Tailwind Css Signup Form
Tailwind Css Signup Form - Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. The description of simple register/sign up form ui component. Here are a few examples to help you get an idea. To start, we’ll need a simple index.html file. Web 26 steps to create a form component with tailwind css. Web simple register/sign up form. It gives developers super powers. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. So, from your root directory, you can run touch index.html to. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap.
The description of sign up form ui component; Web tailwind css is a design system implementation in pure css. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Features dark mode and theming customization options. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. How to create a sign. Why use tailwind css to build a sign up form ui component? The preview of sign up form. So, from your root directory, you can run touch index.html to. Web why use tailwind css to create a sign up ui component?
Why use tailwind css to build a sign up form ui component? Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. The preview of sign up form. When done with tailwind css ui components, it becomes much more versatile. Web 26 steps to create a form component with tailwind css. It allows them to build websites with a clean consistent ui out. Web what is tailwind css? The preview of sign up ui component; Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Features dark mode and theming customization options.
Responsive ContactUs Form in 1 minute Using Tailwind CSS. YouTube
Web why use tailwind css to create a sign up ui component? Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Web learn, grow and help others with bbbootstrap. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login.
Tailwind css signup form with custom labels Custom labels, Css, Css grid
Just a simple responsive sign up form with icons. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web what is tailwind css? Web a free collection of open source ui components, templates,.
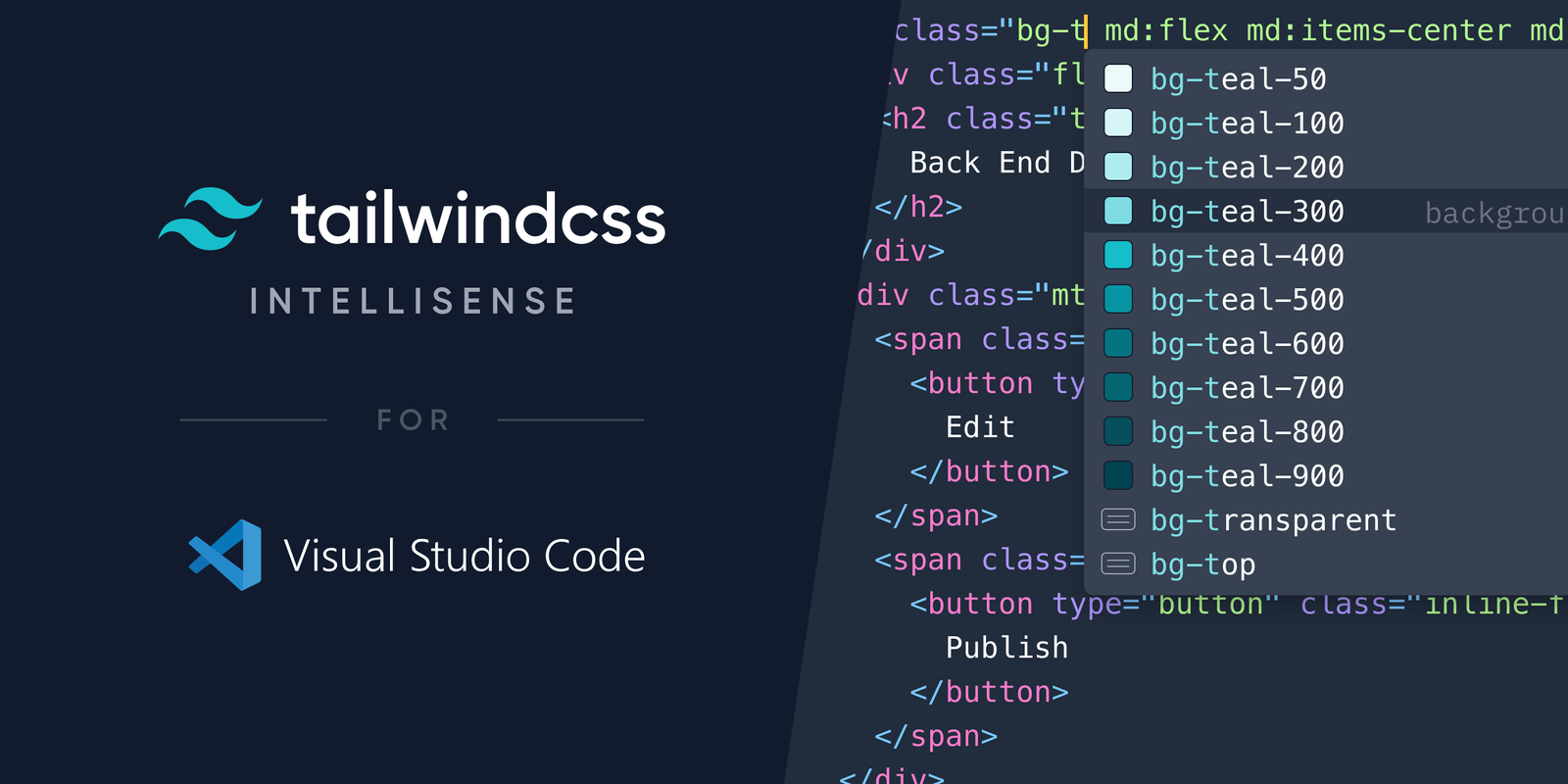
Tailwind CSS IntelliSense
Web tailwind css is a design system implementation in pure css. How to create a sign. To start, we’ll need a simple index.html file. Why use tailwind css to build a sign up form ui component? Export function simpleregistrationform {return (< card color = transparent shadow ={false} >.
Tailwind CSS integrate design with ease
Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. It gives developers super powers. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Web learn, grow and help others with bbbootstrap. Web tailwind css forms use responsive forms component with.
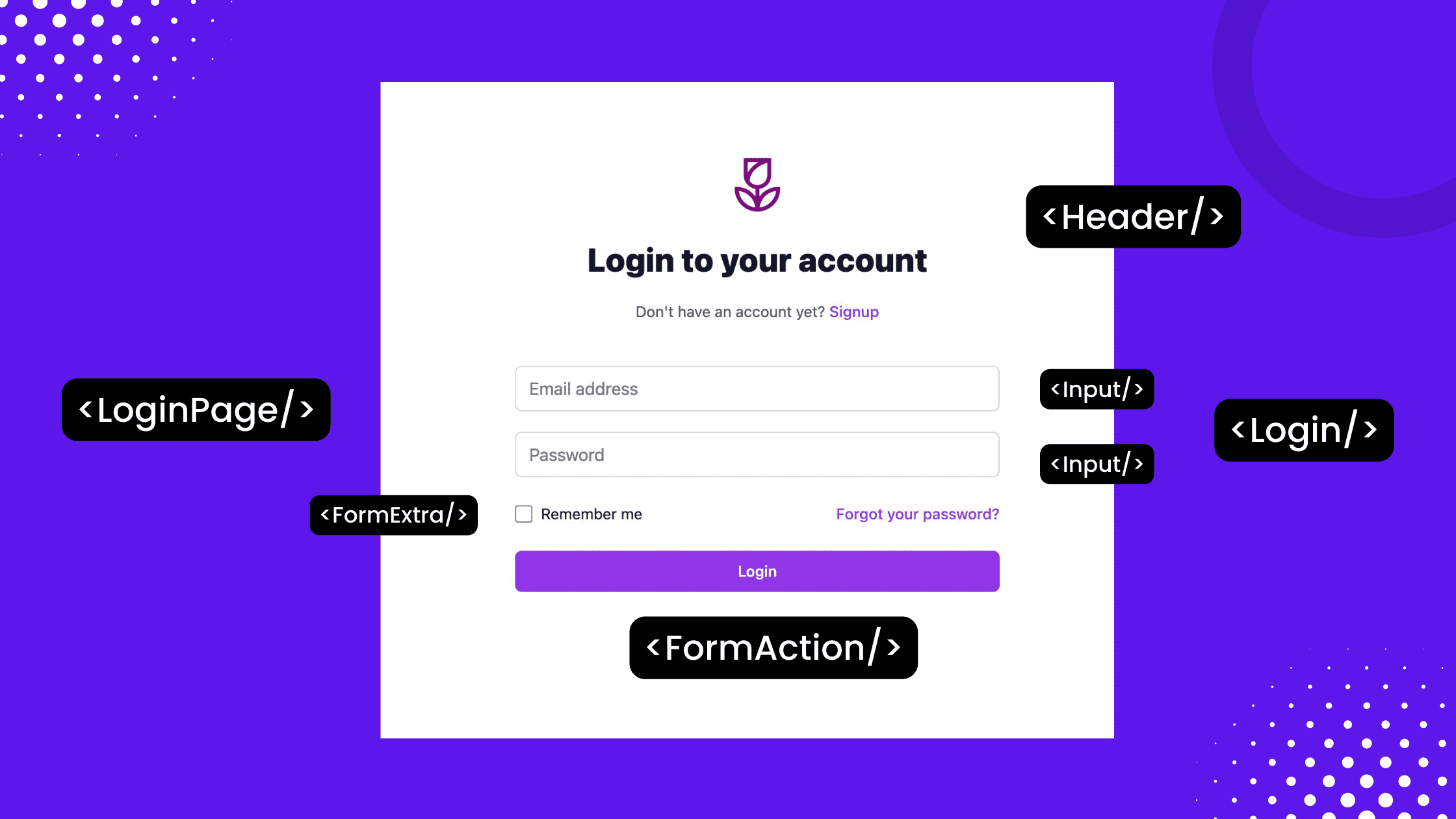
Build a Modern Login/Signup Form with Tailwind CSS and React
The preview of sign up form. When done with tailwind css ui components, it becomes much more versatile. To start, we’ll need a simple index.html file. Web 26 steps to create a form component with tailwind css. It gives developers super powers.
Checkout Form Using Tailwind.css & Vue.js Step by Step Guide
Web tailwind css is a design system implementation in pure css. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. How to create a sign. When done with tailwind css ui components, it becomes much more versatile. Web simple register/sign up form.
How to Style a Form With Tailwind CSS CSSTricks (2022)
Why use tailwind css to build a sign up form ui component? Here are a few examples to help you get an idea. The preview of sign up ui component; Web 26 steps to create a form component with tailwind css. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap.
Extremely Useful Tailwind CSS Tutorial For Beginners
So, from your root directory, you can run touch index.html to. The description of simple register/sign up form ui component. Web what is tailwind css? The preview of sign up form. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >.
