Vs Code Html Template Shortcut
Vs Code Html Template Shortcut - Visual studio automatically brings the boilerplate html5 code to the file. Web ctrl+k ctrl+s keyboard shortcuts basic editing ctrl+x cut line (empty selection) ctrl+c copy line (empty selection) alt+ ↑ / ↓ move line up/down shift+alt + ↓ / ↑ copy line up/down ctrl+shift+k delete line ctrl+enter insert line below ctrl+shift+enter insert line above ctrl+shift+\ jump to matching bracket. Web visual studio code html template shortcut. I am looking for the shortcut keys that i should use to autocomplete the structure of the html. Inside an html document in vscode to get html boiler plate content completion as documented here. Web march 6, 2022 — updated august 9, 2022. Visual studio automatically brings the boilerplate html5 code to the file. From the intellisense dropdown, select html:5 and press enter key. The shortcuts like html:5 are called emmet abbreviation.some results have been removedpagination12345next</ol></main>see more Web shortcut key to auto complete html structure.
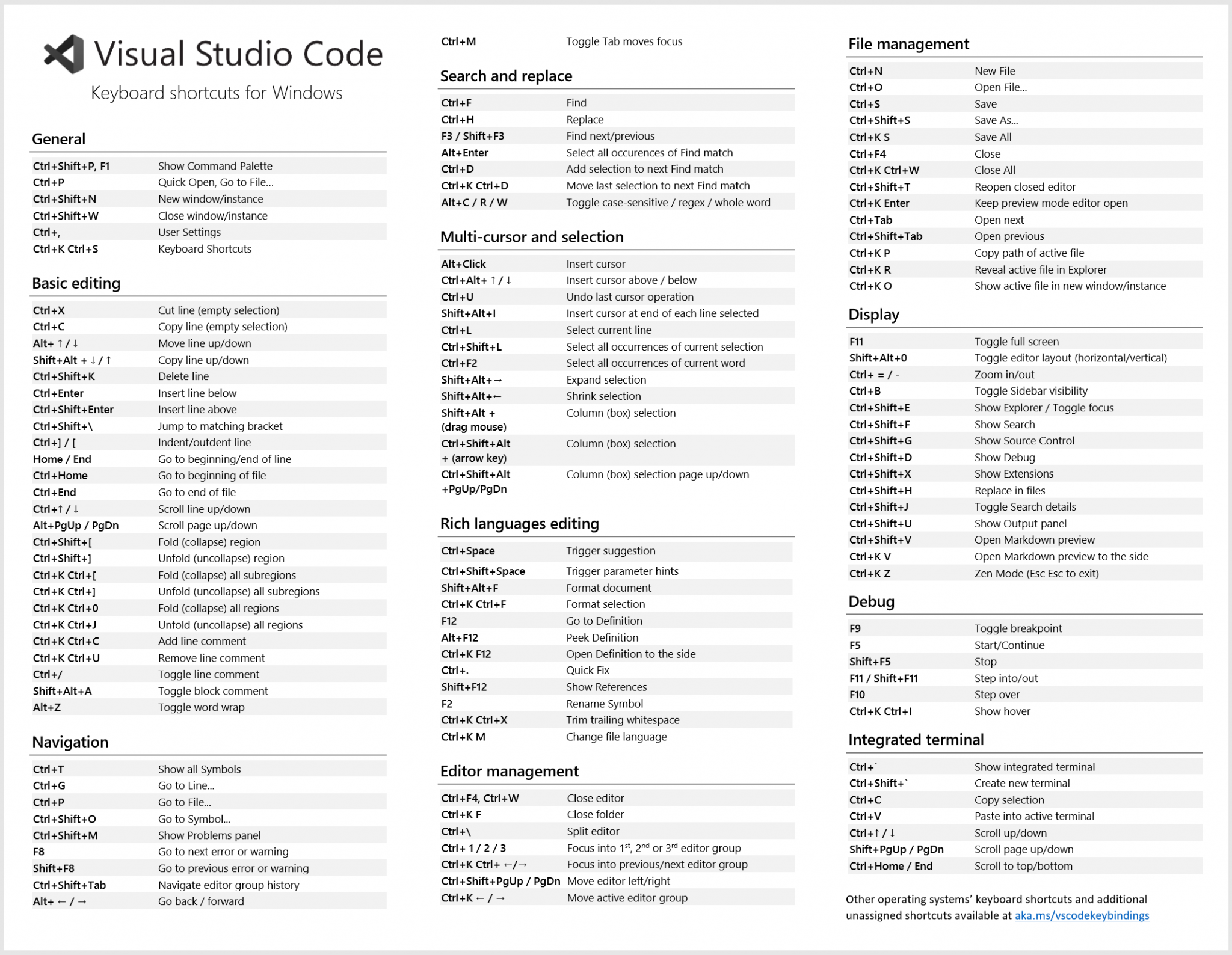
Web ctrl+k ctrl+s keyboard shortcuts basic editing ctrl+x cut line (empty selection) ctrl+c copy line (empty selection) alt+ ↑ / ↓ move line up/down shift+alt + ↓ / ↑ copy line up/down ctrl+shift+k delete line ctrl+enter insert line below ctrl+shift+enter insert line above ctrl+shift+\ jump to matching bracket. Inside an html document in vscode to get html boiler plate content completion as documented here. These include code that you will probably need when creating a new html file. There is syntax highlighting, smart completions with intellisense, and customizable formatting. Ask question asked 3 years, 5 months ago. Visual studio automatically brings the boilerplate html5 code to the file. From the intellisense dropdown, select html:5 and press enter key. Inside an html document in vscode to get html boiler plate content completion as documented here. Type ! (exclamation mark) and press enter in vs code. Web shortcut key to auto complete html structure.
