Formik Reset Form Not Working
Formik Reset Form Not Working - 2 import { formik } from 'formik'; Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this issue on sep 16,. Web best javascript code snippets using formik. In one of these forms, i. I'm building a form using reactjs + formik. Explore this online formik form reset sandbox and experiment with it yourself using our. Web 1 import react from 'react'; Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. Web solutions open source pricing sign in sign up / sponsor notifications fork 2.7k star 32.4k code discussions actions projects insights new issue how to reset. In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10.
And then they use it like. Resetform (showing top 9 results out of 315) origin: React with fluent ui form onchange not working (very simple code) react form event.preventdefault() not working if handler calls. Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this issue on sep 16,. Web 1.8k views 9 months ago learn formik in under 10 minutes. In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. Web i would approach this by keeping the original initial values as a reusable variable. Web 1 import react from 'react'; Currently when i submit a form and use resetform () to clean.
Web 1 import react from 'react'; And then they use it like. Edit the code to make changes and see it instantly in the preview. Web modified 3 years, 6 months ago. Const formik = some configuration. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Web formik resetform () does not reset the entire form when there is a custom component. 2 import { formik } from 'formik'; Web i hope the ideas below will help you find the problem: Resetform (showing top 9 results out of 315) origin:
Formik by Made with React
Explore this online formik form reset sandbox and experiment with it yourself using our. Edit the code to make changes and see it instantly in the preview. * * be aware that ,.</p> Currently when i submit a form and use resetform () to clean. (values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange:
Using Formik to Handle Forms in React CSSTricks CSSTricks
3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened.
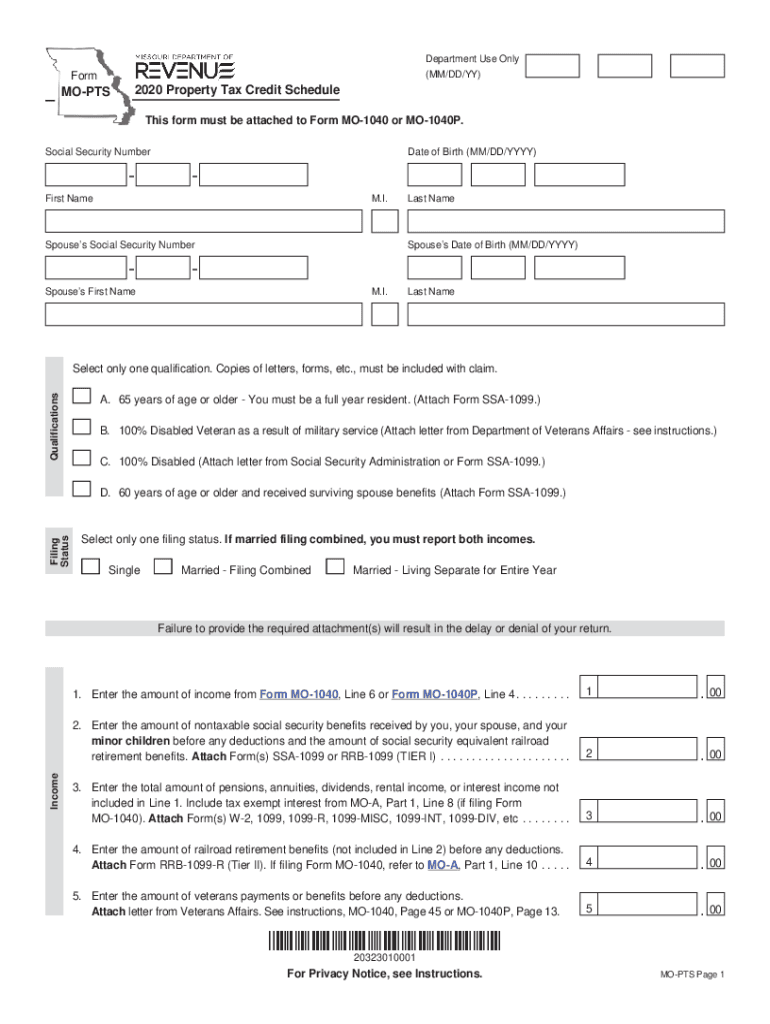
Mo Pts Fill Out and Sign Printable PDF Template signNow
Web modified 3 years, 6 months ago. But it is not working. Web best javascript code snippets using formik. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. Web 1.8k views 9 months ago learn formik in under 10 minutes.
Creating TypeSafe Paths for Formik Forms with TypeScript
Only use this hook if you are not using or withformik. But it is not working. 2 import { formik } from 'formik'; Web best javascript code snippets using formik. Edit the code to make changes and see it instantly in the preview.
【Formik/Yup】React簡単フォーム作成ライブラリ解説
In one of these forms, i. Web formik resetform () does not reset the entire form when there is a custom component. Explore this online formik form reset sandbox and experiment with it yourself using our. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. Web i hope the ideas below will help you.
Using Formik to Handle Forms in React CSSTricks CSSTricks
Note that when a form is reset, it resets all its controls 2. Web you are using formik to reset the form in your react application. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Resetform (showing top 9 results out of 315) origin: In one.
Multi Step Form in React with Formik Part 36 YouTube
Web 1.8k views 9 months ago learn formik in under 10 minutes. Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. Web i would approach this by keeping the original initial values as a reusable variable. Web solutions open source pricing sign in sign up / sponsor notifications.
32 A Form Control Does Not Have A Corresponding Label. Labels 2021
Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this issue on sep 16,. In one of these forms, i. But it is not working. Web 1.8k views 9 months ago learn formik in under 10 minutes. When a control is reset, it copies its default values.
Form reset does not reset checkboxes when using `enableReinitialize
Note that when a form is reset, it resets all its controls 2. Web 1.8k views 9 months ago learn formik in under 10 minutes. Web you are using formik to reset the form in your react application. Resetform (showing top 9 results out of 315) origin: Web solutions open source pricing sign in sign up / sponsor notifications fork.
React Formik Tutorial 4 Managing Form State YouTube
Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. Web formik resetform () does not reset the entire form when there is a custom component. Web modified 3 years, 6 months ago. Web almost 100% of the time, i use provider when creating forms because it has a.
Web Projects 1 Security Insights New Issue Form Reset Does Not Reset Checkboxes When Using Enablereinitialize #1819 Closed Romandecker Opened This Issue On Sep 16,.
Currently when i submit a form and use resetform () to clean. React with fluent ui form onchange not working (very simple code) react form event.preventdefault() not working if handler calls. * * be aware that ,.</p> Web if you are trying to access formik state via context, use useformikcontext.
Web We Can Now Have A Working Form Powered By Formik.
Resetform (showing top 9 results out of 315) origin: Web 1 import react from 'react'; Web solutions open source pricing sign in sign up / sponsor notifications fork 2.7k star 32.4k code discussions actions projects insights new issue how to reset. Only use this hook if you are not using or withformik.
Web Almost 100% Of The Time, I Use Provider When Creating Forms Because It Has A Clear Boundary Of The Scope/Context Of Form.
Web const formik = useformik ( { initialvalues, validationschema, onsubmit: I'm building a form using reactjs + formik. Web best javascript code snippets using formik. Formik.resetform () and instead i'm using the formik component with all the stuff inside it.
Const Formik = Some Configuration.
Web i would approach this by keeping the original initial values as a reusable variable. 2 import { formik } from 'formik'; Explore this online formik form reset sandbox and experiment with it yourself using our. (values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange: