Webstorm Html Template Shortcut
Webstorm Html Template Shortcut - This version includes lots of new features and improvements to the ide. And press the tab key in your keyboard: Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. The provide/inject mechanism solves the issue of prop drilling in vue. Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Use this page to view, edit, and create such templates. Web 2 days agowebstorm 2023.2 includes support for provide and inject. Web webstorm provides code completion for react apis and jsx in javascript code. Web david watson march 27, 2023 our first major release of 2023 is here!
Webstorm supports developing, running, and debugging typescript source code. Web 6 answers sorted by: Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Web 2 days agowebstorm 2023.2 includes support for provide and inject. Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Html/xhtml, including completion for css classes. By default, the list of. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,.
Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. Web webstorm automatically completes names and values of tags and attributes in many file types: Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Selecting react, on the right side. Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. By default, the list of. Html/xhtml, including completion for css classes. Web david watson march 27, 2023 our first major release of 2023 is here!
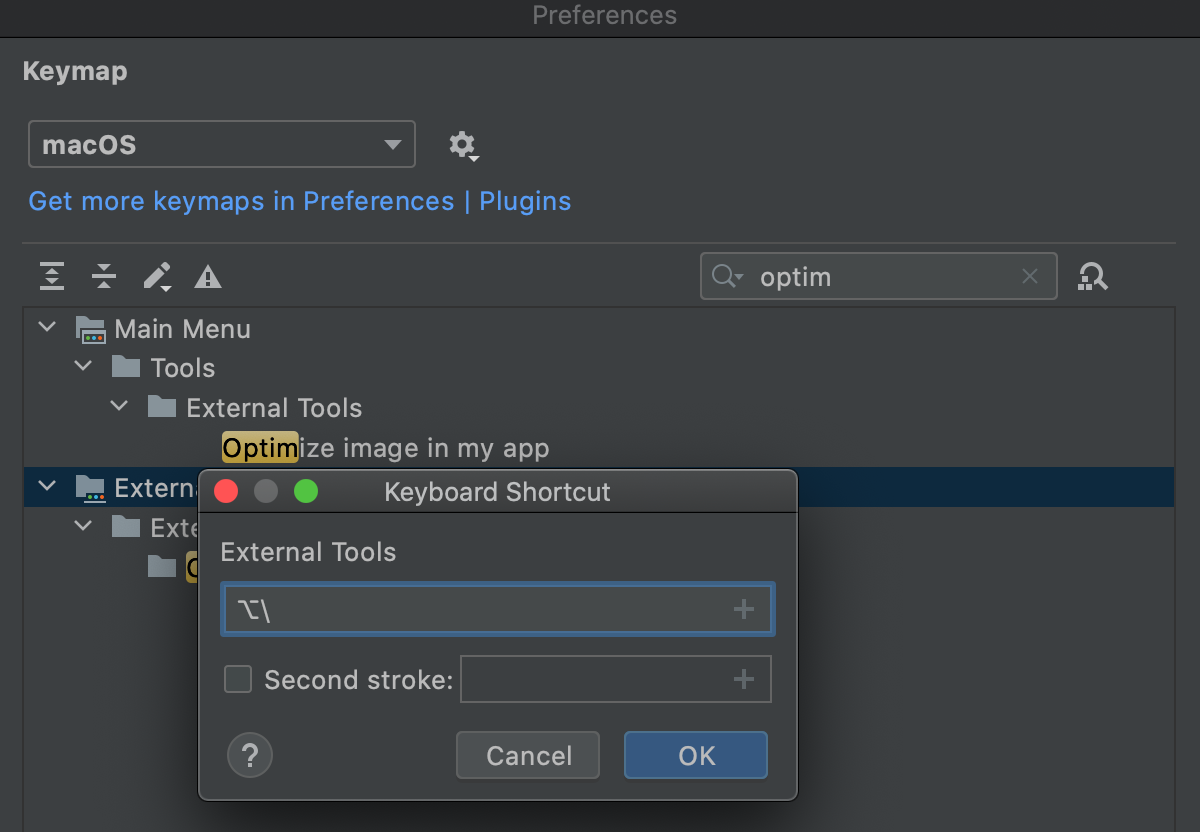
Configure keyboard shortcuts WebStorm
Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. Web 6 answers sorted by: Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Web 2 days agowebstorm.
