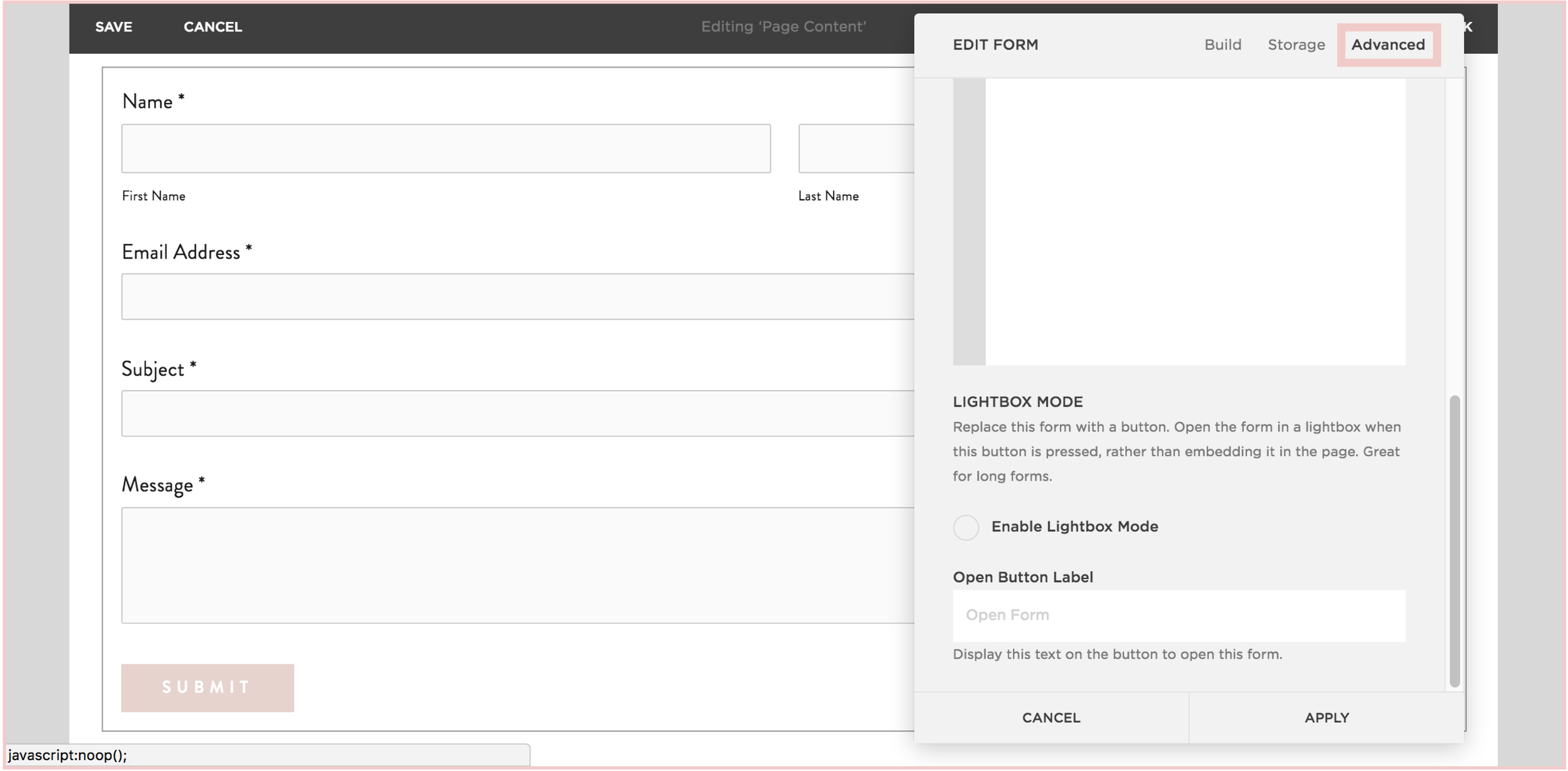
Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. In your sidebar, click marketing. Web those are the 8 steps to take in setting up a.
Squarespace Design PopUp Form Showcase in 2020 Website design
In your sidebar, click marketing. Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. Web how to create it: } < /script > your content here!.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango Design
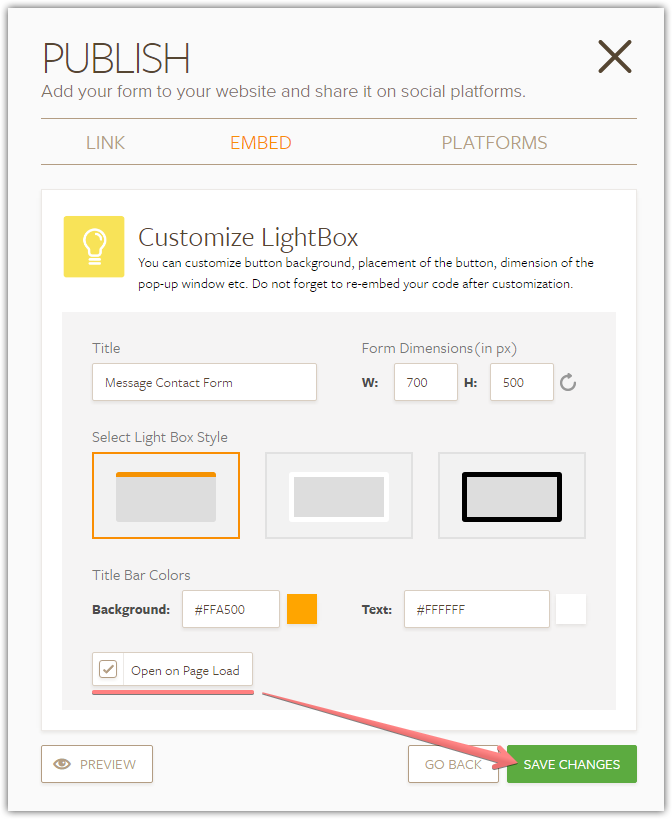
You can then style the popup div using css to control its appearance. } < /script > your content here! Web how to create it: To close the popup, you’ll need to add a button or link with the following code: Once you’ve added the block, you’ll see a few different options that you can change.
How To Set Up A Pop Up Form On Your Squarespace Website YouTube
We'll walk through where to add them, how to style them, and how to send the info your email list. To recap, you want to: Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); Enter the details of your request here. Select edit on the top left hand side of your site preview add a.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango® Design in 2020
Set the display and timing of the pop up. Once you’ve added the block, you’ll see a few different options that you can change. Choose a layout that best fits your needs. Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design.
How to Create a Squarespace Pop Up Lauren Taylar
In your sidebar, click marketing. Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. Once you’ve added the block, you’ll see a few different options that.
We’ll Cover Both Methods Below.
Once you’ve added the block, you’ll see a few different options that you can change. To recap, you want to: In your sidebar, click marketing. You can then style the popup div using css to control its appearance.
If You’re Not Based In A Country Or State Where We Collect Taxes, And You Believe We Shouldn’t Collect Taxes From You, Please Explain.
Web how to create it: Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. We'll walk through where to add them, how to style them, and how to send the info your email list. The first thing we want to choose is layout
Add A Subscribe Form Or Button(S) Add Your Headline And Paragraph Text.
To close the popup, you’ll need to add a button or link with the following code: That's right, no code needed from your email service! Set the display and timing of the pop up. Enter the details of your request here.
Web This Video Walks You Through How To Add A Squarespace Pop Up Form To Your Site.
Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Choose a layout that best fits your needs. Log in to your squarespace website editor. Web < script > window.onload = function () { var popup = document.getelementbyid ('popup');