Stripe Embedded Form
Stripe Embedded Form - Web learn how to embed a custom stripe payment form in your website or application. You will be able to build your first form, ready to accept payments, in minutes. What could be causing this? This form will typically include fields for the customer’s credit or debit card information, as well as any additional information required for the transaction, such as billing and shipping addresses. Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. Automatic input formatting as customers type. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. Build a checkout form with elements to complete a payment using various payment methods.
Web learn how to embed a custom stripe payment form in your website or application. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: This allows your customers to enter their payment information on your site, without ever having to leave your page. Automatic input formatting as customers type. If i throw it onto one page, the button shows up and i can see it through developer tools. Web сheckout is one of the most crucial steps in the online shopping process. Web you can use an iframe to embed a stripe payment form on your website. You will be able to build your first form, ready to accept payments, in minutes. On another page, the button doesn't show up and dev tools shows the script tag missing in the form. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe.
Build a checkout form with elements to complete a payment using various payment methods. Web i have the below code. Web you can use an iframe to embed a stripe payment form on your website. Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard users, facilitate payments, and pay out sellers or service providers globally with stripe connect. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later. Complete ui translations to match your customer’s preferred language. You will be able to build your first form, ready to accept payments, in minutes. This allows your customers to enter their payment information on your site, without ever having to leave your page. On another page, the button doesn't show up and dev tools shows the script tag missing in the form. Web in this tutorial we’re going to see how to embed stripe form in your website using payform.
How to Take the WPForms Challenge
Web i have the below code. Web in this tutorial we’re going to see how to embed stripe form in your website using payform. Web сheckout is one of the most crucial steps in the online shopping process. Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard users, facilitate payments, and pay out sellers or service.
FormCraft » How to Build a Stripe Order Form
Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. If i throw it onto one page, the button shows up and i can see it through developer tools. Explore how leading platforms and marketplaces such as shopify, instacart, and.
WP Simple Pay Review The Best Stripe Payment Plugin for WordPress?
Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. Automatic input formatting as customers type. Web stripe.js tokenizes sensitive payment details within an element without ever having them touch your server. Build a checkout form with elements to complete a payment using various payment methods. On another page, the button.
Stripe payment error on embedded form
Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. This form will typically include fields for the customer’s credit or debit card information, as well as any additional information required for the transaction, such as billing and shipping addresses..
Black Friday Checklist How to Prep your Store
Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. Web i have the below code. Automatic input formatting as customers type. Web in this tutorial we’re going to see how to embed stripe form in your website using payform..
Drip — Privy
On another page, the button doesn't show up and dev tools shows the script tag missing in the form. Web сheckout is one of the most crucial steps in the online shopping process. This allows your customers to enter their payment information on your site, without ever having to leave your page. That’s why you need to choose your payment.
How to Design Payment Logic on Stripe (and Apply It)
Complete ui translations to match your customer’s preferred language. That’s why you need to choose your payment options wisely. On another page, the button doesn't show up and dev tools shows the script tag missing in the form. Web i have the below code. Write code which takes the submitted form (the stripe_token and any other variables you've added) and.
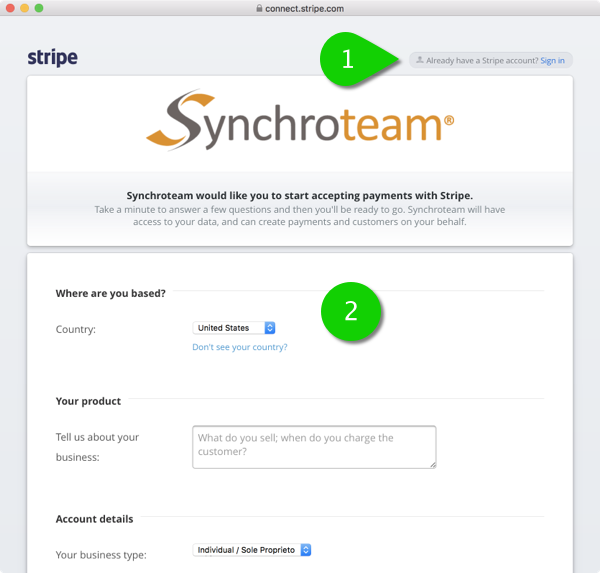
Stripe connector settings Synchroteam
If i throw it onto one page, the button shows up and i can see it through developer tools. Web you can use an iframe to embed a stripe payment form on your website. Web in this tutorial we’re going to see how to embed stripe form in your website using payform. This tool makes it easy to create forms.