Ask question asked 4 years, 4 months ago modified 1 month ago viewed 75k times 37 we used to be able to type ! Web html in visual studio code visual studio code provides basic support for html programming out of the box. You can see the available snippets for a language by running the insert snippet command in the command palette to get a list of the snippets for the language of the current file. Type ! (exclamation mark) and press enter in vs code. From the intellisense dropdown, select html:5 and press enter key. Web it will generate the default html template document The shortcuts like html:5 are called emmet abbreviation.some results have been removedpagination12345next</ol></main>see more Vs code also includes great emmet support. Web ctrl+k ctrl+s keyboard shortcuts basic editing ctrl+x cut line (empty selection) ctrl+c copy line (empty selection) alt+ ↑ / ↓ move line up/down shift+alt + ↓ / ↑ copy line up/down ctrl+shift+k delete line ctrl+enter insert line below ctrl+shift+enter insert line above ctrl+shift+\ jump to matching bracket. Web visual studio code html template shortcut.
25 Most Used VS Code Shortcuts And More + Cheat Sheet
Web visual studio code html template shortcut. Type ! (exclamation mark) and press enter in vs code. So for instance, when i type html and press a few keys the following structure should appear: Web it will generate the default html template document Vs code also includes great emmet support.
VS Code Shortcuts for Mac/Windows/Linux Pagepro
Here are some handy shortcuts in visual studio code that may save some time when creating a new html file. Inside an html document in vscode to get html boiler plate content completion as documented here. You can see the available snippets for a language by running the insert snippet command in the command palette to get a list of.
[Download 20+] Html Image Link Code
Web html in visual studio code visual studio code provides basic support for html programming out of the box. Inside an html document in vscode to get html boiler plate content completion as documented here. Web ctrl+k ctrl+s keyboard shortcuts basic editing ctrl+x cut line (empty selection) ctrl+c copy line (empty selection) alt+ ↑ / ↓ move line up/down shift+alt.
GitHub coderfe/vscodeopeninbrowser Preview html file in browser
Inside an html document in vscode to get html boiler plate content completion as documented here. These include code that you will probably need when creating a new html file. From the intellisense dropdown, select html:5 and press enter key. Type ! (exclamation mark) and press enter in vs code. Web html in visual studio code visual studio code provides.
