React Dynamic Form Builder
React Dynamic Form Builder - In this article we will quickly build a dynamic form based on json data with events and states. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. Resource to try this demo yourselves, you. Alternatively, you can set the initialvalues property on the form. This form allows you to create and. Don’t worry about the css (you can customize it the way you. Reset delete all input creator ! To set this up, follow step 1 — creating an empty. Choose from 10,000+ form templates, drag and drop to customize your form, automate. I thought it would be.
This form allows you to create and. Web form builder build your form with code and example. Web building a dynamic, controlled form with react. Web it’s a wysiwyg react form builder. Web create custom forms for your website without any coding with our free react form builder! Formbuilder abstracts the communication layer of a. Web this allows you set intial values on the form items of the array. Alternatively, you can set the initialvalues property on the form. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. Form rendering and submission are quite simple in react when you.
Web building a dynamic, controlled form with react. To put it in another way, it’s a. Form rendering and submission are quite simple in react when you. Don’t worry about the css (you can customize it the way you. Reset delete all input creator ! You can start adding fields with input creator. Resource to try this demo yourselves, you. Web form builder build your form with code and example. Web this allows you set intial values on the form items of the array. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {.
Cải thiện hiệu xuất tương tác form trong React
Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. Web building a dynamic, controlled form with react. Alternatively, you can set the initialvalues property on the form. Don’t worry about the css (you can customize it the way you. Web form builder.
reactdynamicformbuilder/index.html at master · langleyfoxall/react
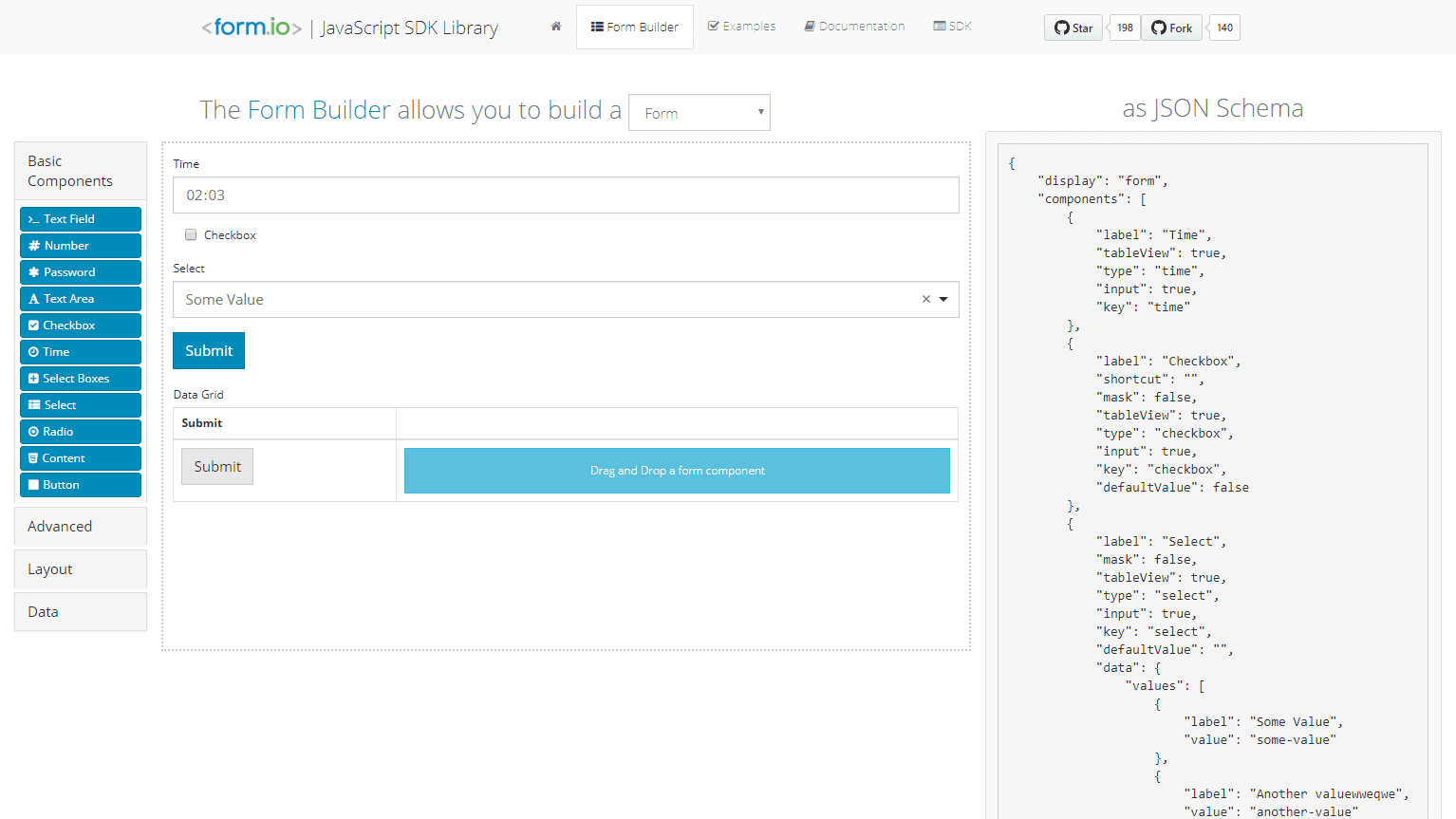
Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Alternatively, you can set the initialvalues property on the form. Form.io is a form management, data management, and rendering platform that lets you,. Form rendering and submission are quite simple in react when you..
React final form github
Choose from 10,000+ form templates, drag and drop to customize your form, automate. Here's a minimum viable example. I thought it would be. Web it’s a wysiwyg react form builder. Web building a dynamic, controlled form with react.
Create Dynamic Form Fields in React YouTube
Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Form rendering and.
Building a Dynamic, Controlled Form with React by Mike Cronin ITNEXT
Choose from 10,000+ form templates, drag and drop to customize your form, automate. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Don’t worry about the css (you can customize it the way you. To set this up, follow step 1 — creating an empty. Web building a dynamic, controlled form with.