Plasmonic Schottky photodetector with metal stripe embedded into
Web you can use an iframe to embed a stripe payment form on your website. Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard users, facilitate payments, and pay out sellers or service providers globally with stripe connect. Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile.
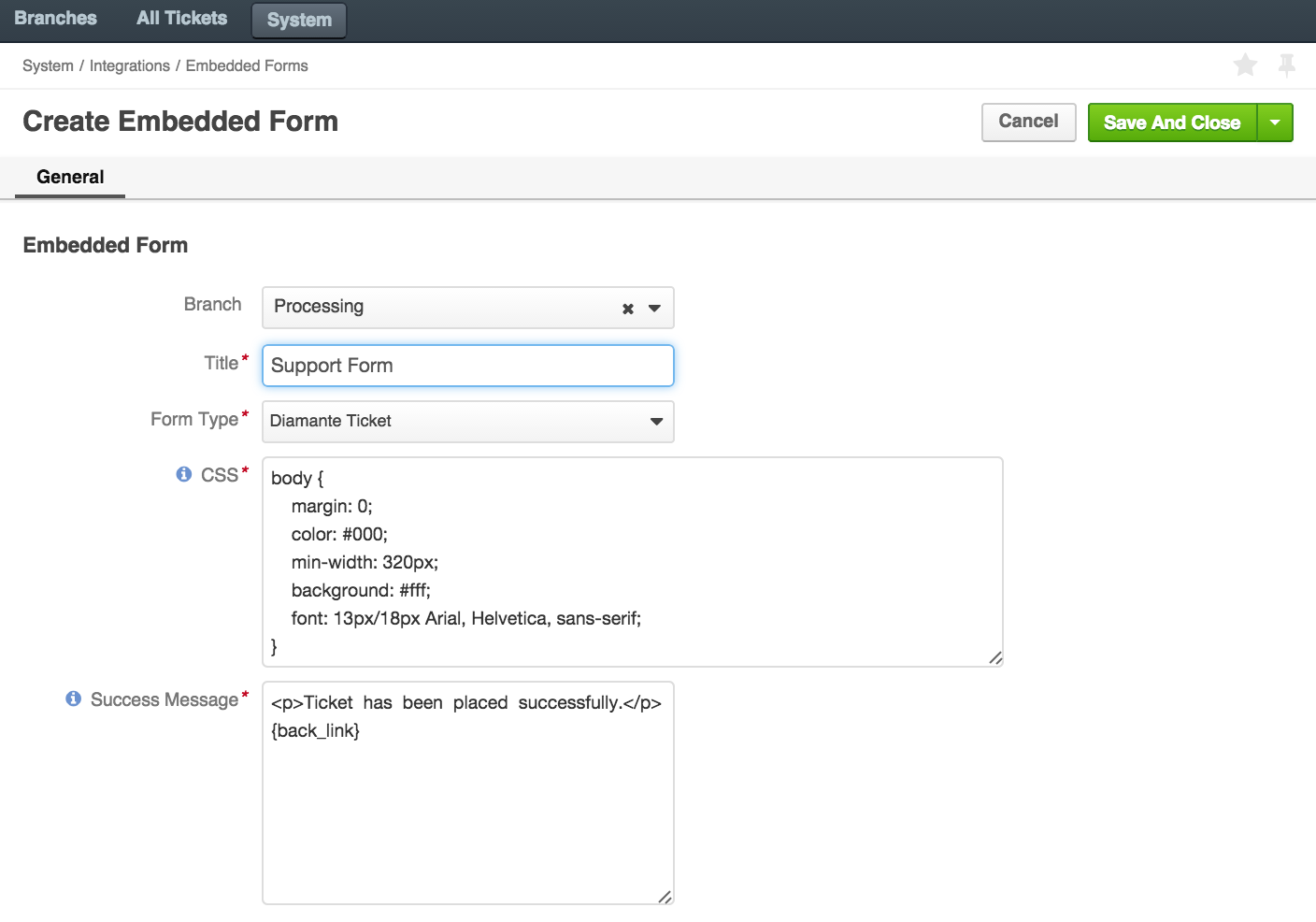
Embedded Form
Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: Automatic input formatting as customers type. Web embed payments in your platform or marketplace. This form will typically include fields for the customer’s credit or debit card information, as well as any additional information required for the transaction, such as billing.