Html Template Shortcut Vscode Emmet vscode Searching summary for
Web 2 days agowebstorm 2023.2 includes support for provide and inject. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Web 6 answers sorted by: Webstorm supports developing, running, and debugging typescript source code. Use this page to view, edit, and create such templates.
What’s New in WebStorm 2020.3
Web webstorm automatically completes names and values of tags and attributes in many file types: Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Web 2 days agowebstorm 2023.2 includes support for.
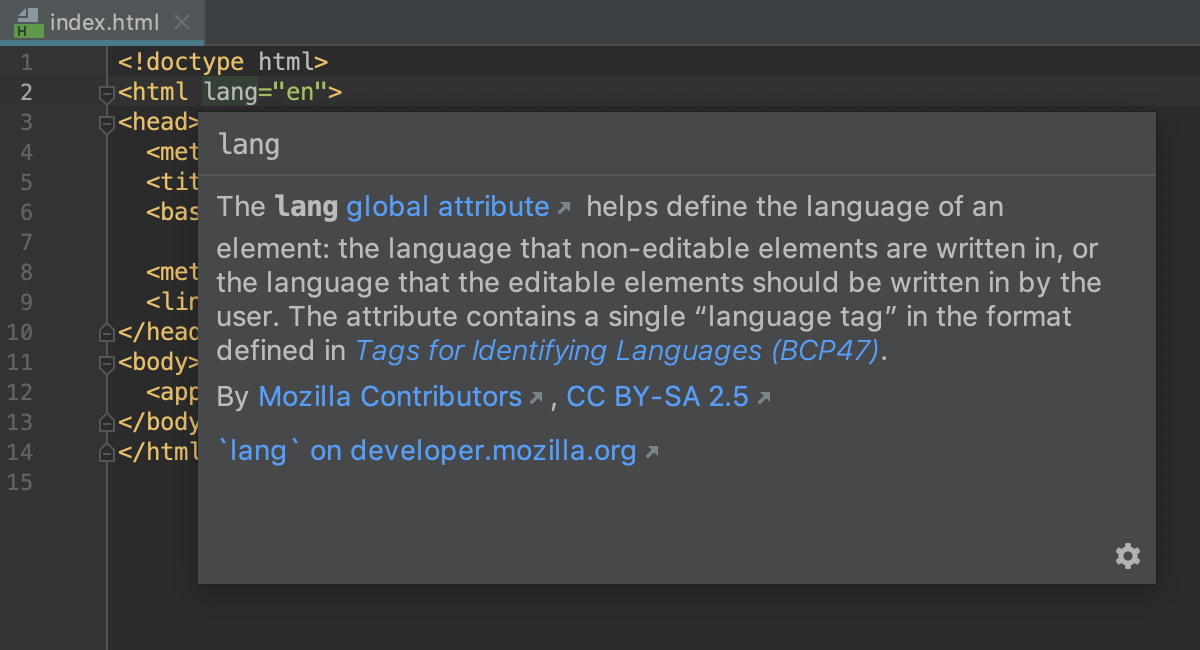
HTML WebStorm
And press the tab key in your keyboard: This version includes lots of new features and improvements to the ide. To view the keymap configuration, open the settings dialog. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. In a html context type !