Html Template Shortcut Vscode Emmet vscode Searching summary for
I am looking for the shortcut keys that i should use to autocomplete the structure of the html. Web march 6, 2022 — updated august 9, 2022. Web html in visual studio code visual studio code provides basic support for html programming out of the box. You can see the available snippets for a language by running the insert snippet.
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
Ask question asked 4 years, 4 months ago modified 1 month ago viewed 75k times 37 we used to be able to type ! Web visual studio code html template shortcut. Inside an html document in vscode to get html boiler plate content completion as documented here. Web to try the shortcut, create a new html file in visual studio.
13 useful VSCode shortcuts for faster development ePages Developer Portal
Web to try the shortcut, create a new html file in visual studio code. Ask question asked 4 years, 4 months ago modified 1 month ago viewed 75k times 37 we used to be able to type ! I am looking for the shortcut keys that i should use to autocomplete the structure of the html. These include code that.
javascript VS code giving "identifier not defined" error on usage of
The shortcuts like html:5 are called emmet abbreviation. Web it will generate the default html template document So for instance, when i type html and press a few keys the following structure should appear: Web ctrl+k ctrl+s keyboard shortcuts basic editing ctrl+x cut line (empty selection) ctrl+c copy line (empty selection) alt+ ↑ / ↓ move line up/down shift+alt +.
25 Most Used VS Code Shortcuts And More + Cheat Sheet
These include code that you will probably need when creating a new html file. There is syntax highlighting, smart completions with intellisense, and customizable formatting. Here are some handy shortcuts in visual studio code that may save some time when creating a new html file. Inside an html document in vscode to get html boiler plate content completion as documented.
Visual Studio Code (VSCODE) Keyboard Shortcut
From the intellisense dropdown, select html:5 and press enter key. Web to try the shortcut, create a new html file in visual studio code. From the intellisense dropdown, select html:5 and press enter key. Ask question asked 3 years, 5 months ago. You can see the available snippets for a language by running the insert snippet command in the command.
From The Intellisense Dropdown, Select Html:5 And Press Enter Key.
The shortcuts like html:5 are called emmet abbreviation.some results have been removedpagination12345next</ol></main>see more Inside an html document in vscode to get html boiler plate content completion as documented here. You can see the available snippets for a language by running the insert snippet command in the command palette to get a list of the snippets for the language of the current file. Vs code also includes great emmet support.
Web To Try The Shortcut, Create A New Html File In Visual Studio Code.
Javascript, typescript, markdown, and php. Ask question asked 4 years, 4 months ago modified 1 month ago viewed 75k times 37 we used to be able to type ! Web visual studio code html template shortcut. Intellisense as you type in html, we offer suggestions via html intellisense.
Visual Studio Automatically Brings The Boilerplate Html5 Code To The File.
Ask question asked 4 years, 4 months ago modified 1 month ago viewed 75k times 37 we used to be able to type ! Web ctrl+k ctrl+s keyboard shortcuts basic editing ctrl+x cut line (empty selection) ctrl+c copy line (empty selection) alt+ ↑ / ↓ move line up/down shift+alt + ↓ / ↑ copy line up/down ctrl+shift+k delete line ctrl+enter insert line below ctrl+shift+enter insert line above ctrl+shift+\ jump to matching bracket. Web shortcut key to auto complete html structure. Ask question asked 3 years, 5 months ago.
Web March 6, 2022 — Updated August 9, 2022.
These include code that you will probably need when creating a new html file. Web it will generate the default html template document There is syntax highlighting, smart completions with intellisense, and customizable formatting. Web html in visual studio code visual studio code provides basic support for html programming out of the box.


![[Download 20+] Html Image Link Code](https://res.cloudinary.com/practicaldev/image/fetch/s--mtUDo2OW--/c_imagga_scale,f_auto,fl_progressive,h_900,q_auto,w_1600/https://dev-to-uploads.s3.amazonaws.com/i/zbaylzi3lb2jpixr1epr.png)