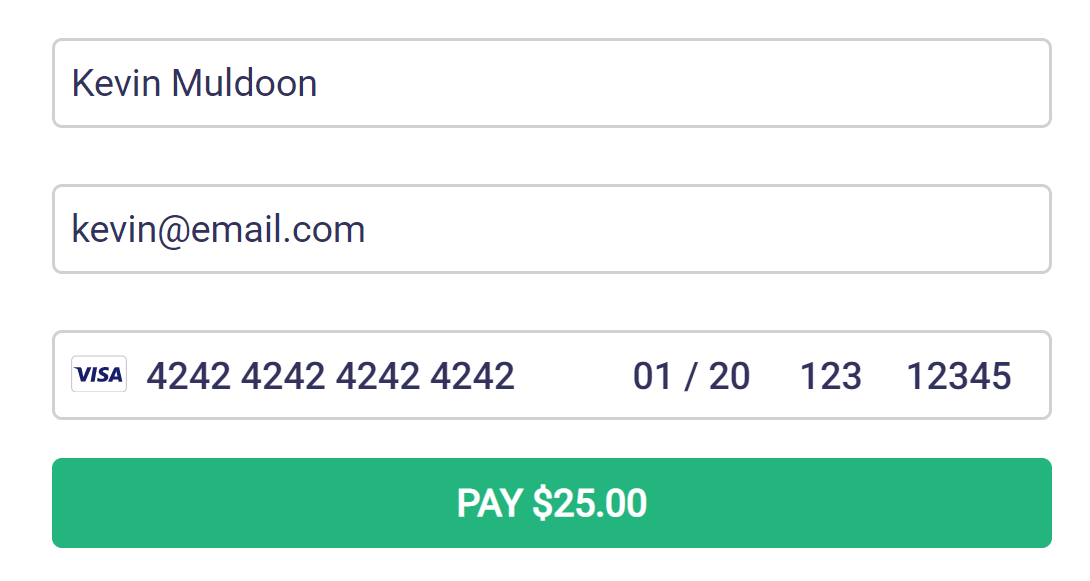
This Form Will Typically Include Fields For The Customer’s Credit Or Debit Card Information, As Well As Any Additional Information Required For The Transaction, Such As Billing And Shipping Addresses.
Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. Build a checkout form with elements to complete a payment using various payment methods. If i throw it onto one page, the button shows up and i can see it through developer tools. Web i have the below code.
Web In This Tutorial We’re Going To See How To Embed Stripe Form In Your Website Using Payform.
This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. Complete ui translations to match your customer’s preferred language. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later. What could be causing this?
Web To Implement Embedded Payments, The Platform Will First Integrate A Payment Form Into Their Website Or Mobile App.
You will be able to build your first form, ready to accept payments, in minutes. Web embed payments in your platform or marketplace. This allows your customers to enter their payment information on your site, without ever having to leave your page. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to:
Automatic Input Formatting As Customers Type.
Web you can use an iframe to embed a stripe payment form on your website. That’s why you need to choose your payment options wisely. Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard users, facilitate payments, and pay out sellers or service providers globally with stripe connect. Web learn how to embed a custom stripe payment form in your website or application.





/Embedded Form Examples/Directline Flights - Embedded Form Example.png?width=1659&height=880&name=Directline Flights - Embedded Form Example.png)