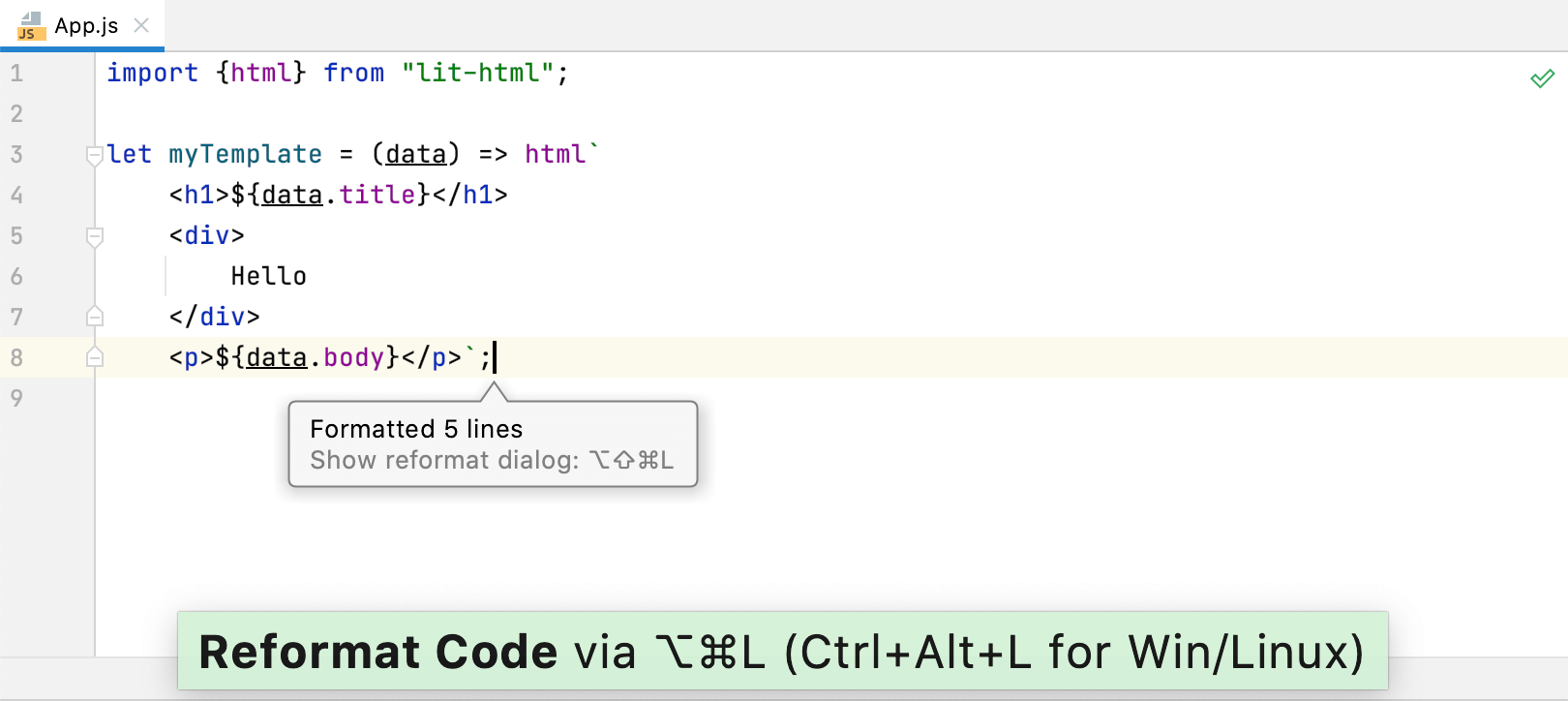
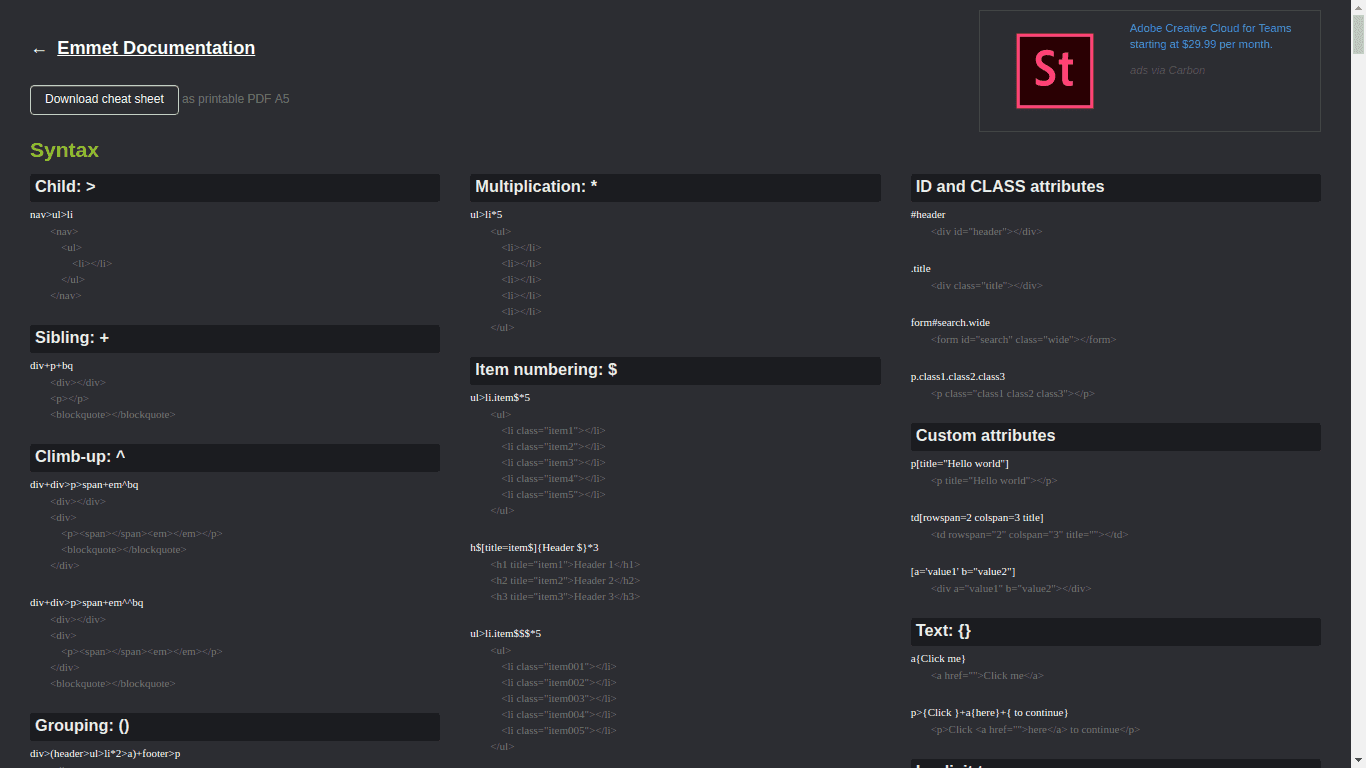
Write HTML and CSS Faster ⚡
In a html context type ! Web webstorm provides code completion for react apis and jsx in javascript code. To apply the formatting to other file types, or to limit formatting to files. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my.
WebStorm 2021.1 Smarter Code Completion for JavaScript and TypeScript
With html5 boilerplate, you can create a static site or simple app. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Web 6 answers sorted by: For more information, see file and code templates. Web webstorm automatically completes names and.
让wepy在WebStorm支持代码高亮 闲蛋
And press the key [tab], that is all that you need to do, if does not work, check. Web webstorm provides code completion for react apis and jsx in javascript code. Selecting react, on the right side. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Webstorm supports developing,.
Day5Code indentation specifications and webstorm custom template
Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the.
WebStorm The Smartest JavaScript IDE by JetBrains
Webstorm recognizes.ts and.tsx files and provides full range. To apply the formatting to other file types, or to limit formatting to files. By default, the list of. The provide/inject mechanism solves the issue of prop drilling in vue. Web 2 days agowebstorm 2023.2 includes support for provide and inject.
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
The provide/inject mechanism solves the issue of prop drilling in vue. Selecting react, on the right side. Webstorm recognizes.ts and.tsx files and provides full range. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. And press the tab key in your keyboard:
Use This Page To View, Edit, And Create Such Templates.
When i use ⇧+⌘+a (on mac) and write the name of the live template i get. And press the tab key in your keyboard: Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Type the abbreviation of the.
To Apply The Formatting To Other File Types, Or To Limit Formatting To Files.
Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Web 2 days agowebstorm 2023.2 includes support for provide and inject. To view the keymap configuration, open the settings dialog. And press the key [tab], that is all that you need to do, if does not work, check.
For More Information, See File And Code Templates.
This version includes lots of new features and improvements to the ide. Web webstorm provides code completion for react apis and jsx in javascript code. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Web is there a shortcut for editing an existing live template in phpstorm / webstorm?
Web By Default, Webstorm Will Apply Formatting To All.js,.Ts,.Jsx, And.tsx Files That You’ve Edited In Your Project.
Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. With html5 boilerplate, you can create a static site or simple app. I have a new project, i. Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the.