Dynamic Form Builder Database Design
Web form builder build your form with code and example. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! In this article we will quickly build a dynamic form based on json data with events and states. Web create custom forms for your website without any coding with our free react form.
reactjs Dynamic Forms in reactreduxform Stack Overflow
Here's a minimum viable example. Choose from 10,000+ form templates, drag and drop to customize your form, automate. Alternatively, you can set the initialvalues property on the form. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Web we’ll start by defining the data structure that we’ll use for this sample, but.
Formdynamicfieldsreact EXCLUSIVE
Choose from 10,000+ form templates, drag and drop to customize your form, automate. Web create custom forms for your website without any coding with our free react form builder! To put it in another way, it’s a. Don’t worry about the css (you can customize it the way you. Web we’ll start by defining the data structure that we’ll use.
Dynamic Form in React. Creating a dynamic form in react from… by
Here's a minimum viable example. In this article we will quickly build a dynamic form based on json data with events and states. I thought it would be. In this post, we’ll explore how to build a dynamic. This form allows you to create and.
Reactjs Drag and Drop Form Builder Working Demo Therichpost
There is now an updated version of this article that uses react hooks. I thought it would be. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! In this post, we’ll explore how to build a dynamic. Web the 5 best open source form builder apps (tried and tested) my name is.
Web Create Custom Forms For Your Website Without Any Coding With Our Free React Form Builder!
Web the best way to build and manage forms for react and the submission data: Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. I thought it would be. Web form builder build your form with code and example.
Reset Delete All Input Creator !
This form allows you to create and. In this post, we’ll explore how to build a dynamic. Choose from 10,000+ form templates, drag and drop to customize your form, automate. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react.
Alternatively, You Can Set The Initialvalues Property On The Form.
In this article we will quickly build a dynamic form based on json data with events and states. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. Web building a dynamic, controlled form with react. To put it in another way, it’s a.
Don’t Worry About The Css (You Can Customize It The Way You.
There is now an updated version of this article that uses react hooks. Form rendering and submission are quite simple in react when you. Web this allows you set intial values on the form items of the array. Resource to try this demo yourselves, you.