Vue3 Form Submit
Vue3 Form Submit - We will gradually go through the ways of interacting with. If you want to use ref for form submit event. The submit event's target is an htmlformelement, which has an. You need to be sure that people are submitting data. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. Web we create a form with the form element. In vue 3 to build complex forms. And we add the submit event handler with the @submit directive. Web export default { name: If you’re coding along with the.
Inputs 24+ accessible inputs powered by a single component. And we add the submit event handler with the @submit directive. Then, we’ll step through a tutorial, demonstrating how. We will gradually go through the ways of interacting with. We wrote a quick netlify serverless action to do the validation. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Web we create a form with the form element. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements.
Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. You need to be sure that people are submitting data. Web we create a form with the form element. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. If you’re coding along with the. The submit event's target is an htmlformelement, which has an. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Web the form will ask you to name a new product and will then check to ensure that the name is unique. In vue 3 to build complex forms. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method.
网页表单特效,jQ表单验证,ajax表单特效免费下载 _我爱模板网 提供下载各种免费建站资源,免费网站模板,免费网页特效,让你爱上建站!
Web build your forms 10x faster with the most powerful form builder for vue.js. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. Then, we’ll step through a tutorial, demonstrating how. Web we create a form with the form element. And we add the submit event.
GitHub yeyaolong/vue3formdesign 基于vite与vue3的问卷生成项目
You need to be sure that people are submitting data. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. In vue 3 to build complex forms. We will gradually go through the ways of interacting with. Easy to learn, extensible and supports tailwind css.
Vue3项目中使用TypeScript一些报错问题 掘金
And we add the submit event handler with the @submit directive. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. We will gradually go through the ways of interacting with. Web forms powerful form features for data.
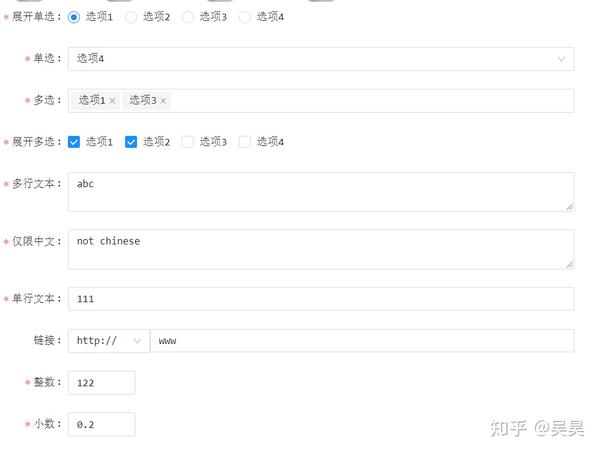
vue3表单解决方案vschemaform 知乎
Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. In vue 3 to build.
akvue3/Form.vue at master · 337547038/akvue3 · GitHub
Web build your forms 10x faster with the most powerful form builder for vue.js. Then, we’ll step through a tutorial, demonstrating how. I have inserted related code below: Web we create a form with the form element. You need to be sure that people are submitting data.
vue3formcreatedesigner npm
If you want to use ref for form submit event. We will gradually go through the ways of interacting with. Inputs 24+ accessible inputs powered by a single component. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. Web the form will ask you to name a.
GitHub Anivive/vue3formwizard 🧙♀️ Vue 3 Form Wizard is a JSON
Web export default { name: Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Web we create a form with the form element. Easy to learn, extensible and supports tailwind css. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function.
Vue3 Form input components YouTube
Web we create a form with the form element. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? Then, we’ll step through a tutorial, demonstrating how. Inputs 24+ accessible inputs powered by a single component. In vue 3 to build complex forms.
Submit form example php code cdesigner.eu
Easy to learn, extensible and supports tailwind css. In vue 3 to build complex forms. Web forms powerful form features for data flow, error handling, and state management. Web we create a form with the form element. Web the form submit action emits a submit event, which provides you with the event target, among other things.
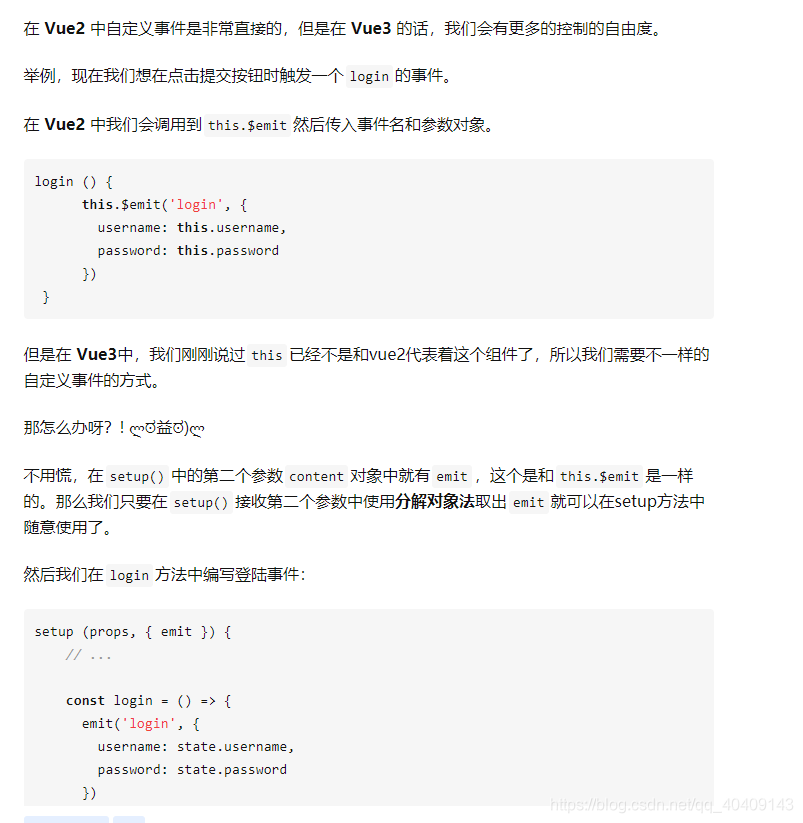
谈谈vue3的新知识点_阳阳C的博客CSDN博客
Web build your forms 10x faster with the most powerful form builder for vue.js. Vue form validation is an essentialpart of any form system. Web export default { name: Web the form submit action emits a submit event, which provides you with the event target, among other things. If you’re coding along with the.
You Need To Be Sure That People Are Submitting Data.
I have inserted related code below: Vue form validation is an essentialpart of any form system. Web we create a form with the form element. Web export default { name:
We Will Gradually Go Through The Ways Of Interacting With.
Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? We wrote a quick netlify serverless action to do the validation. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. And we add the submit event handler with the @submit directive.
If You Want To Use Ref For Form Submit Event.
In vue 3 to build complex forms. Web the form submit action emits a submit event, which provides you with the event target, among other things. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method.
Web The Form Will Ask You To Name A New Product And Will Then Check To Ensure That The Name Is Unique.
The submit event's target is an htmlformelement, which has an. Web build your forms 10x faster with the most powerful form builder for vue.js. If you’re coding along with the. Then, we’ll step through a tutorial, demonstrating how.