Tailwind Sign Up Form / I already have an account.
Why use tailwind css to build a sign up form ui component? Web simple register/sign up form. The source code of sign up ui component; Web 26 steps to create a form component with tailwind css. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the.
How To Make Signup Page Using Tailwind Create Registration Form Using
Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web learn, grow and help others with bbbootstrap. How to create a sign. The source code of sign up ui component; So, from your root directory, you can run touch index.html to.
The Preview Of Sign Up Form.
Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. The preview of sign up ui component; When done with tailwind css ui components, it becomes much more versatile. It gives developers super powers.
Web Tailwind Css Is A Design System Implementation In Pure Css.
Features dark mode and theming customization options. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Just a simple responsive sign up form with icons. The description of sign up form ui component;
Web Get Started With These Custom Tailwind Css Form Components To Gather Information From Your Users Using Input Text Elements, Checkboxes, Radios, Textareas, Selects, File Uploads,.
Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web simple register/sign up form. Here are a few examples to help you get an idea. Web learn, grow and help others with bbbootstrap.
Web Then I Started Using Chatgpt For Generating Classes I Asked About Making 3 Cards Come In One Row Adding A Container And Making A Form For My Login And The End.
Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web why use tailwind css to create a sign up ui component? The description of simple register/sign up form ui component. Why use tailwind css to build a sign up form ui component?